Changelog
 Firekeeper
Firekeeper- ThirdwebManager inspector is a little more interactive now.
- Improved default redirect page visuals when logging in with OAuth from desktop platforms.
- Added option to override said html with your own.
- Option to bypass WalletConnect context checks by @BoysheO in https://github.com/thirdweb-dev/unity-sdk/pull/216
- You now have the option to bypass WalletConnect Unity default synchronization context check as needed by setting
- You now have the option to bypass WalletConnect Unity default synchronization context check as needed by setting
ThirdwebClient.Createno longer takes in raw headers, now only takes in general sdk information optionally. This should not affect most users.- Improved http client cloning when needed in external modules.
- Added
CrossPlatformUnityHttpClientclass which encompasses default .NET and WebGL ones.
 Yash Kumar
Yash KumarWe have made some improvements with respect to prebuilt contract deployments on ZkSync chains.
While it doesn't change the deployment process and experience for most users, there are some key changes as described below:
- All thirdweb contracts can now be deployed on any ZkSync chain without any intervention from us, for existing and new ZkSync chains in the future
- All contracts deployed that way are auto verified using standard solc metadata, which means you can view source and interact with them on the dashboard even if they're not verified on block explorers
 Prithvish Baidya
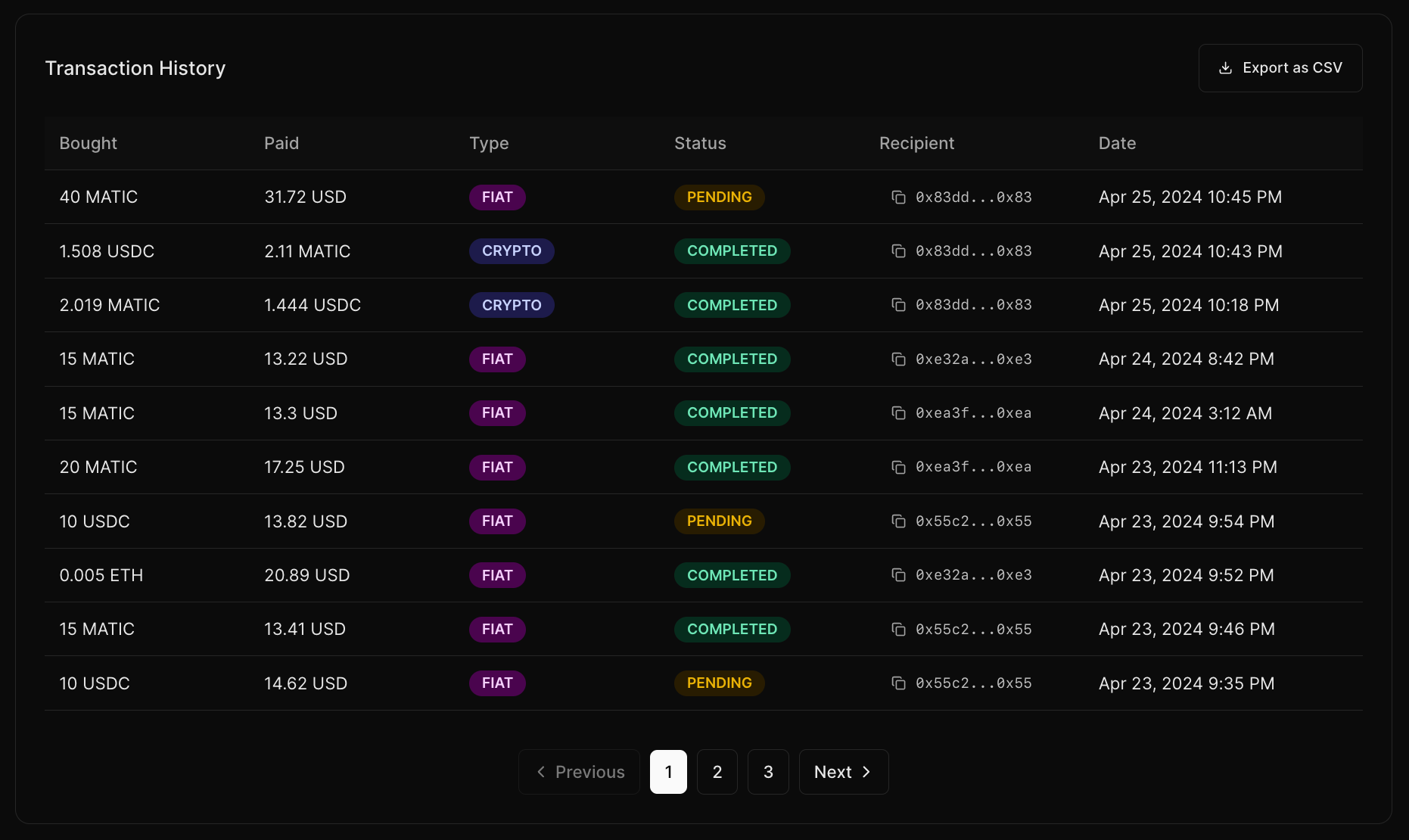
Prithvish BaidyaWe've added a new endpoint to Engine that retrieves and parses transaction logs.
- Get Transaction Logs Endpoint: Retrieve logs for mined transactions using a queue ID or transaction hash.
- Automatic Log Parsing: Raw logs are parsed into structured event data by default.
- ABI Inference: The endpoint infers the ABI for verified contracts or those with similar available sources.
- Instant Insights: Get quick information like token transfer amounts or minted NFT IDs without manual log parsing.
- Less Boilerplate: Say goodbye to writing repetitive ABI handling and log parsing code.
Make a GET request to the new endpoint with the following parameters:
chain: The chain ID or name (required)queueIdortransactionHash: Identifier for the mined transactionparseLogs: Set totrueto receive parsed event data (default: true)
For more information, you can check our API Reference.
- Works with verified contracts or those with inferable ABIs, can be overridden back to user provided ABI.
- Parsing is attempted for all logs, providing structured data when possible.
- Falls back to raw log data when parsing is not feasible.
- Easily retrieve information like how many ERC20 tokens were transferred in a transaction.
- Quickly find out the tokenId of an NFT you just minted using Engine.
- Anywhere else you've wanted to quickly access transaction logs without 100 lines of boilerplate code!
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale. Self-host for free or get a cloud-hosted Engine for $99/month.
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Phillip Ho
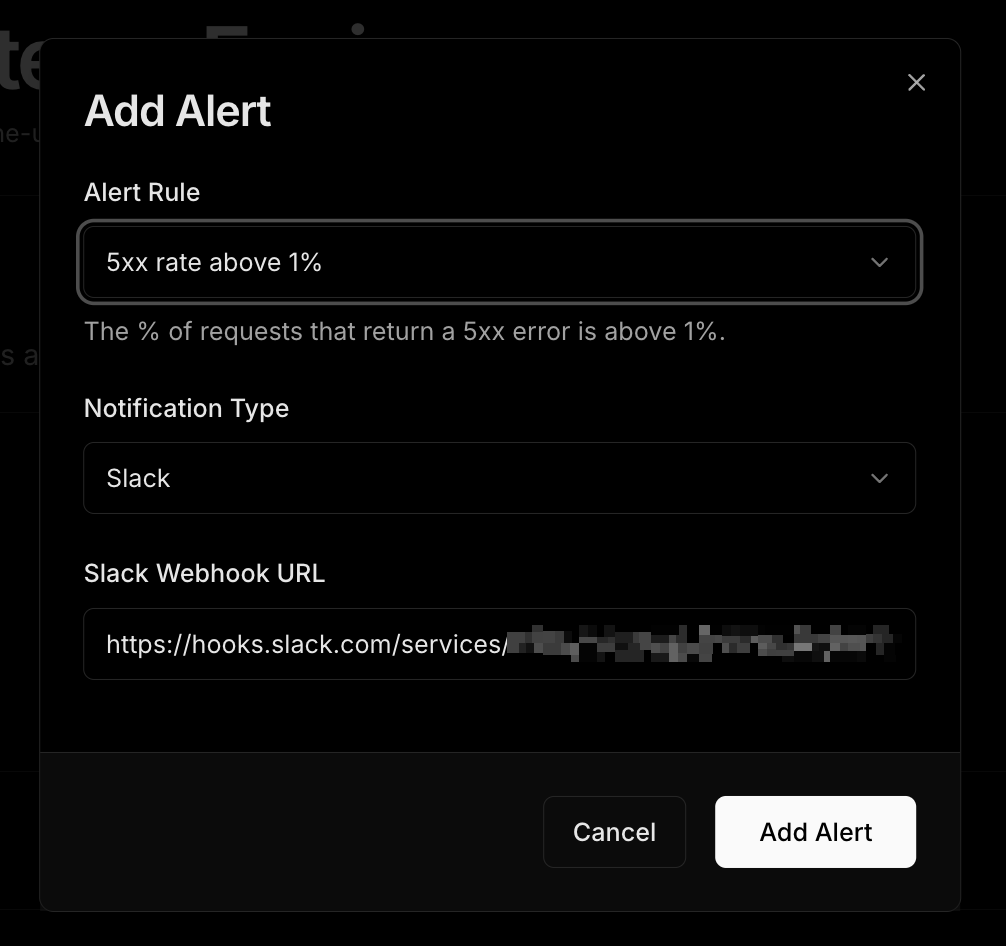
Phillip HoAll cloud-hosted Engine instances (running v2.0.10 or later) can now configure alert notifications to be notified when an issue is detected on your Engine instance.
- Navigate to the new Alerts tab on the Engine dashboard.
- Select Create Alert.
- If the button is disabled, see below.
- Select the type of alert and how to be notified. Currently the following are supported:
- Alert types: Elevated 5xx rate, stuck nonce
- Notification types: Webhook, Slack, Email
- Select Add Alert.

At this time only the original admin (the account which deployed the cloud-hosted Engine) can view and manage alerts. This is usually the first admin address listed on the Admins tab. We plan to expand alert management to all admins in the near future.
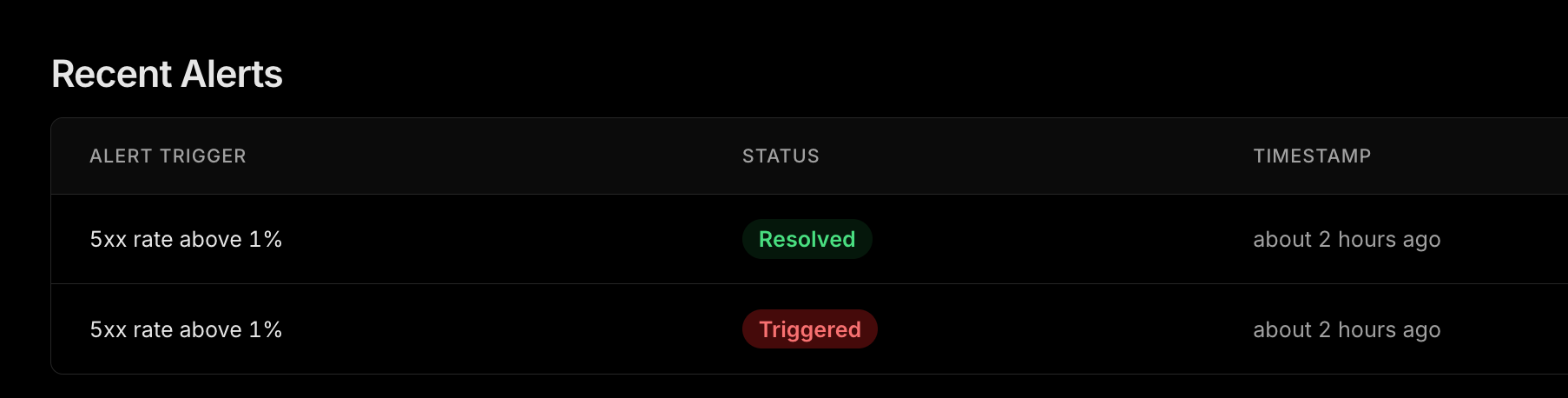
You can also view recently fired/resolved alerts on the Alerts tab.

This feature lays the groundwork for advanced notifications for any type of error or event that Engine can emit.
For instance, in the future Engine can monitor the balance of a wallet and alert when it drops below a specified threshold. Or alert when it detects unusual transfer activity from a backend wallet.
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Greg
GregTypeScript SDK
All Ecosystem Wallets are now stored and accessed within AWS Nitro Enclaves. This evolution of wallets provides improved security, speed, and capabilities. The migration to enclaves happens behind the scenes and without any changes necessary.
Upgrade to the latest version of the thirdweb SDK and each ecosystem wallet will be upgraded on next login. In the coming days and weeks we'll be adding additional capabilities that are unlocked by enclaves, the first of which is pregeneration.
You can now pregenerate user accounts via the in-app wallet backend APIs. This allows for interacting with accounts before their owner has logged in. For example, you might send some funds to a user's email, and pregenerate their account if they don't have one yet.
Response format:
Learn more about pregenerating user accounts here.
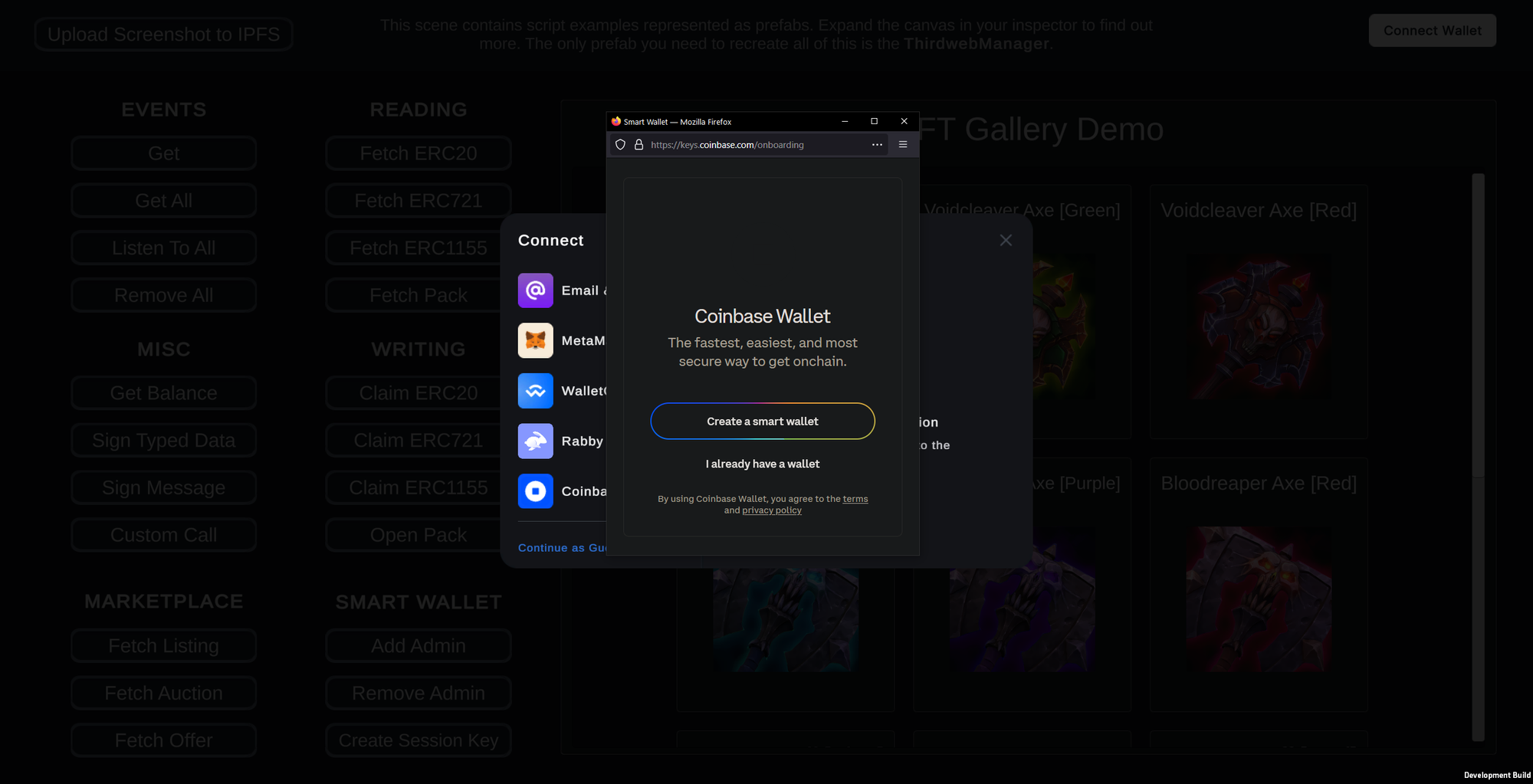
Coinbase is now supported as an in-app and ecosystem wallet authentication method.
With v5.45, we introduced linking multiple authentication methods to an in-app wallet to create a unified identity. Ecosystem wallets now support this same functionality across all platforms.
isGetNFTSupportedchecks forgetNFTsupport on an ERC-1155 contract- Ecosystem wallets now support guest mode
React SDK
- The details modal now displays the currently logged in auth provider
- The details modal now shows user info such as email when logged into an ecosystem wallet
- The social icon arrangement in the Connect UI now overflows to a new line when using more than 5 auth methods
- Guest accounts are now hidden from the details modal linked profiles screen
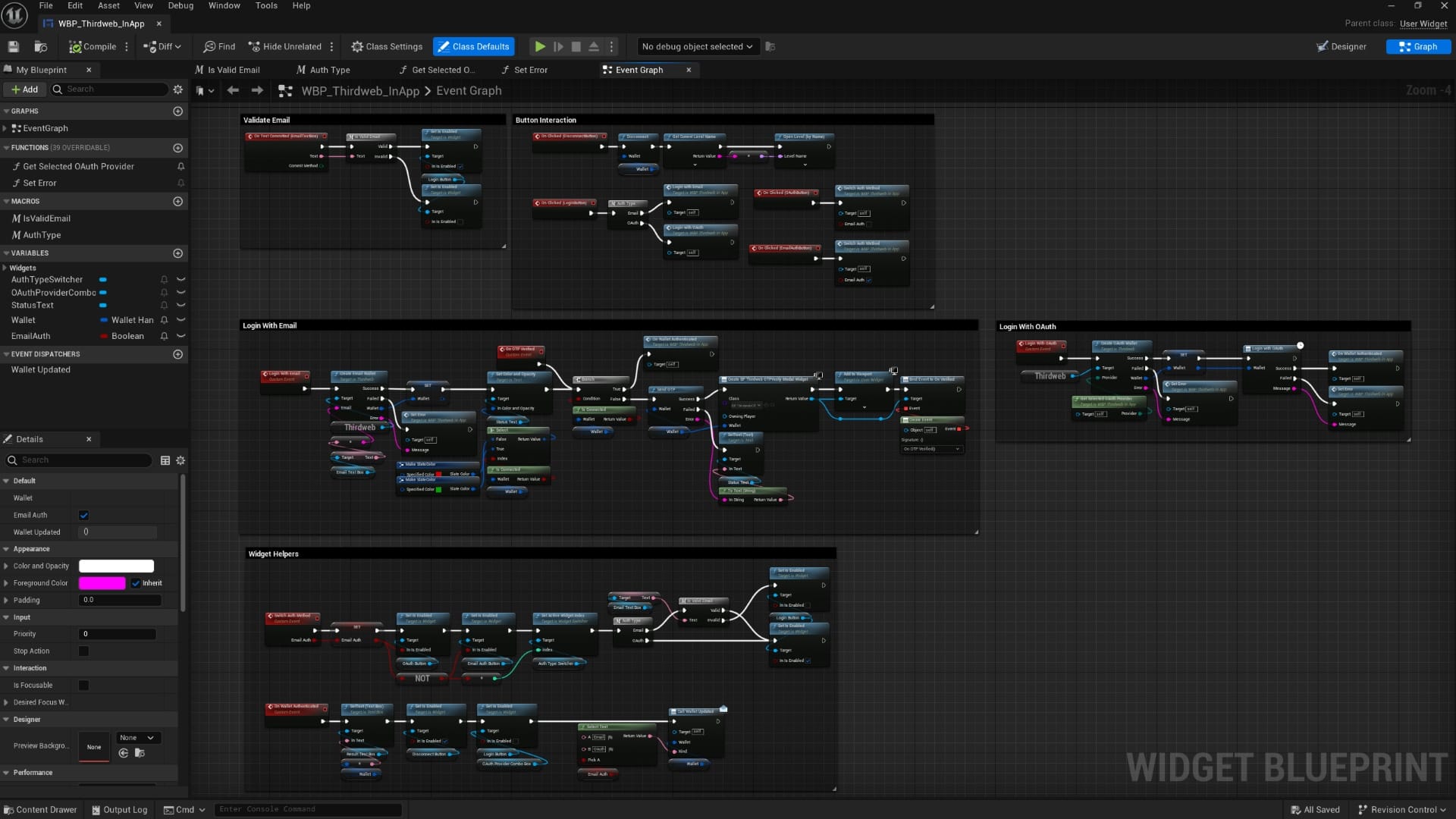
Get ready for an upgraded experience with our latest release! We’ve exposed key functions for smoother OAuth workflows, enhanced analytics, and provided custom UI examples to supercharge your development process. Plus, with helpful new tools and fixes, creating seamless OAuth flows and managing your game data has never been easier. Dive in and explore the possibilities!
- Expose SecretKey->ClientID function from rust and update rust libs
- Create and send analytics for connect, with opt-out in settings
- OAuthBrowserUserWidget events for custom OAuth UI Scenarios
- Custom OAuth Browser Overlay example with Circular Throbber and Back button
- Set world override on Level_Thirdweb for GameMode to help new devs
- Set EditiorCustomVirtualPath on plugin to help data segregation
- Various helper functions
- Expose FWalletHandle to external access in C++
- Fix White-screen OAuth Scenario in Examples
- Hide OAuthBrowserWidget from editor
 Firekeeper
Firekeeper- Ecosystem Wallets implementation in .NET is now compatible with our previous JS implementation of Ecosystem Wallets.
- If you had created accounts or had a user base from web sharded Ecosystem Wallets, they will automatically be migrated to the new performant enclave system upon first login.
- No breaking API changes here, this change detects if an authenticated user requires migration and performs it.
- ERC721 and ERC1155 NFT Contract Extensions such as _GetAll and _GetOwned now have default pagination (100 first token ids).
- This is to avoid fetching an entire collection at once by mistake.
- If the contract is ERC721A,
tokensOfOwnerInwill be used before falling back to other extensions. - If the contract is ERC721Enumerable,
tokensOfOwnerByIndexwill be used before falling back to single fetching. - Improved batching of such calls.
- Implemented ConcurrentQueue for RPC and improved batching/caching logic
- If you do end up making large calls, such as fetching an entire collection, it should be handled gracefully
- Avoid a lot more 429s
- Speed up Smart Wallet user operations
- No longer estimates the entire user operation gas and simulates prior to sending it.
- This does not affect errors being caught.
- This means if you are estimating gas using ThirdwebTransaction, you will only be returned the internal call gas limit rather than the entire op.
- Less API calls at runtime, 30% faster execution.
- If you still want to estimate the actual user operation gas costs, you can use SmartWallet.EstimateUserOperationGas
- Fixed issue with
_MintWithSignatureextensions where the expected signature bytes would be passed as hex. - [Unity Only] Added
ToQRTexturehelper extension for converting any text to aTexture2Dand potentially display it in a UI Image.
 Arsenii
ArseniiAn exciting update is rolling out to improve how contract data is handled on our platform, bringing greater efficiency and scalability!
Faster contract-related SDK calls and dashboards
First and foremost, we enhanced the retrieval process for contract bytecodes, proxy implementations, and metadata by introducing an additional persistence layer. This improvement allows us to serve previously processed data much faster without querying external sources.
This leads to reduced routing and quicker response times. Meaning... 👀 better performance when calling your favourite SDK v5 functions like resolveContractAbi() and getBytecode() or when loading a contract's dashboard (e.g. USDC contract) to see ABI, sources and etc.!
Additional Improvements
- Overall stability enhancements through better error logging and improved dependency management.
- Performance boosts through more efficient caching and database query optimizations.
- Codebase refactoring to meet modern standards, enhancing maintainability and scalability.
We are starting to roll out this update incrementally, continuing to prioritise data accuracy while significantly boosting speed!
 Stanley Szeto
Stanley SzetoAs active development is underway with the Modular Contracts framework, safety and security of the code that we officially release into production is always top of mind at thirdweb.
Which is why today we release macro-audit-8, which covers the following repositories: modular contracts, contracts and contracts pay gateway.
You can find the full release of the audit here.
As Modular Contracts have undergone a significant refactor, we are now going through a second round of auditing in order to cover for those changes, so stay tuned!
 Greg
GregSometimes users want to get started using your app without logging in. You can now give users an in-memory "guest account" that can then be converted into a standard account by linking another auth method.
When your user is ready, link any other auth method so they can access their account in the future.
Your user can now access this same wallet with their Google account. Until the user links another profile to the wallet, it will be stored in memory and last until they clear their browser cookies or connect a different wallet.
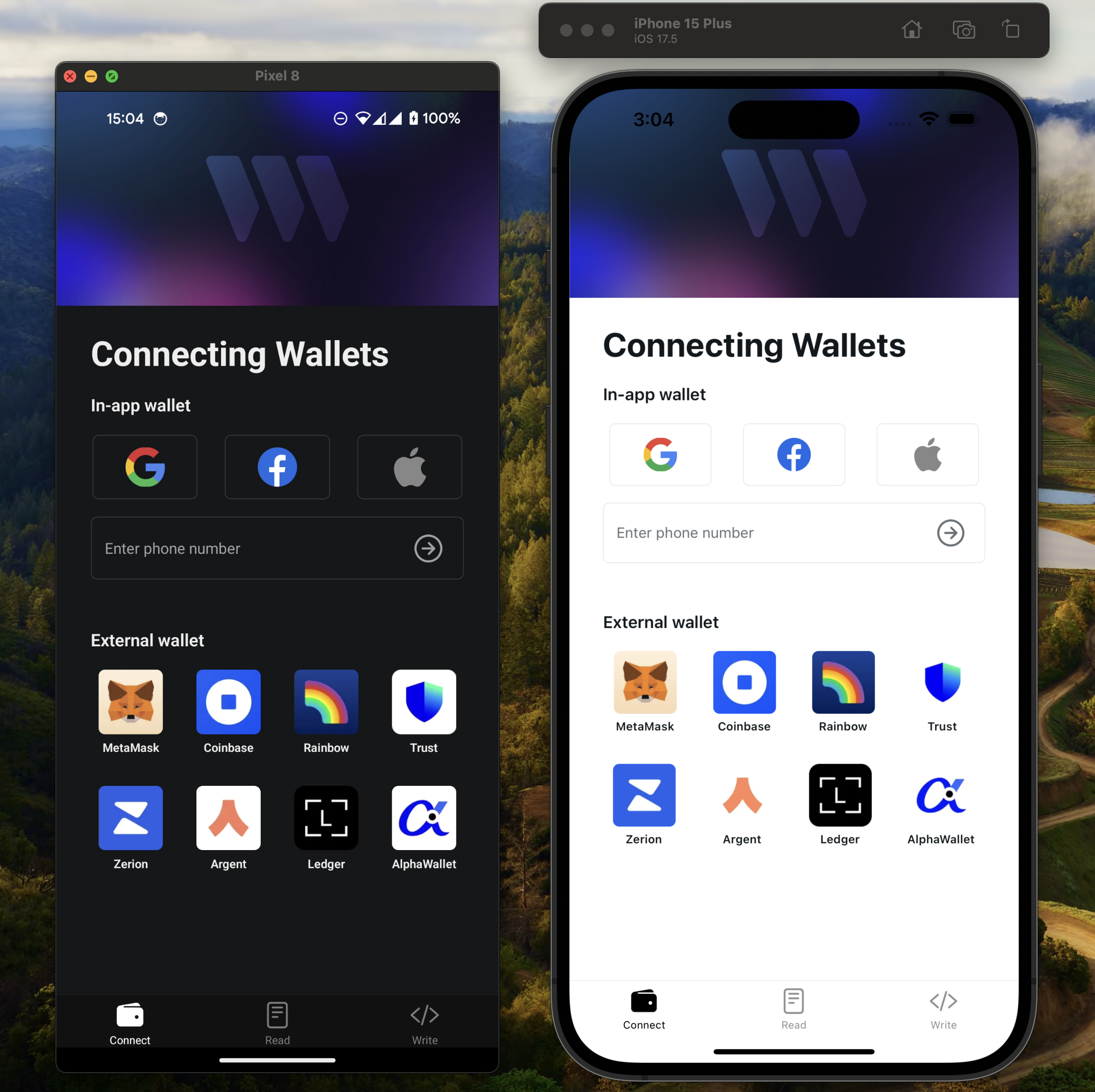
Guest accounts are available in the Connect UI just like any other authentication method.
- Fixed custom ID handling in custom contracts
- Expand getNFTs ERC1155 support
 Stanley Szeto
Stanley SzetoMore and more protocols and chains have been releasing functionality around cross-chain messaging and token transfers. With Modular Contracts being released in beta, we saw this as an opportunity to partner up and create modules around these functionalities.
However, as we explored deeper into each protocol's cross-chain mechanisms, we noticed a significant amount of overlap across all functionalities, including:
- A function to handle sending cross-chain payloads and tokens
- A function to handle receiving cross-chain payloads and tokens
- Setter and getter functions for their version of a router
With that in mind, we decided to create CrossChain.sol, an abstract contract that provides a unified interface to implement cross-chain functionality across any protocol.
Inside the contract CrossChain.sol, there are three main functions:
sendCrossChainTransaction
As the name suggests, this is the primary function responsible for sending cross-chain transactions from the protocol.
onCrossChainTransactionSent
This callback function is used within the context of the sendCrossChainTransaction function.
onCrossChainTransactionReceived
This callback function is used within the context of the receive function for the specified cross-chain protocol.
With these two callback functions, the user’s application logic can be separated from the cross-chain functionality logic, making it easier to differentiate between the two.
And there you have it—an abstract contract to create a unified interface for cross-chain functionality.
If you want to find out more, check out the code here:
https://github.com/thirdweb-dev/modular-contracts
 Greg
GregYou can now get the admin wallet for a currently connected smart account with useAdminWallet.
The Marketplace contract is one of our most used contract templates, and to make it even easier to build on-chain marketplace experiences we're constantly adding SDK extensions to interact with the Marketplace contract.
To better understand what your specific Marketplace supports, we've added a number of specific functions to check for supported features on a contract prior to attempting to use them.
isGetListingSupportedisBuyFromListingSupportedisCreateAuctionSupportedisGetAuctionSupportedisGetWinningBidSupportedisBidInAuctionSupportedisCancelAuctionSupportedisCreateAuctionSupportedisCancelListingSupported
With the release of Modular Contracts, you now might need to check if a given module is compatible with your core contract prior to installing it. You can now do this using the checkModulesCompatiblity function.
Published contracts are more discoverable, more easily indexed, and more usable across thirdweb's tools than unknown contracts. It allows anyone to pull the contract's ABI and metadata to interact with your contract permissionlessly. You can now programmatically publish any contract to thirdweb's contract registry with publishContract.
- Function signatures and contract ABIs are now properly handled in
resolveMethod - Pay now allows topping up from a different wallet with the same currency
- Our internal ABI types are now publicly exported under
thirdweb/utils - Balances are now properly invalidated on Pay transaction success
PayEmbedmetadata can now be customized
 Manan Tank
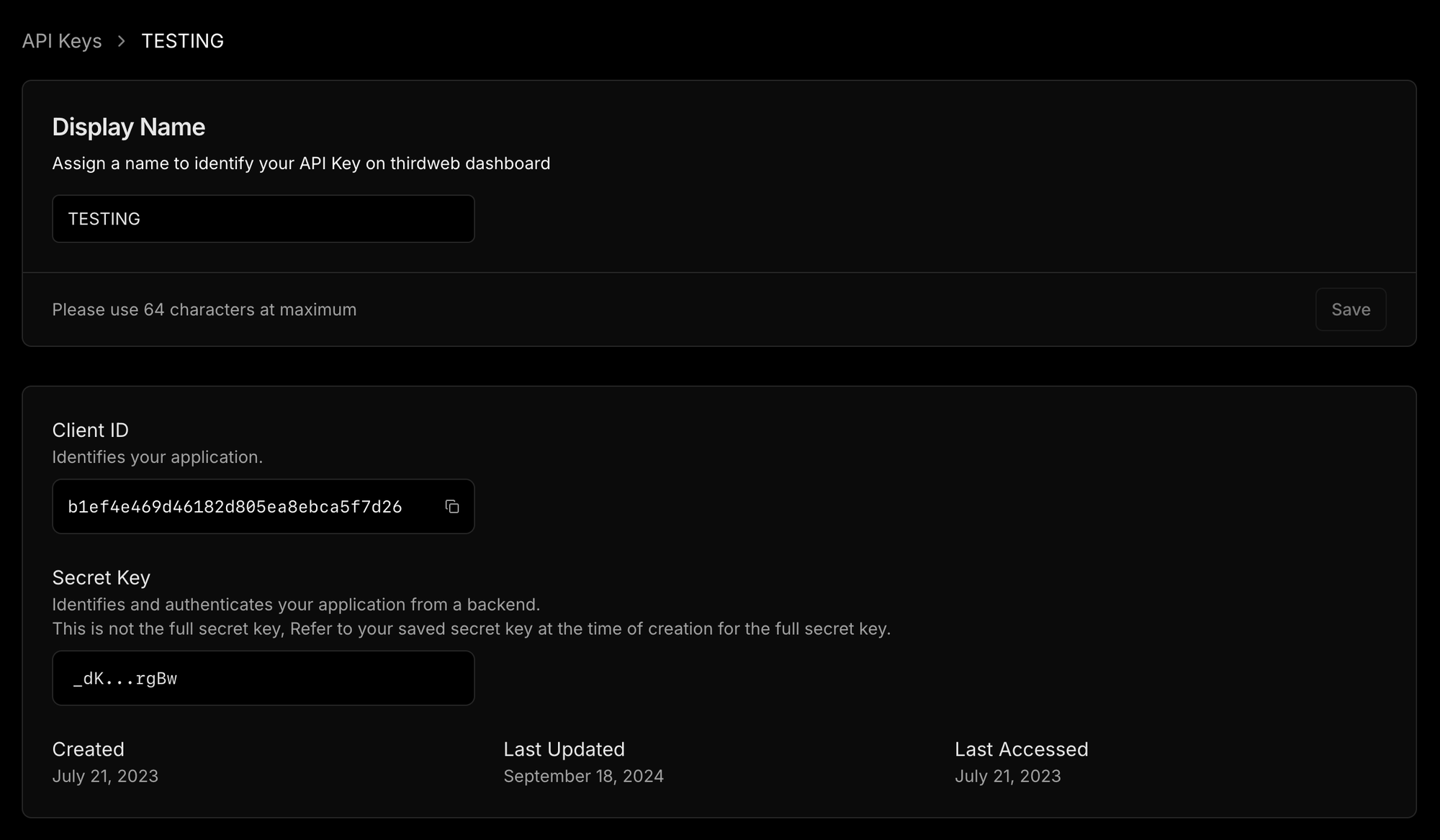
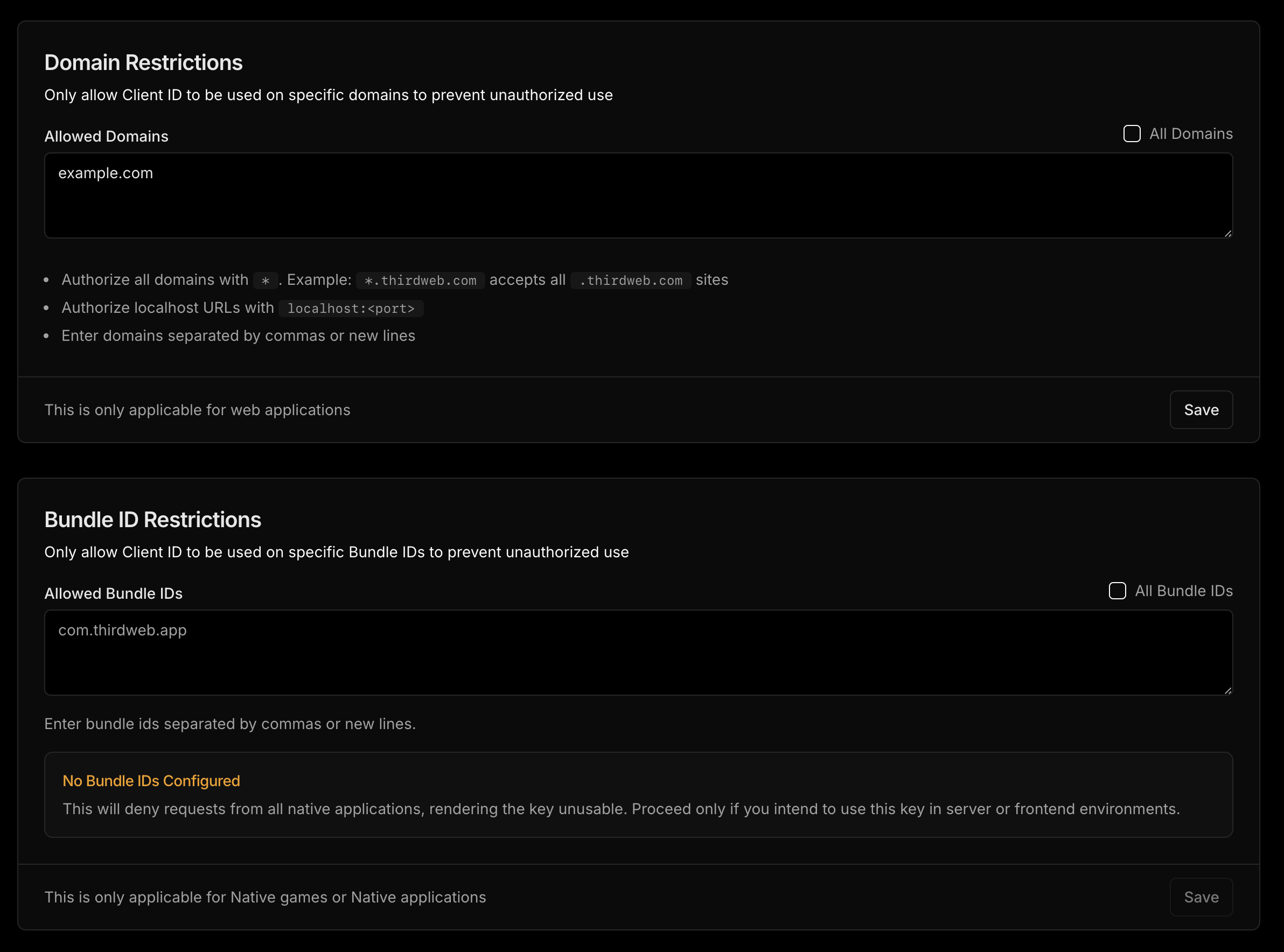
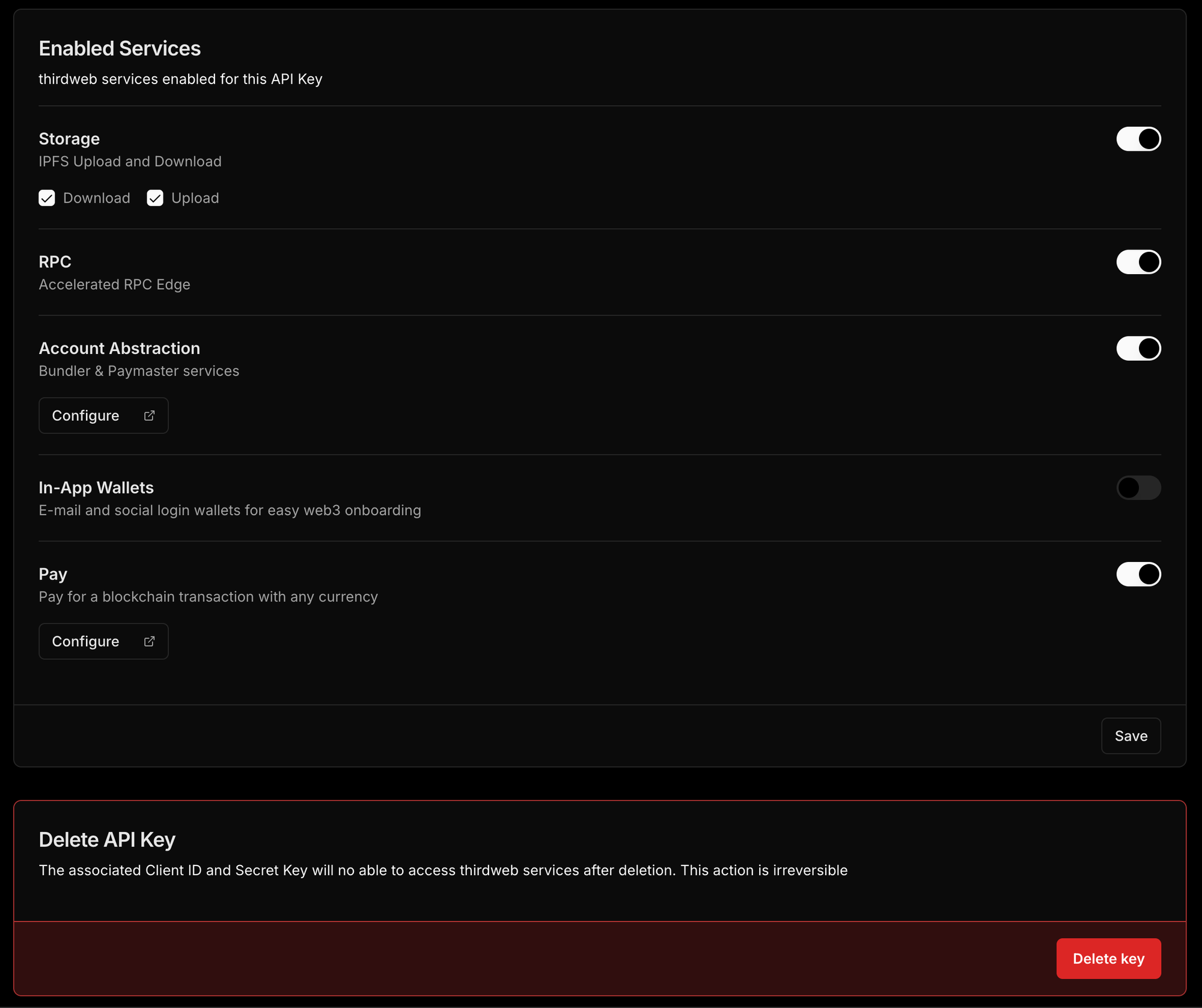
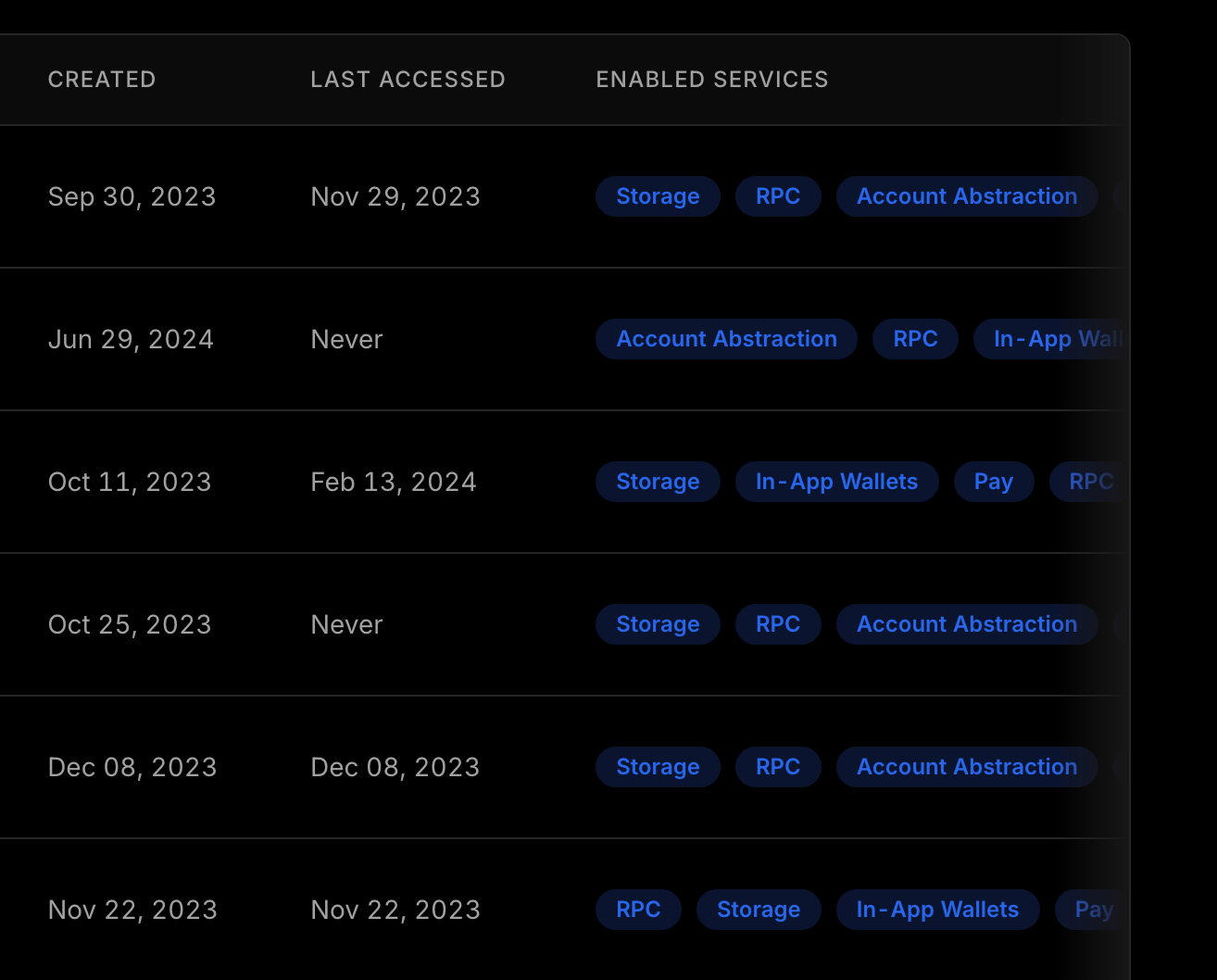
Manan TankWe've completed revamped the API Key settings page with a more polished UI and following UX improvements
- Combined "Edit" and "View" pages to a single simpler page
- Added "Save" button next to all the form groups instead of having a single "Save" button all the way at the bottom of page
- No more hidden fields - Bundle ID restrictions and Domain restrictions are visible directly on page load
- Improved helper text for form fields



 Toomas Oosalu
Toomas Oosalu- Failover Algorithm Optimization: Enhanced the failover algorithm to improve resource efficiency.
- Error Handling Improvements: Refined error handling for JSON-RPC errors, providing more robust responses.
- RPC Edge Error Logging: Improved logging for RPC Edge, now handling multiple metadata objects and error stacks more effectively.
- Correlation ID for Error Responses: Added correlation IDs to error responses, uniquely tagging each RPC request for easier troubleshooting.
- Lit Protocol Resources: Expanded available resources for the Lit protocol.
- Database Connection Handling: Enhanced management of database connections for better performance.
- Internal Block Staleness Monitoring: Strengthened internal monitoring to detect and address block staleness more proactively.
- Test Coverage: Increased service test coverage to over 90%, ensuring higher reliability.
- RPC Edge Routing Error Rate: Reduced error rates in RPC Edge routing by optimizing node discovery strategy.
- Node-Specific Failovers: Fixed an issue where node-specific errors triggered unnecessary failovers, improving overall system stability.
 Firekeeper
Firekeeper- Adds
AuthProvider.Xas a login option. Linking supported.
- Fixes edge case when sending two
SmartWallettransactions at once from an undeployed account and using EntryPoint 0.7.0 where deployment code would be duplicated causing an error.
Unreal Engine SDK 1.2.0 is here, bringing game development to the next level with expanded platform support! Now with Android, iOS, and VisionOS integration, plus streamlined workflows and enhanced core functionality, it's never been easier to bring your games to life across multiple devices.
- Added Android Support
- Added IOS Support
- Added IOS Simulator Support
- Added VisionOS Support
- Added LinuxArm64 Support
- Automatically parse full path of savedir for storage directory imports
- Exposed
GetPrivateKeyfrom rust in C++ and added the associated blueprint wrapper
- Updated rust core libs to sync with upstream
- Renamed
thirdweb.libtolibthirdweb.libto uniformly align file naming - Migrated remaining subsystem functions to their appropriate destinations
- Cleaned up remaining StringCast references
- Updated readme with new platform support coverage
- Update content examples to reference migrated functions
- ThirdwebSubsystem
 Greg
GregYou can now login to an in-app wallet using X/Twitter.
This also works for linking accounts to an existing wallet.
We've added a parseNFTUri utility function to parse NFT image URIs of all formats to an IPFS hash. We've also added a parseAvatarRecord function to specifically parse ENS avatars to a usable HTTPS URL.
You can now hide specific wallet types in the React wallet switcher UI. This can be helpful if you'd like to use smart wallets without exposing the wallet address to the user, or in the opposite case to hide the underlying admin wallet from the user.
- Specify your preferred provider on the
buyWithFiatfunction usingpreferredProvider
 Greg
GregLINE is now supported as an authentication method across the SDK.
This includes linking an account to form a unified identity.
Fetch Users on the Server with getUser
You can now retrieve users by email, phone number, wallet address, or user ID from the server in a single line of code.
You can now use a salt to deterministically deploy published contracts.
This also works with unpublished contracts deployed via deployContract.
Constructor parameters passed to deployPublishedContract are now passed as an object rather than an array.
- Added support for React Native 0.75
- Fixed ERC721 delayed reveal detection
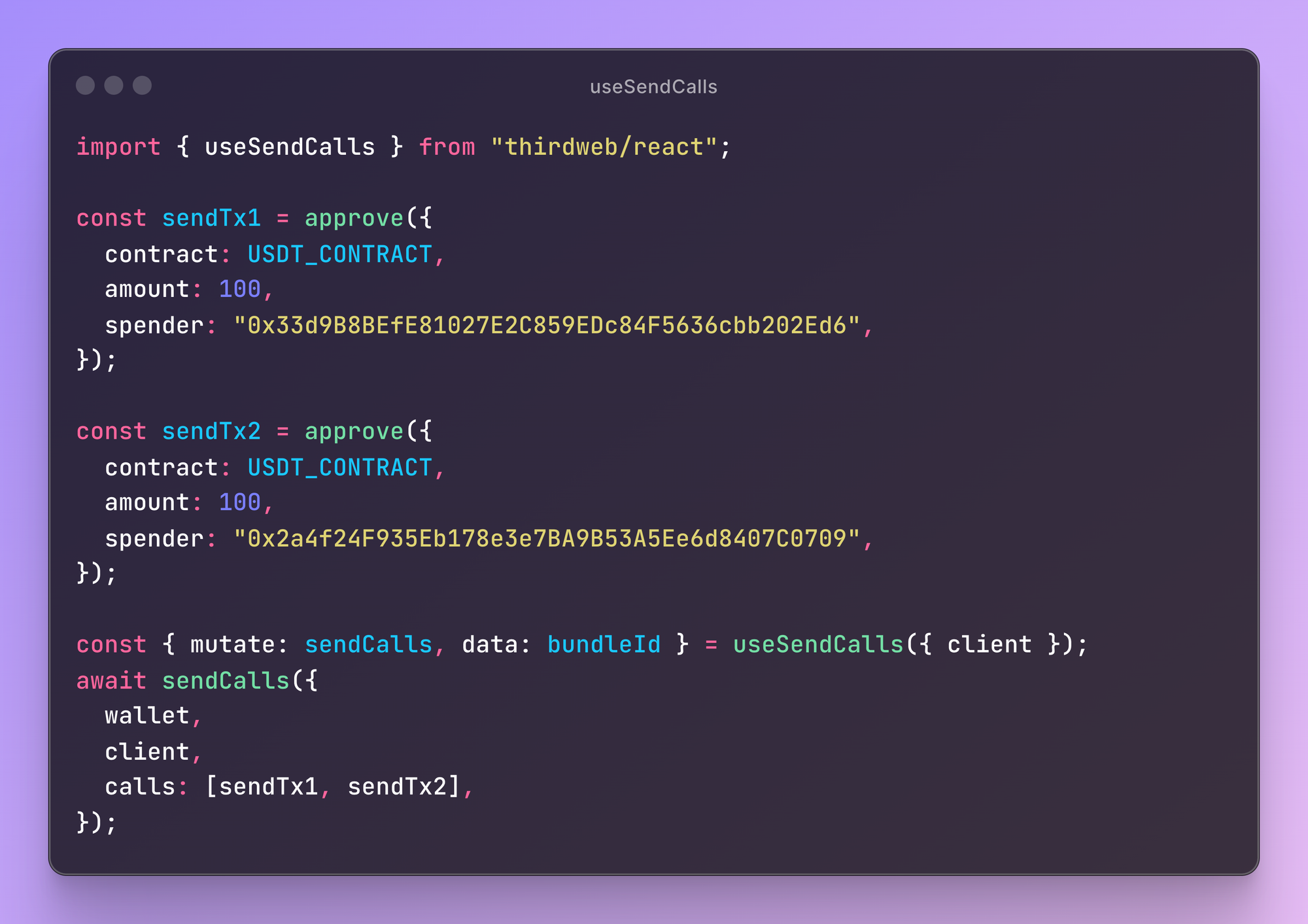
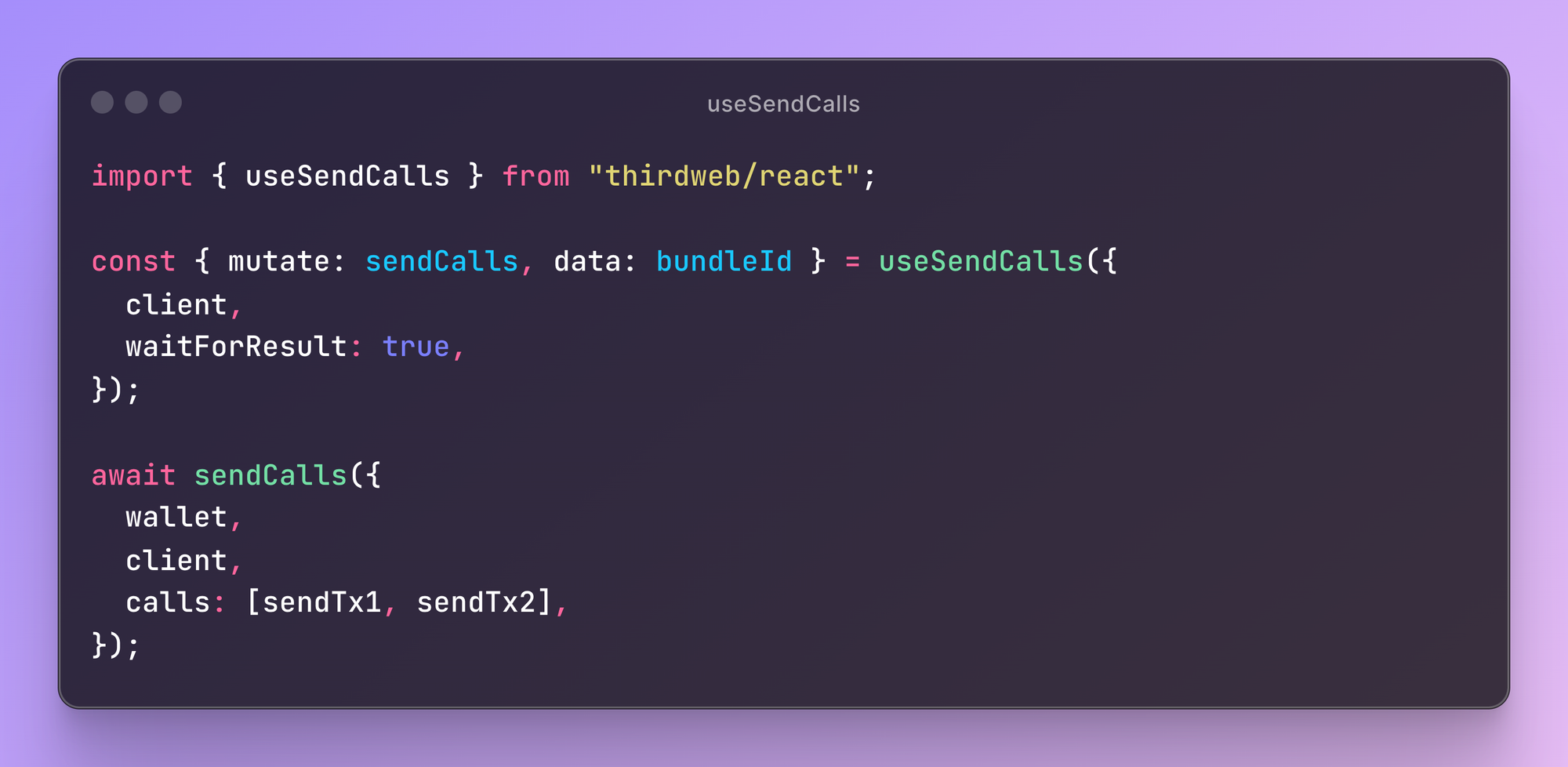
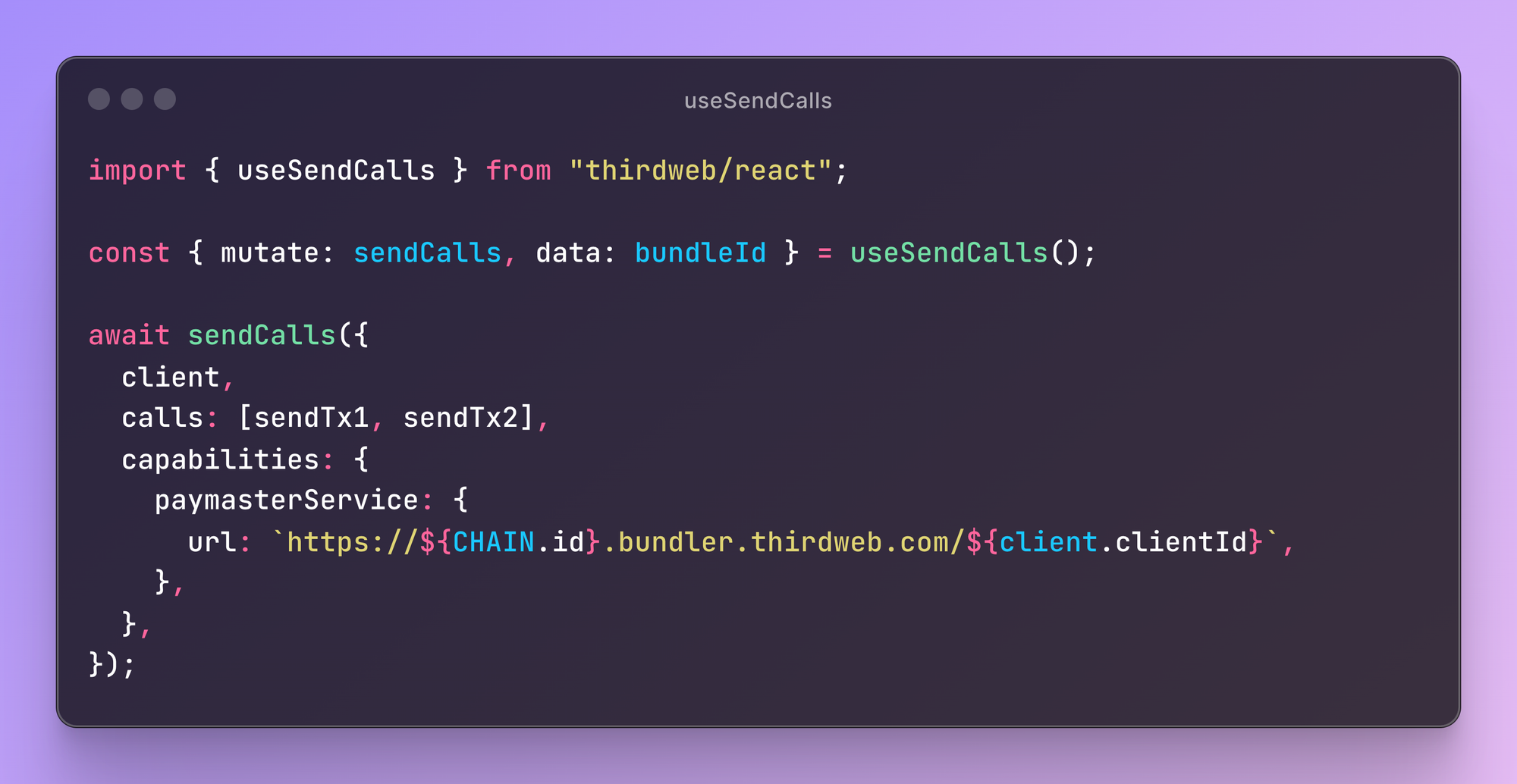
- Multiple smart wallet transactions can now be sent in parallel
- Added the
toFunctionSelectorutility - Social profiles now display in the linked accounts list
- Polygon MATIC is now POL
 Samina Kabir
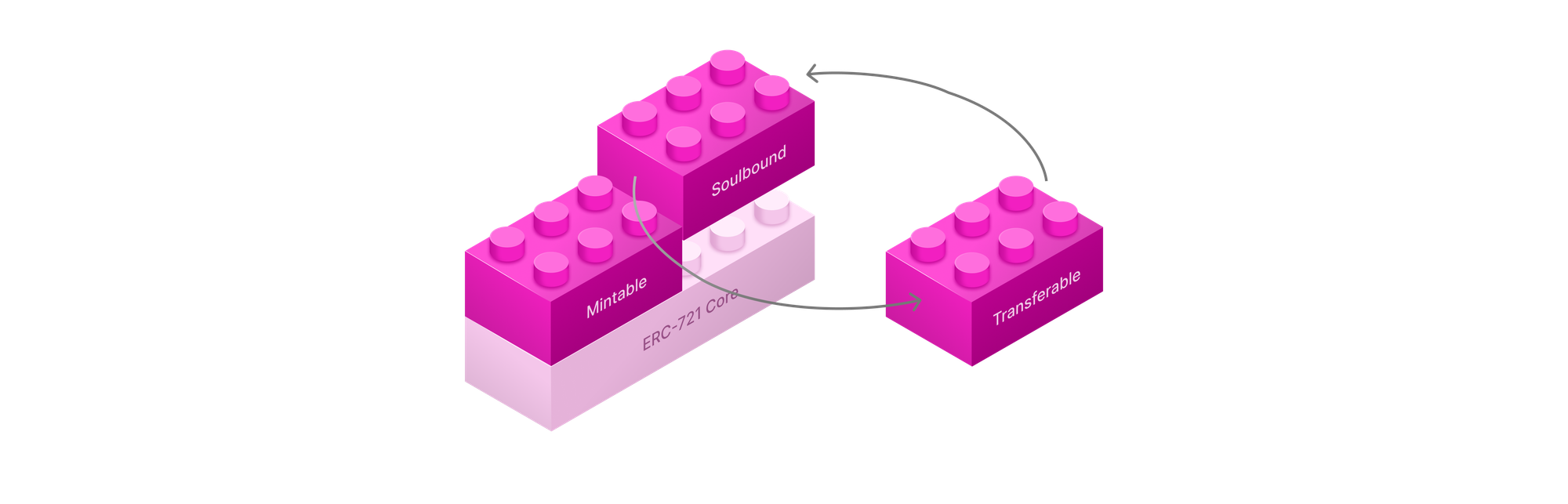
Samina KabirOver the years, we've seen smart contracts struggle to keep up with developers' evolving needs. Innovation opens new possibilities for asset distribution and compliance, yet deployed contracts remain rigid.
To solve this, we've built Modular Smart Contracts—a framework that allows for highly customizable contracts. Think of these as building blocks: start with a base and add different pieces to create a contract fit to your needs.

Modular Contracts is officially launched with limited deployments, available on testnets only from September 12 - September 26. Post this period, mainnet deployments will be available.
What can you use right now?
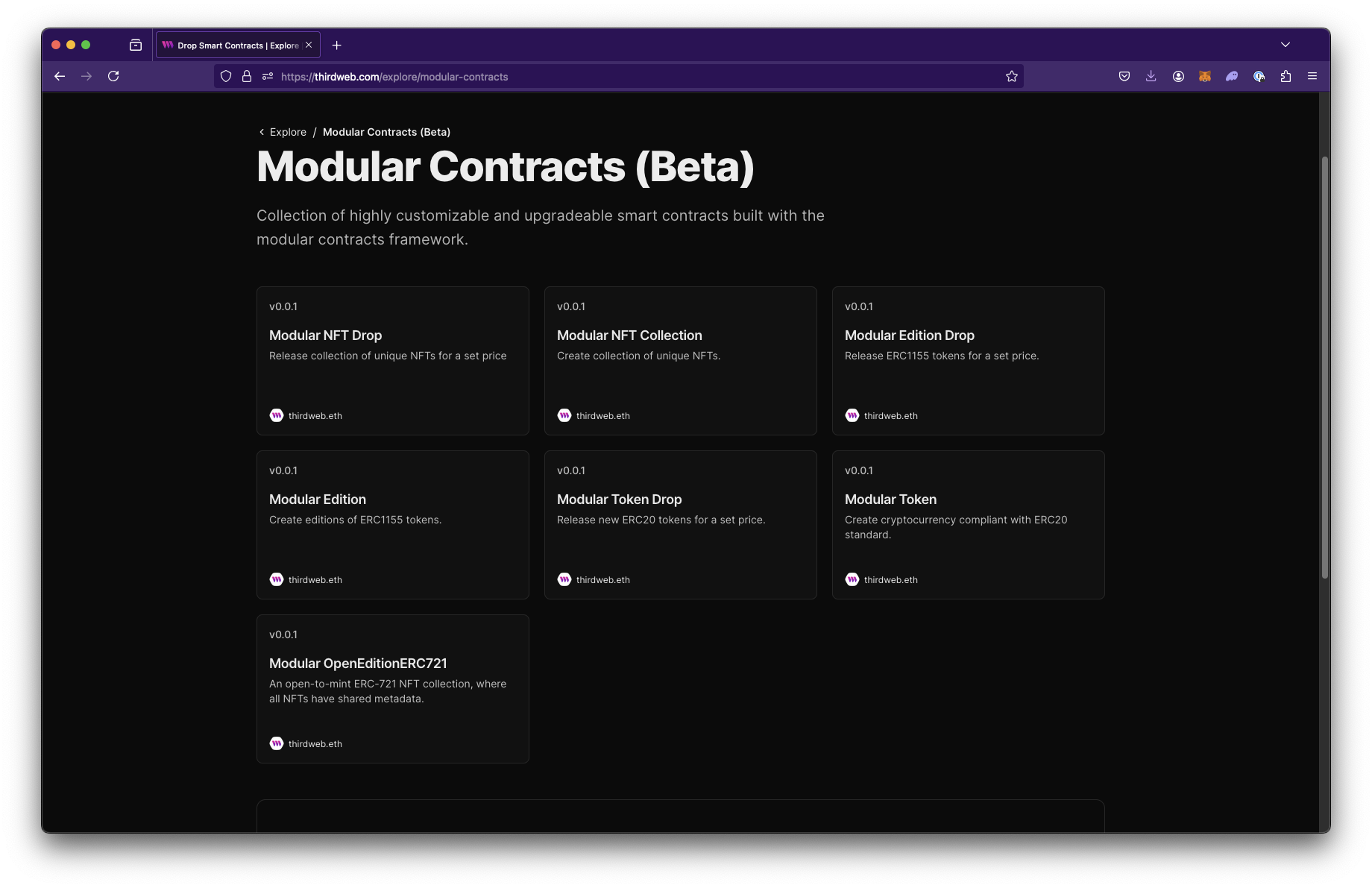
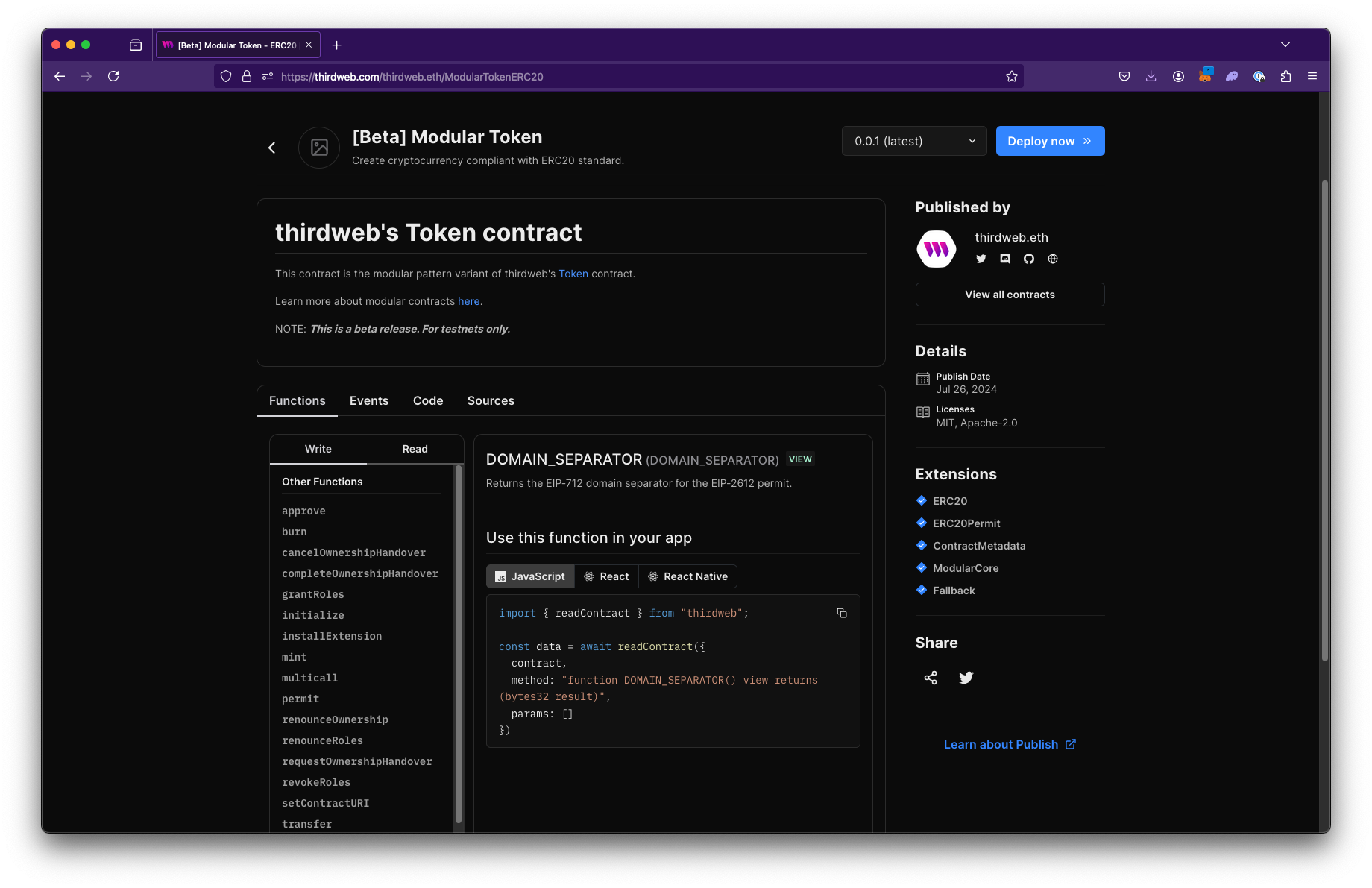
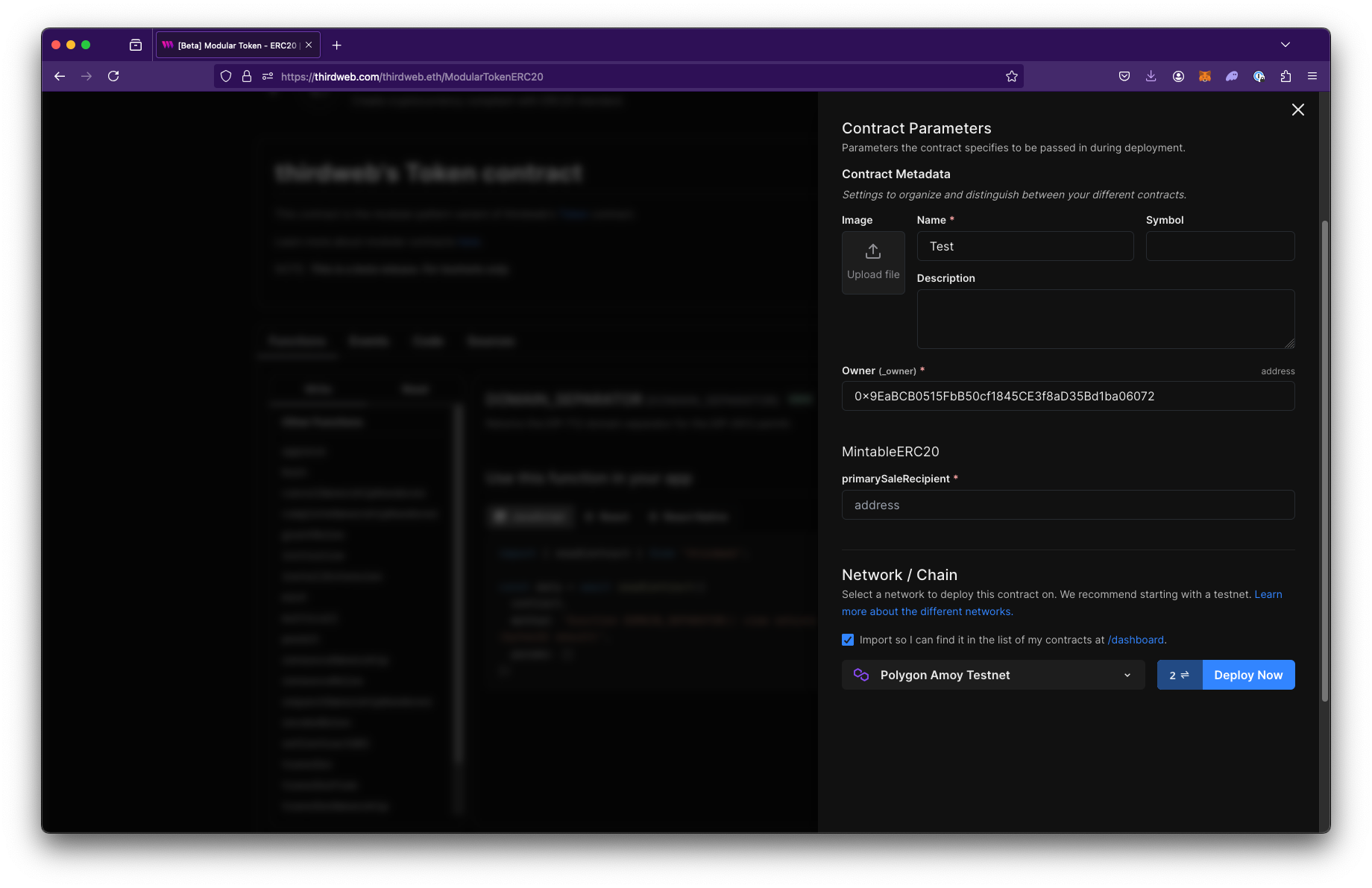
- Popular Pre-built Contracts - We've redesigned our top seven contracts using the modular contract framework. These are now available for deployment through the dashboard. Visit Explore to view the available contracts.
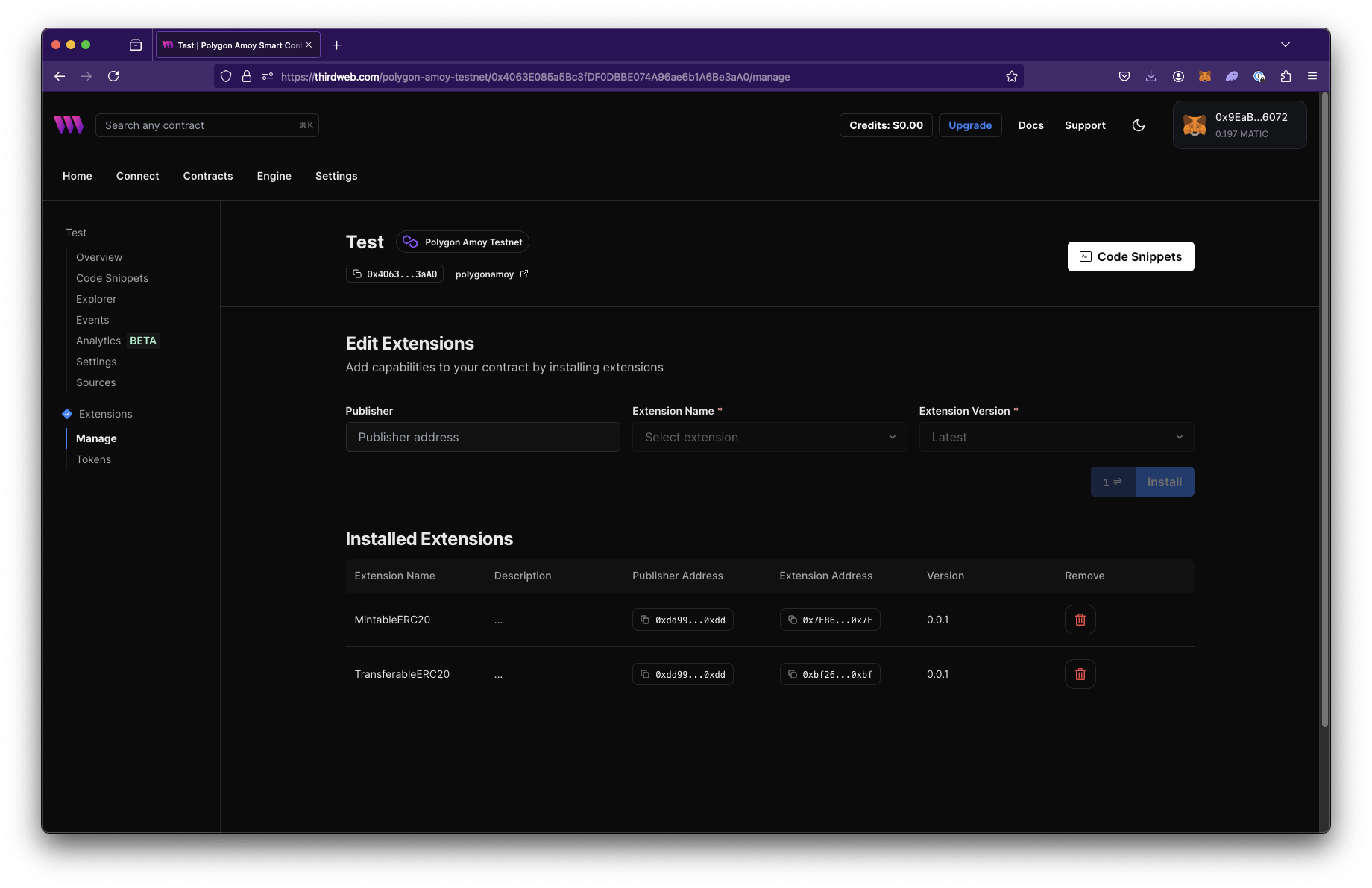
- Deploy custom modules - Write and add custom created modules to any ERC20, ERC721, or ERC1155 core contract.
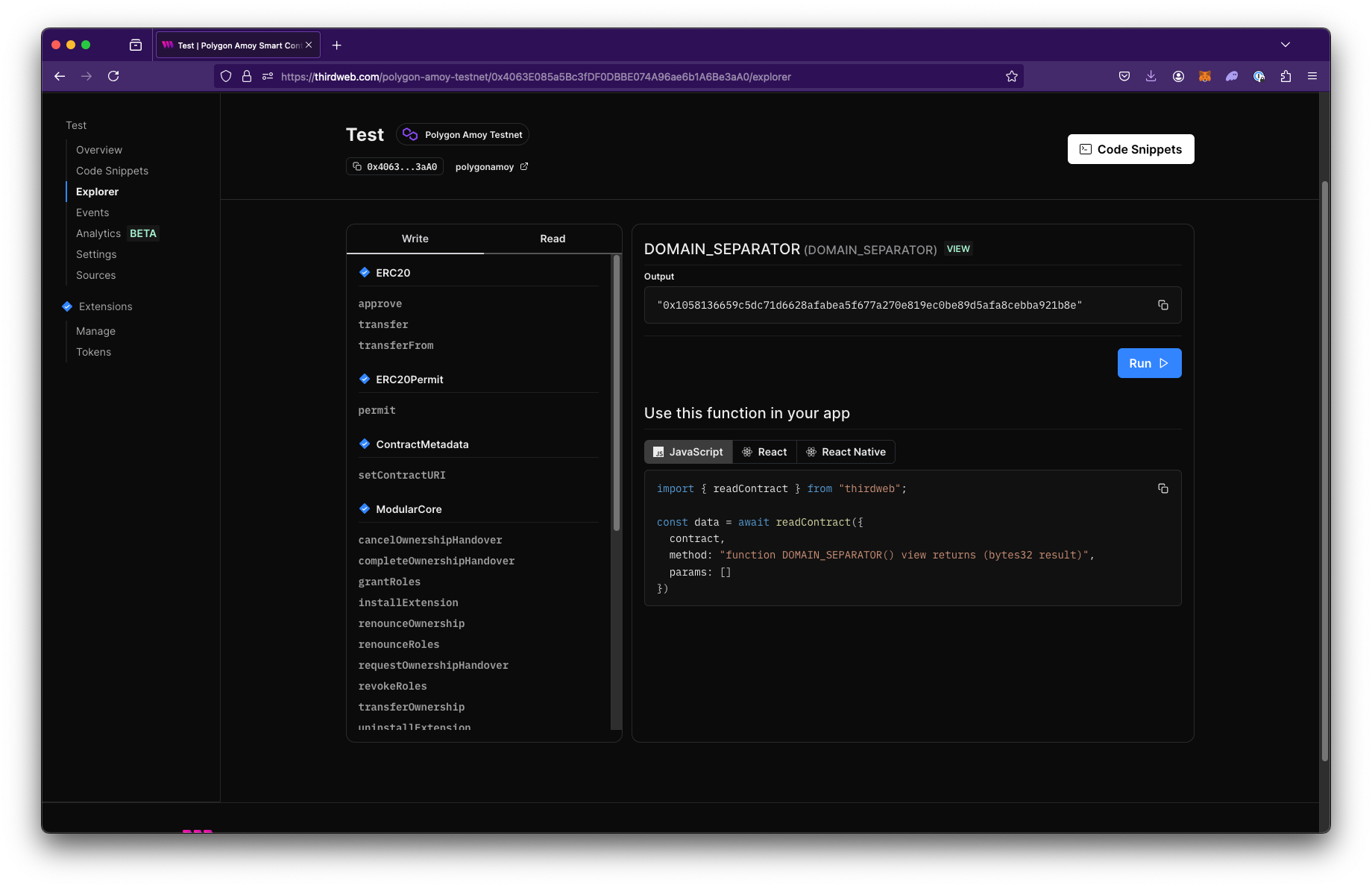
- Connect SDK Support - Once your contract is deployed, use the Connect SDK to build an application. View SDK Integration documentation.
Improvements since alpha
- Creator Token Standard - We worked with Limit Break to create a module that enforces on-chain programmable royalties through transfer security policies. This module is now a default in all thirdweb pre-built contracts utilizing royalties.
- Changes to Claim Conditions - Based on user feedback, we added a start and end timestamp and simplified the module to only allowlist or public phases.
- Simplified modules - Improved composability patterns and simplified modules across the board. View the full changelog.
What’s coming up in the next few weeks?
- Modules UI - Be able to interact with thirdweb enabled modules (upload NFTs, set claim conditions, and more) through the dashboard rather than through the SDK or Explorer.
- Modular Contract Wizard v1- A UI building tool to create contracts combining compatible core and modules.
- Cores & Modules listed on Explore - Discover more modules from other protocols and be able to list modules and core contracts on Explore for your audiences.
Beta Feedback Program
We're excited to invite you to try Modular Smart Contracts and provide our team with direct feedback during a 20-minute call. As a thank you, you'll receive $50 in credit to utilize towards any usage, growth plan, or upgraded instances of Engine. To participate, please sign up to be a tester. We'll then send you more information via email.
Resources
- Pre-built Modular Contracts on Explore
- Modular Contracts Documentation
- Modular Contracts SDK Reference
Feedback
As always, for any support or feedback please visit our support site and feedback board. Thank you to our community for making this possible- stay shippin’ 🚀
 Manan Tank
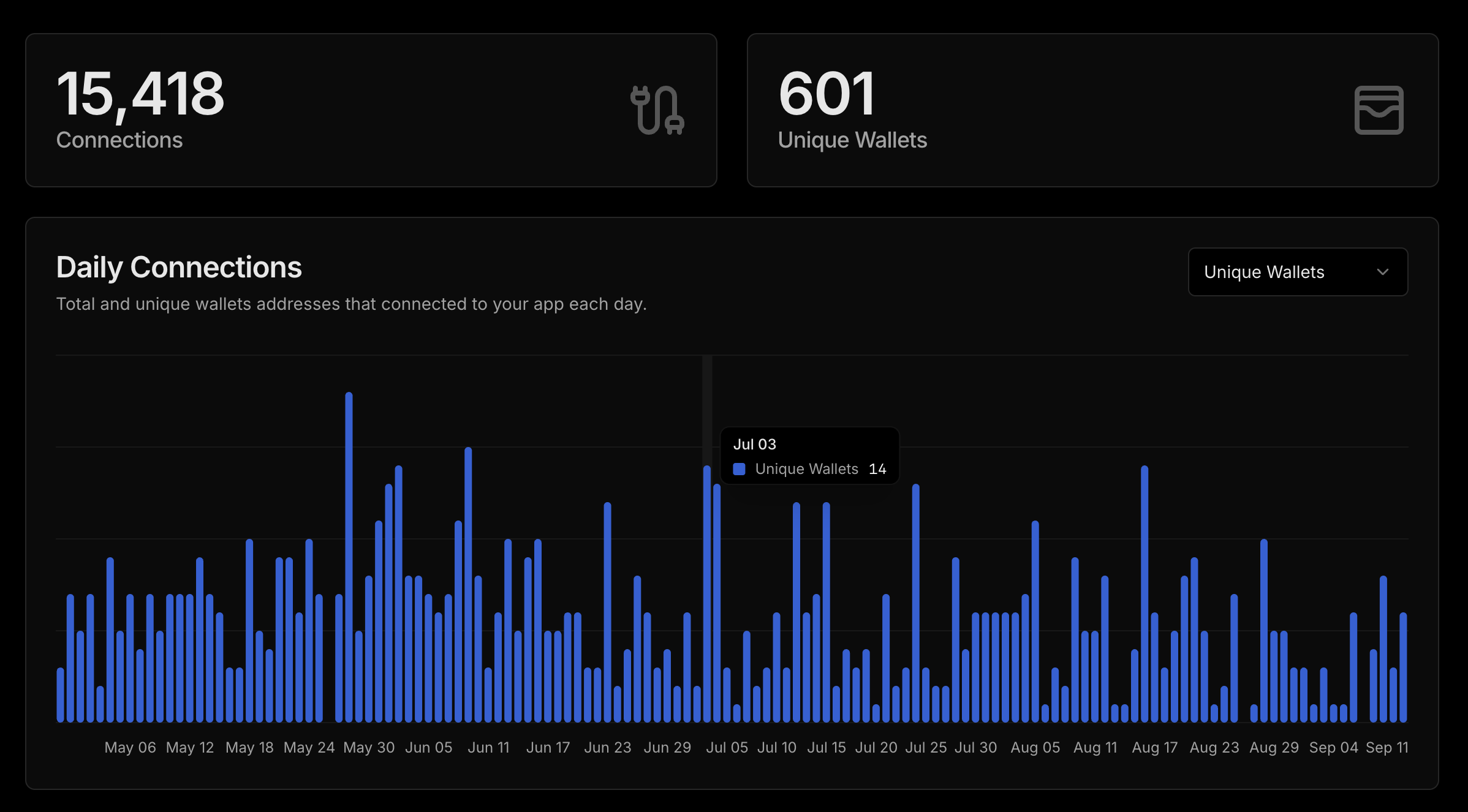
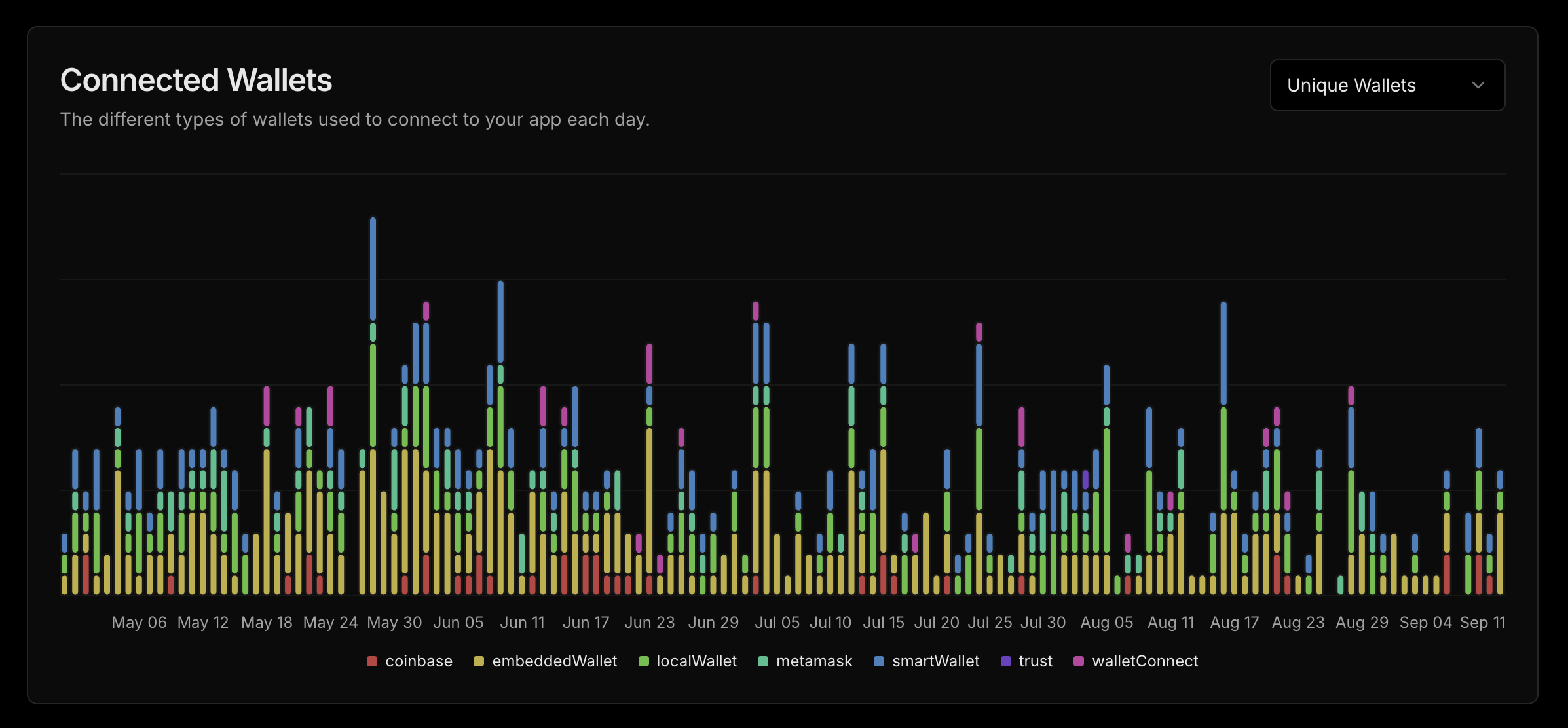
Manan TankConnect Analytics is now available for everyone - including free plan with improved Charts. Try it out!





The sidebar is moved inside the page container - closer to the content so its easier to navigate on wide screens


 Firekeeper
FirekeeperThis is no exaggeration, our Ecosystem Wallets are now so feature rich there is no use case in all of gaming that it does not support.
Thirdweb now provides you with a cross-platform, cross-sdk, cross-device, cross-language blockchain-powered, secure, non-custodial account system that you can not only reuse across your own games and apps, but also your ecosystem partners' games and apps.
It doesn't stop there, you can use this EcosystemWallet to create a Guest mode (AuthProvider.Guest) first and upgrade later through Account Linking, which we feature here alongside other additions like Line authentication. All of this without losing the EcosystemWallet address.
The Account Linking feature, once understood, unlocks infinite possibilities as it ties into all our auth methods, which now include:
- Email (OTP)
- Phone (OTP)
- Apple
- Discord
- Farcaster
- Telegram
- Line
- Siwe (Sign in with Ethereum - yep you can link external wallets and even login to your EcosystemWallet with them next time)
- Guest (does not require any inputs, simply choose it as your auth provider to create a guest mode)
It doesn't stop there, we also offer custom authentication:
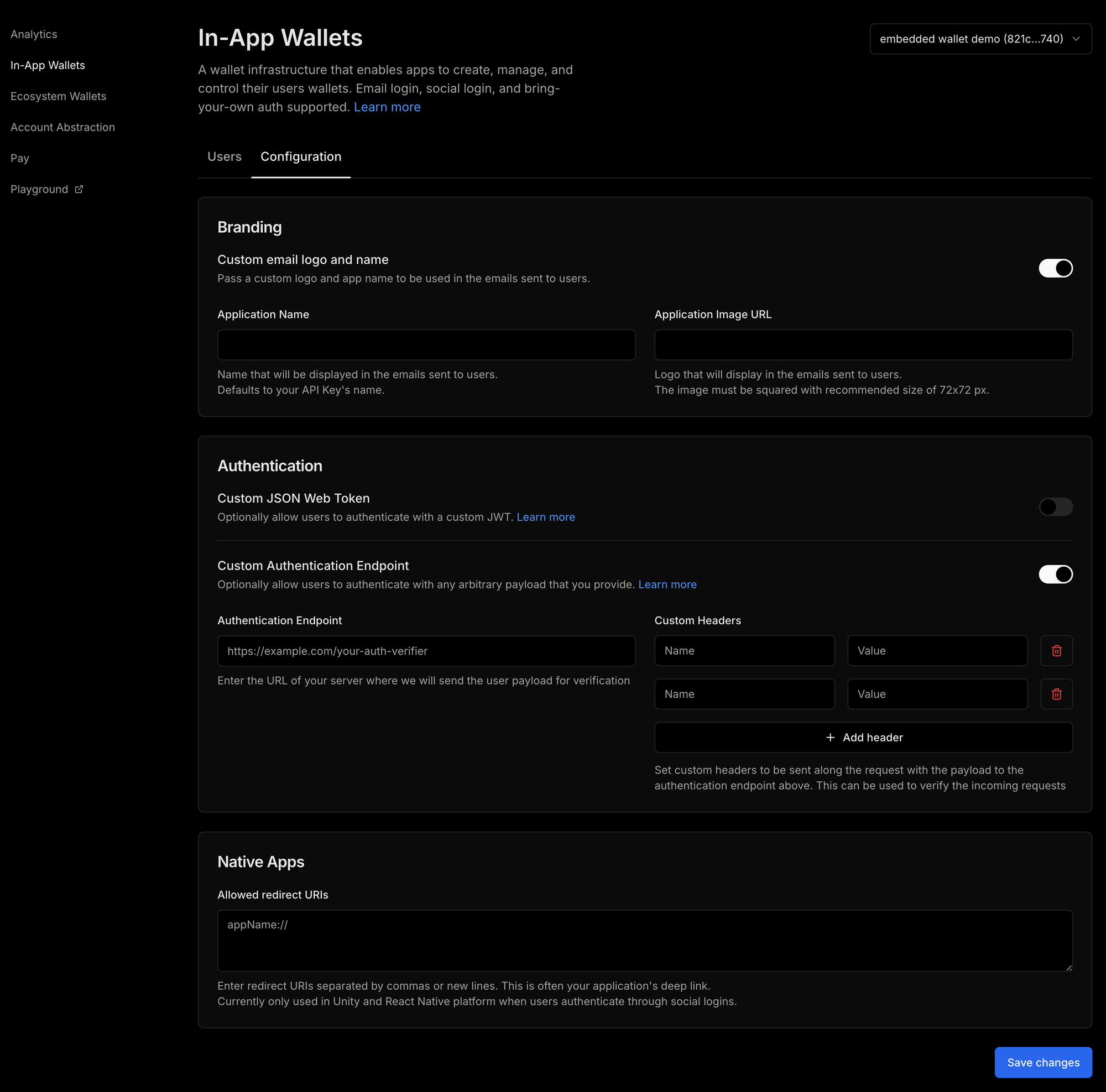
- JWT (you want to create a wallet out of an OIDC-compatible authentication system, entirely possible)
- AuthEndpoint (you want to go even further, having us verify a generic payload against your backend, for things like TG Mini-Apps)
There is not a single use case we don't support. You just have to integrate, and we're here to help.
If you don't want to commit to a performant, scalable, entirely secure and shareable with third-parties and fast EcosystemWallet, don't worry, all of the above is available for InAppWallet too.
Do note that once again, it's the same API for InAppWallet, but without ecosystemId and the optional ecosystemPartnerId.
Below are the different ways you can use some of the functionality introduced in this version.
You can turn any of these wallets into a Smart Wallet easily, using SmartWallet.Create or by passing SmartWalletOptions to Unity's ThirdwebManager.ConnectWallet function on top of your base options / using the ThirdwebManager.UpgradeToSmartWallet helper if you want to do it later.
All Auth Methods Supported! Just pass the related params to that auth method that you typically would
- Improved speed of NFT-related extensions.
- Fixed an issue with SIWE as an
AuthProviderwhen usingThirdwebManagerto connect. - Added contract extensions
ERC721A_TokensOfOwner&ERC721A_TokensOfOwnerIn. - Added optional pagination to all
_GetAllNFTs&_GetOwnedNFTsextensions. - Improved ERC721A NFT-fetching speed.
Unity v5 Portal Docs | .NET Portal Docs | .NET Full Reference
.NET Nuget Release | Unity Release
Our goal at thirdweb has always been to work for game developers - with such systems, you're able to offload all the account system, auth, database, item management, currency management, and analytics work to the blockchain. This is what we do, and we want to help you and listen to feed back - make sure you reach out, we have many programs to get you going!
We have the recipe to make blockchain games unbeatable, cheap, fast, invisible. Persistent In-App & Ecosystem Wallets paired with Account Abstraction, Session Keys and some easy to deploy contracts is what we do. It's all open-source, it's all yours to manage.
It's time to ditch external wallets.
Blockchain games can finally focus on being fun and on distribution across different runtime platforms and companion apps.
 Jonas Daniels
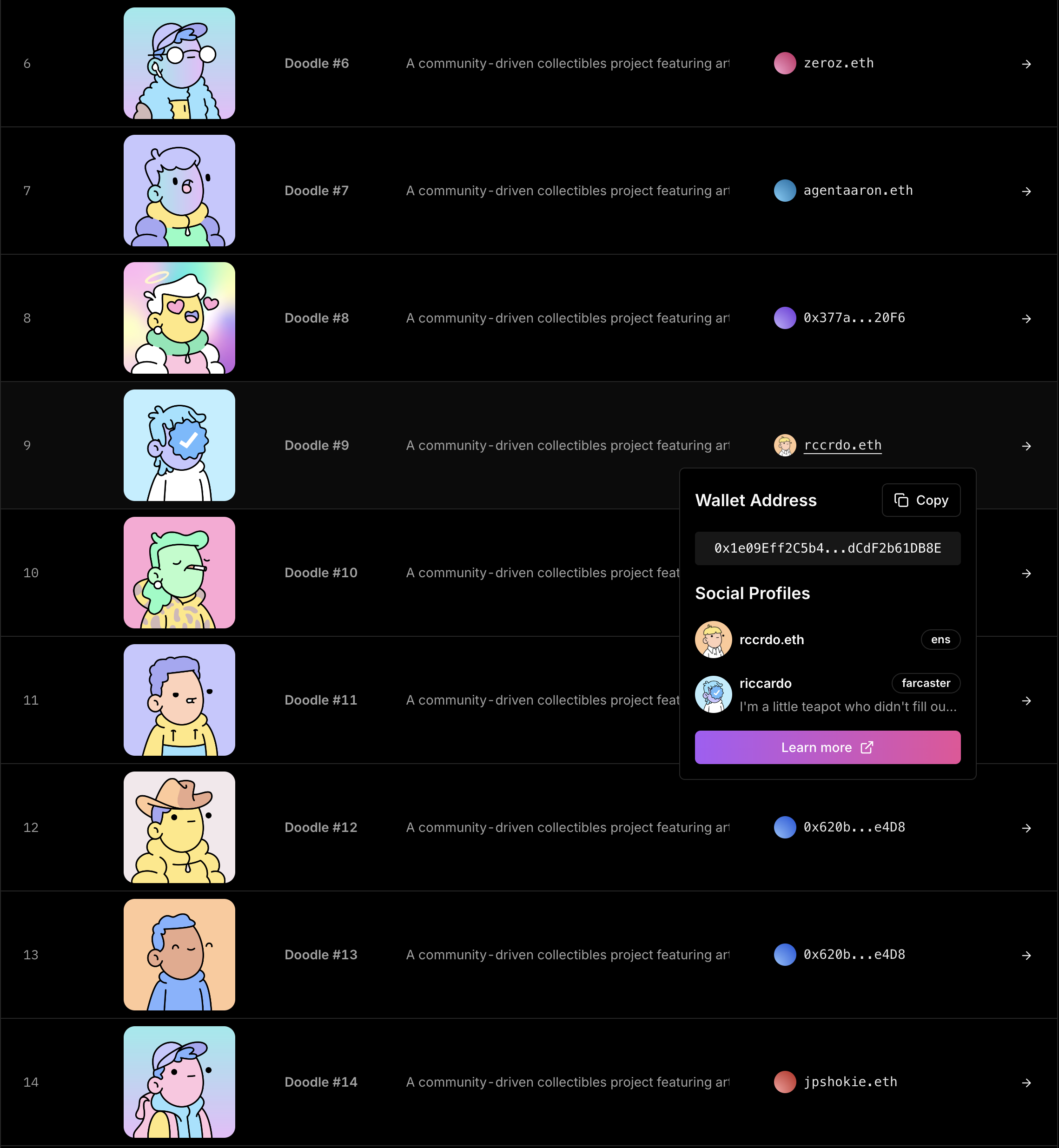
Jonas DanielsWe integrated the newly available Social SDK in the thirdweb Dashboard, making it available anywhere wallet addresses are rendered. Simply hover any wallet address or ENS name to see linked social profiles.

 Greg
GregReact Native now supports Coinbase Smart Wallet with v5.53.0 of the thirdweb SDK. Create a Coinbase Smart Wallet connection using the same createWallet function you know and love:
We've added a createAndSignUserOp function to handle everything involved with turning a set of transactions into a single AA UserOp. Gasless and/or sponsored transactions couldn't be easier:
- Improved common icons in React Native SDK
- Increased storage slots for proxy resolution
Fixed ERC20 balance reading when showing the Pay modal
 Edward Sun
Edward SunWe made a number of improvements on testing on thirdweb Pay.
- Added a
testModeproperty to thebuyWithCryptoPayUIOptions. This will allow you to filter for all supported testnets and try out a crypto-to-crypto purchase experience without using mainnet funds. - Enabled Pay with Fiat on testnet purchases. No funds are delivered in this flow, but the credit card testnet experience will allow you to simulate an end-to-end user journey without requiring an actual credit card purchase.
 Arsenii
ArseniiA few more updates on how the team makes our RPC Edge solution more resilient and flexible!
Initial Node Prioritisation with Default Scoring
While dynamic routing and scoring optimise node selection over time, it's crucial that the system starts off in a reasonable state when the server spins up. To address this, we've now implemented a robust approach for default node prioritisation. The priorities are now designed to be easily adjustable, enabling the team to efficiently re-order or disable certain nodes in case of emergencies or other ad-hoc situations. This step ensures more flexibility and efficiency in managing the initial order of nodes, creating a smoother path for ongoing improvements.
Changes made recently in this regard:
- Node Default Prioritisation: we are now configuring RPC Edge to utilise explicitly set default priorities, supporting granular configurations options (e.g. methods and regions) to ensure that specific node preferences can be applied where needed for the enhanced performance.
- Configuration Schema and Structure: the new schema accommodates the team in efficient management of relevant configuration options, ensuring a clean and scalable system.
- Prioritisation Logic Improvements: sorting and filtering algorithms have been improved and generalised to handle various configurations
- Caching for Performance: in-memory caching for configurations is in place, reducing the load & latency on the system when serving requests for high-load chains.
These changes are being released incrementally as we continue to prioritise the stability and quality of our RPC Edge solution.
 Greg
GregYou can now query any address's on-chain social profiles using the new social extension in the thirdweb SDK.
The query will return an array of SocialProfile objects for each profile the address is associated with. This type has a standardized top-level interface of type (farcaster, lens, and ens are currently supported), name, bio, and avatar. You can access protocol-specific user information such as the Farcaster FID under the metadata field.
You can access the same query via the prebuilt React Query hook useSocialProfiles.

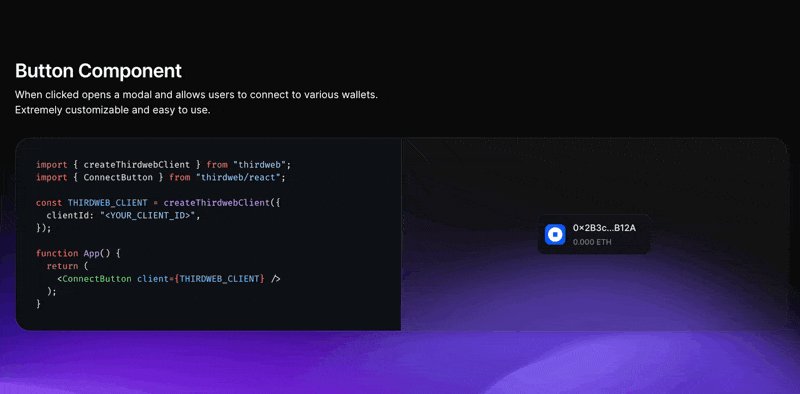
Our ConnectButton component in both React and React Native uses the social SDK to display a users profile rather than their wallet address when available.
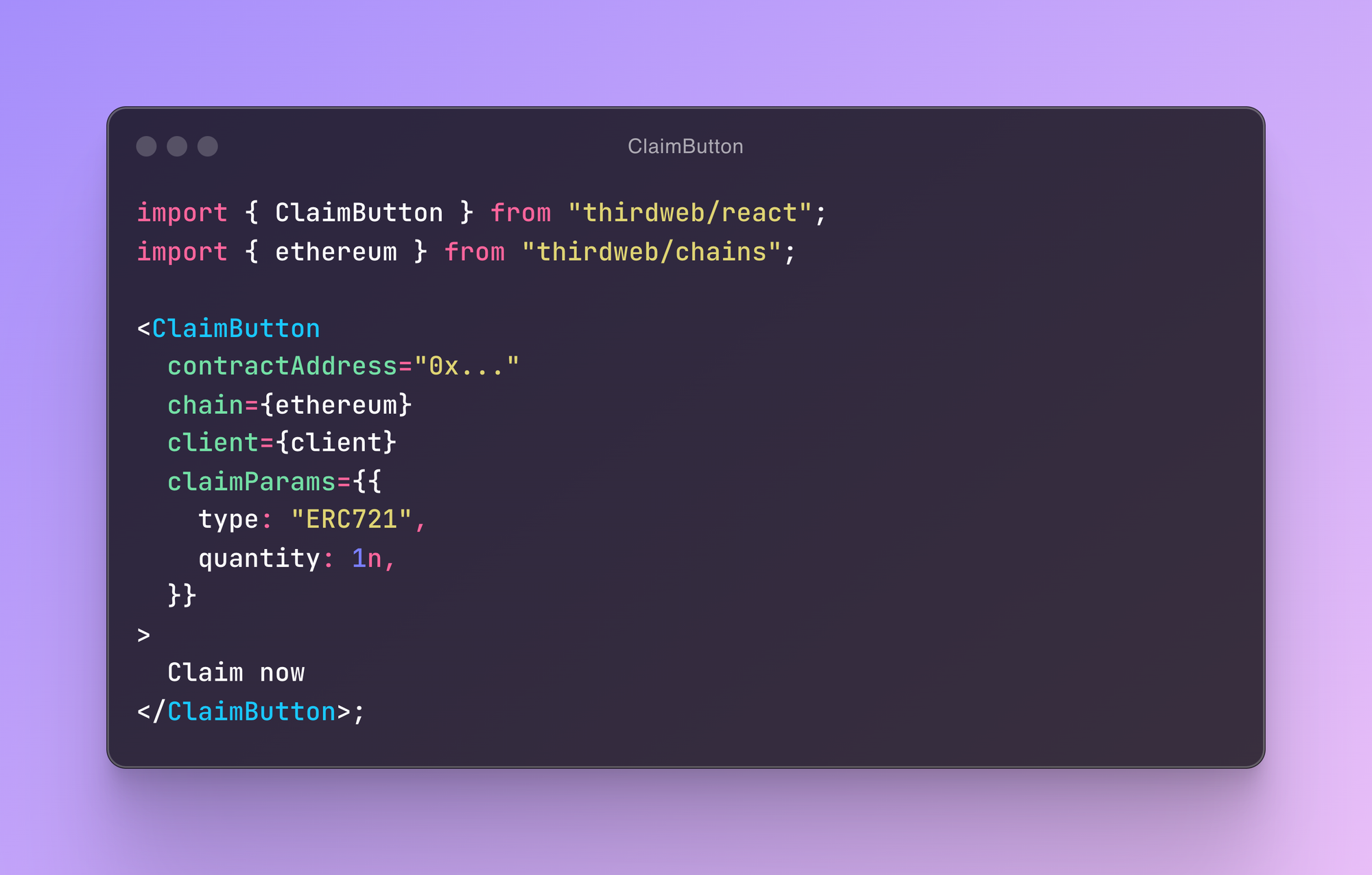
- Modular Contract Support - Learn more
- Added test mode to Pay options on
ConnectButton- Learn more - Added
getOwnedTokenIdsto ERC1155 extension - Learn more - Added options to hide Buy, Send, and Receive buttons in
useWalletDetailsModal- Learn more - Fixed base URI extraction logic in contract extensions
- Fixed function ID retrieval for contract extensions
- Improved React Query caching performance
 Toomas Oosalu
Toomas OosaluWe are continuously improving our RPC Edge and the latest update is out!
Dynamic Method Based Scoring and Routing for RPC Edge
We implemented a modular scoring strategy to choose the most performant node for the requests. Edge RPC uses method-based scoring and picks the dominant method within a batch. It also supports scoring and retrying JSON RPC server errors and fails over to other nodes if there is a problem.
Edge RPC will know itself how to choose the best upstream node with 99.9% probability. This change will improve error rate, latency and data accuracy and will only improve over time.

First tests are already showing improved latency by 20%!
Error Handling and Logging Updates
We improved Edge RPC's error handling to better follow the JSON RPC spec. RPC errors are now included in the response body and the Edge RPC always returns HTTP 200 status.
Improved internal metrics and logging around Edge RPC failovers and incomplete responses.
Deprecations
Removed support for deprecated Mumbai RPC.
We will start to roll out the Edge RPC scoring method update incrementally and continue to prioritize data correctness and speed.
 Joaquim Verges
Joaquim VergesWe just released v5.52.0 of the thirdweb TypeScript SDK which unlocks the ability to deploy, configure and interact with our new Modular Contracts.
You can now easily build your personalized contract by picking the modules suited for your use case.
Here's how to deploy a ERC721 contract with the Claimable and BatchMetadata module, which together create a Drop functionality.
These modules can be swapped at any time, and new ones can also be added post deployment. Here's how to install a new module programmatically:
We have core contracts for ERC20, ERC721 and ERC1155 standards. Those follow the standard ERCs and can be interacted with like usual with the standard extensions.
The interesting part is to interact with an attached module. This is done by using the defined module name spaced API:
This makes it easy to discover the available API for each module.
You will also soon be able to generate the namespaced TypeScript API for your own modules via the thirdweb CLI.
To learn more about modular contracts and how to create modules, head over to the documentation.
 Phillip Ho
Phillip HoAll new Engine deployments from the thirdweb dashboard will be on v2.
For existing cloud-hosted Engines, please request a version upgrade in the dashboard. (We're making upgrades self-service very soon!)
The worker architecture in Engine v2 was redesigned with maximum onchain throughput in mind. Users should see:
- Higher onchain throughput: Batches of transactions for a single backend wallet are now fully parallelized. The entire batch will often be sent in the next block, resulting in up to 700x more transactions sent per second, depending on the chain.
- Lower time to send: Slow polling and DB locks are removed. Transactions are processed from the queue as soon as they arrive, resulting in a median of 300ms from Engine receiving a transaction to sending it.
Engine v2 is capable of sending hundreds of transactions per second to a chain's RPC. However the total transactions from a single wallet that a block will accept depends on the chain. Here are some numbers we've seen on a single 1 vCPU / 1 GB memory host:
- B3 testnet: 1500 txs per block
- Base testnet: 65 txs per block
- Polygon testnet: 85 txs per block
- Arbitrum testnet: 100 txs per block
Note: transactions mined per second ~= # transactions per a block / block time
Publicly documented interfaces have no breaking changes. There is no expected changes required from users.
Engine development started 1.5 years ago to power onchain transactions internal to thirdweb. After chatting with other teams, we recognized most teams were spending engineering weeks solving similar problems. Engine was open-sourced in Q2 2023 and we've been iterating on it since.
Engine v1 was designed to send batches of transactions without waiting for previous ones to be mined. This already introduced a lot of challenges around nonce management (see Sending more than one transaction at a time is easy, right?). We've since uncovered dozens of edge cases from internal testing and customer reports across a multitude of chains, contract types, and use cases.
As Engine expanded in scope, so did web3 use cases. We started seeing apps and games use Engine in ways that demanded higher throughput and lower latency. We looked at bottlenecks: DB locks, short polling, batching logic, coupling of dependencies. Leveraging learnings in the past year, we started on v2 to address these bottlenecks.
Engine v2 moves performance-critical and atomic operations from Postgres to Redis queues. This change allows for faster reads and writes to DB leading to less blocking behavior, lower latency, and fewer scaling issues. The code is better organized, typesafe, and built on the thirdweb v5 SDK (which comes with added performance gains).
In v2 transactions no longer block on RPC responses, saving 50-200ms per transaction (very noticeable at scale!). While this change introduced even more nonce edge cases to handle, the performance tradeoff is worth it. Engine v2 employs multiple patterns and workers to track and self-heal nonces.
We feel confident Engine v2 handles the throughput needs of the vast majority of web3 use cases today.
The next challenge is to improve observability and debuggability around queues and transactions. We plan to expose API metrics, queue latency metrics, realtime nonce details, transaction logs, and more. Our roadmap also includes options to replay failed transactions, reset nonces, and more.
Keep your eyes peeled on the Engine dashboard for updates as we roll them out!
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Firekeeper
FirekeeperUnity SDK upgrades can be daunting - this is one of the things v5 solves by moving the core to our .NET SDK - making feature upgrades seamless requiring only a couple file changes at most.
However, for existing v4 users, it can be challenging to integrate a major update, even though it is an objectively better SDK and brings a myriad of improvements and flexibility to the game dev journey.
A migration guide has been added to the portal here.
We've also migrated our Take Flight template and recorded it in realtime to serve as reference.
 Stanley Szeto
Stanley SzetoWe have recently refactored our Modular Contracts to introduce new changes that we believe will benefit both the developer and ecosystem experience as a whole.
With that, we have made changes to our Minting, Royalty, Metadata, and a new Sequential Token ID module along with our Core contracts.
In the Claimable and Mintable modules, the beforeMint function has now been split into two functions: beforeMint and beforeMintWithSignature.
All signature-based mints will now be done through the beforeMintWithSignature function, and all regular mints will now be done through the beforeMint function.
With the splitting of functionality, a division in the parameters passed into both functions has also been introduced.
For regular minting, the following parameters are now introduced:
For signature mints, the following parameters are now introduced:
Reference to code:
ClaimableERC721.sol#L196
In the Claimable module, maxMintPerWallet has now been introduced in both the claimCondition and claimSignatureParams, along with a totalMinted mapping that tracks the number of mints a wallet has done so far.
This change introduces a new validity rule that allows users to set the maximum number of mints a single wallet can make.
Reference to code:
ClaimableERC721.sol#L75
Modular contracts should be composable, and for that to be the case, the functionality of modules should be independent of each other.
We believed that the Mintable module did not achieve this, as it was capable of both validating the mint and setting the URI Metadata.
Due to this, we have removed the functionality to set the URI Metadata from the Mintable module and placed its responsibility solely on Metadata modules.
The Creator Token Standard by Limit Break has now been implemented into the Royalty modules. This introduces a beforeTransfer hook into each of the royalty modules along with a transferValidator that validates whether a transfer should be done or not, based on the policies set for the collection.
You can learn more about the Creator Token Standard here.
Reference to code:
RoyaltiesERC721.sol
updateMetadata is a new hook that has been introduced, allowing users to set the URI of a token as they mint it.
The purpose of introducing the updateMetadata hook was to allow the URI Metadata of a token to be set during minting, but to place this functionality in the Metadata modules rather than the Mintable module.
Reference to code:
BatchMetadataERC721.sol#L114
These three new functions have been introduced to allow the BatchMetadata module to have delayed reveal functionality through the setBaseURI function.
getBatchId and getBatchRange have also been introduced as helper functions to improve the overall user experience when using the setBaseURI function.
SimpleMetadata and DelayedRevealBatchMetadata have both been deprecated in favor of BatchMetadata.
This change was introduced because:
BatchMetadatais more gas-efficient thanSimpleMetadatawhile achieving the same functionality.BatchMetadatacan now replicate delayed reveal functionality throughsetBaseURI.
A new module called the SequentialTokenIdERC1155 module has been introduced, which optionally allows for sequential minting in ERC-1155-based collections.
Along with this module, the updateTokenId hook for ERC-1155 core contracts has also been implemented.
Reference to code:
SequentialTokenIdERC1155.sol
To support the newly introduced hook functions, the ERC-721 Core contract now implements the updateMetadata hook, and the ERC-1155 Core contract now implements both the updateTokenId and updateMetadata hooks.
Both of these functions are placed in the mint and mintWithSignature functions.
As previously mentioned:
updateTokenIdis now responsible for optionally updating the token ID.updateMetadatais now responsible for optionally updating the URI of a token.
Reference to code:
ERC1155Base.sol#L212
To properly support the updateMetadata hook, the mint function now accepts the new parameter baseURI, which is passed into the updateMetadata hook.
Reference to code:
ERC1155Base.sol#L205
To support the beforeMintWithSignature function in both the Claimable and Mintable modules, the mintWithSignature function has been introduced, which retrieves the signer of the signature and calls the beforeMintWithSignature function.
Reference to code:
ERC1155Base.sol#L230
Not to be confused with the Base chain, Base contracts serve as the core functionality of both Core and CoreInitializable contracts.
Now, both Core and CoreInitializable contracts inherit from the Base contract. This was done to reduce code duplication and improve maintainability.
Reference to code:
ERC1155Base.sol
To find all the changes made in this refactor, head on over to the GitHub repository.
To start using the contracts today, you can find them on the Explore page of the ThirdWeb Dashboard
 Greg
GregWe've added the ability to retrieve claim conditions across the ERC20, ERC721, and ERC1155 extensions.
- Added
resolveImplementationsupport for MATIC proxy - Removed unusable single phase claim condition extension
 Firekeeper
FirekeeperWith the release of our .NET SDK v2, the next generation of our Unity SDK is finally out of beta - no more platform specific updates!
This version comes with long-awaited features and various speed, stability and performance improvements.
An ecosystem wallet is your own managed in-app wallet service that allows you to create a branded wallet and login system, and allow any number of partners to spin up in-app wallets. End users that create in-app wallets in your partner applications (either with email, phone number, socials or your own custom authentication) will receive one account and wallet address that they can access across all apps and games in your ecosystem.
Ecosystem Wallets use an enclave backend to handle private keys and signing, remaining non-custodial and secure, while also offloading the otherwise sharded wallet client side cryptographic work to a single http request - the ultimate cross-platform friendly account system.
You may upgrade these Ecosystem Wallets to Smart Wallets as you would any other wallet. The API is extremely similar to our In-App Wallets', and in some places simplified as well due to the streamlined infrastructure that powers it.
We've also reworked our login flows to increase speed and performance across the board, it's time to move on from external wallets (or just link them to our embedded wallets from now on through our Unified Identity system!)
Given how our new SDK is structured, where no chain id is necessarily stored in the sdk or wallet's state, you may interact with any chain at will easily, setting up contracts or low level transactions across multiple chains and using a single wallet to execute them all.
Such functionality is now available seamlessly through our Smart Wallet offering. Simply create a smart wallet on any initial chain, and interact with any contract or send any transaction using another chain id - the smart wallet will automatically switch to that chain!
Do note that if you are overriding the default account factory in your connection parameters, that account factory must be deterministically deployed across the chains you are interacting with.
The ThirdwebTransaction.Create inputs have been simplified, removing redundant chain id parameters.
We've also made it simpler to create low level transactions by adding ThirdwebTransactionInput constructors that take in simpler types, and made zkSync transactions go through the EIP712 transaction flow regardless of whether you use a paymaster or not - this means you can override zkSync specific transaction variables like gas per pubdata and we'll still route your transaction through the 712 flow. If none of this made sense to you, don't worry, these are low level uncommon use cases.
[Utils] Added Utils.GetAddressFromENS and Utils.GetENSFromAddress - more info about ENS here.
[Utils] Added Utils.IsDeployed as a standalone way to check if there is contract code at a specified address.
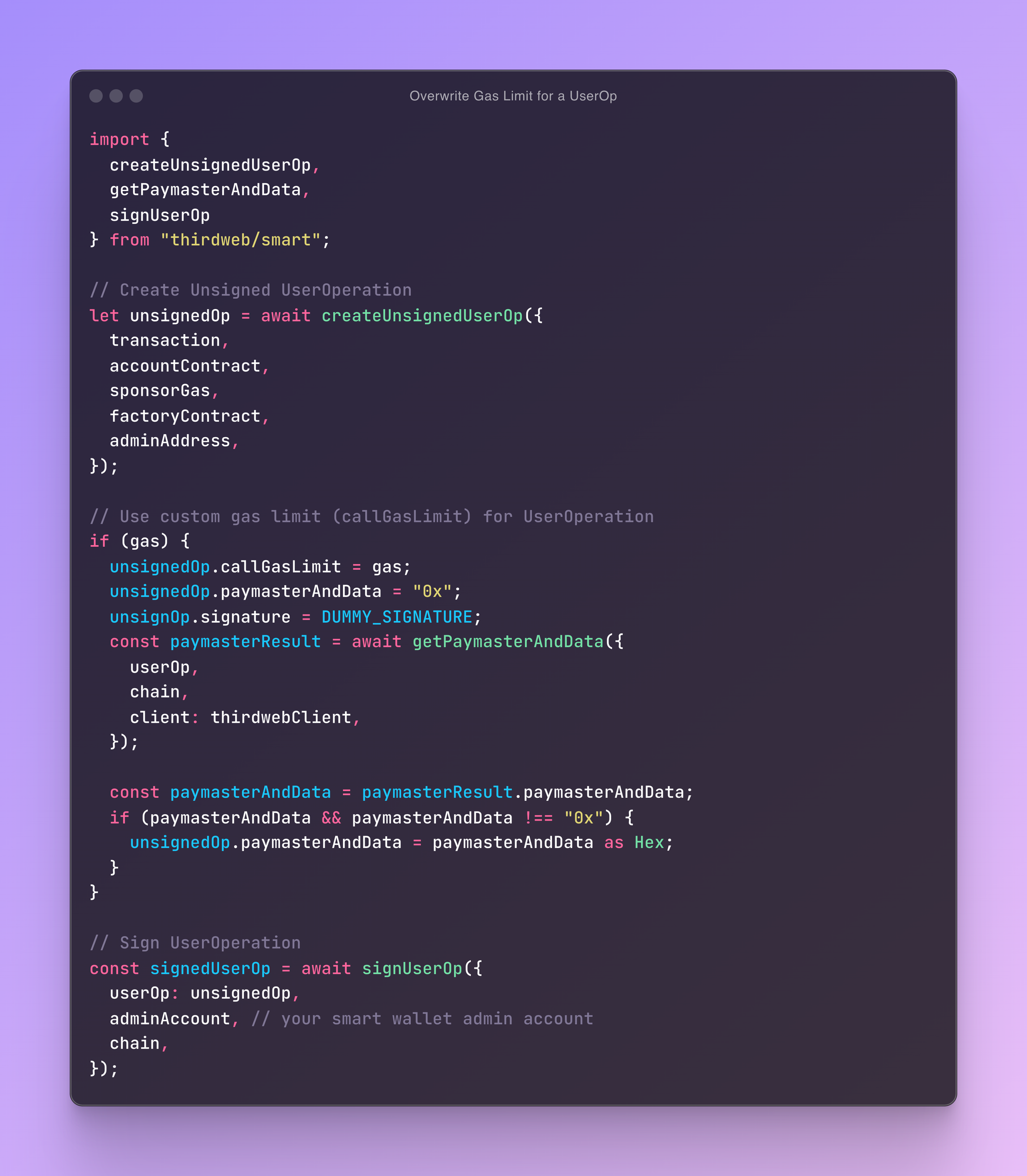
[AA] CallGasLimit UserOp value now accepts user estimated or manual gas limits as overrides automatically if it's above bundler esimated callGasLimit.
[RPC] Improved response time, batching and caching behavior.
[ThirdwebManager] Added EcosystemWalletOptions as a parameter for when connecting to WalletProvider.EcosystemWallet.
[ThirdwebManager] Added EcosystemWalletModal prefab - similar to InAppWalletModal, will spawn if using ThirdwebManager.ConnectWallet with the respective wallet provider and otp-based authentication // fully customizeable, as are all things thirdweb. You may still opt to use our lower level .NET APIs and create your own flows.
[Extensions] Added Unity-specific extension for the NFT type - NFT.GetNFTSprite will return a Sprite loaded with your NFT's image.
No, really. We're serious.
Now that the core is stable, we want to listen to your feedback, improve on all of it while also continuing to add features and unlock more functionality to help game developers, studios and publishers across the globe integrate the best tech ever created - blockchain tech.
UI Components are next, expect Scene_Playground to be updated as we roll those out - first up, production ready, fully featured Connect.
.NET v2: https://www.nuget.org/packages/Thirdweb/2.0.0
Unity v5: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0
 Greg
GregThe thirdweb SDK now supports Basenames or any other L2 ENS subdomains. To convert any Basename to an address, you can use the existing resolveAddress function.
You can determine any address's Basename using the new resolveL2Name function.
- Signature mint UIDs now accept a string
- In-app wallet connection is now hidden in the PayEmbed
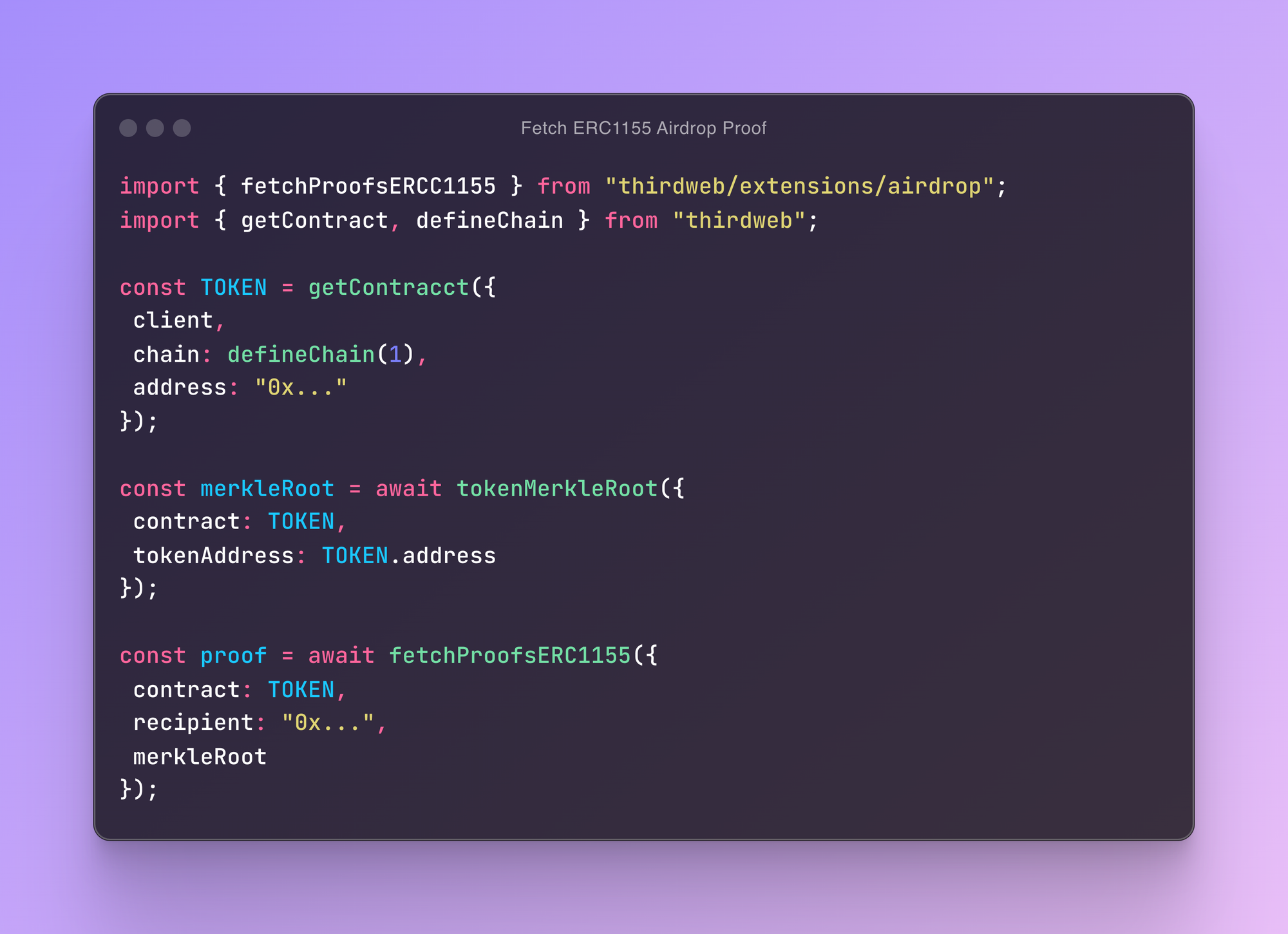
- Merkletree proof fix for Drop contracts
- Improved error messages for smart wallet connection failures
- Fixed NFT approval on
CreateDirectListingButton
 Firekeeper
FirekeeperWe’re excited to announce the latest update to our Unreal Engine plugin! This release brings expanded support for both Unreal Engine 5.3 and 5.4, ensuring smooth integration across a wider range of projects. We've also added compatibility for Mac and Linux targets, broadening the plugin’s reach and making it more versatile for developers working on different platforms.
In this update, we’ve significantly improved the OAuth flow by leveraging the embedded Unreal WebBrowser, making the authentication process smoother and more reliable. Additionally, we've addressed and resolved issues with Apple and Facebook login, ensuring a seamless experience for users.
Stay tuned for more updates as we continue to enhance the plugin and support your development needs!
 Greg
GregWe've added a new template project our collection of almost 300 project templates. You can now quickly get started with a React frontend and Go backend using SIWE. Just like Next.js and Express Auth templates, you'll get a fully working app with SIWE authentication via our connect button. You can use this to build gated backend endpoints without any web2 authentication. Check out the template here, and reach out on our support site with any issues.
 Edward Sun
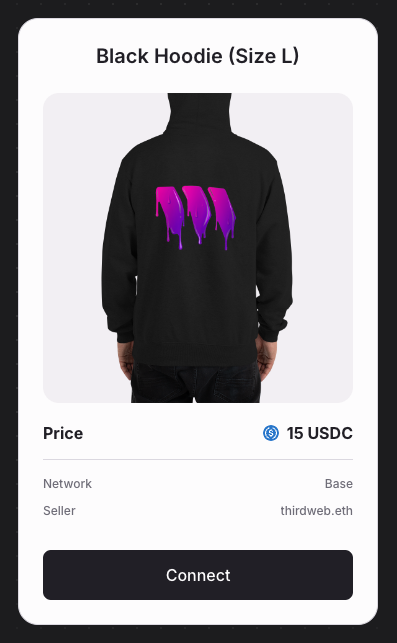
Edward SunWe've made a big update on thirdweb Pay that enables crypto or credit card sales for any purchase – on-chain or off-chain.
How does this work?
Let's say you want to sell a hoodie and you want to take payment in Base USDC.

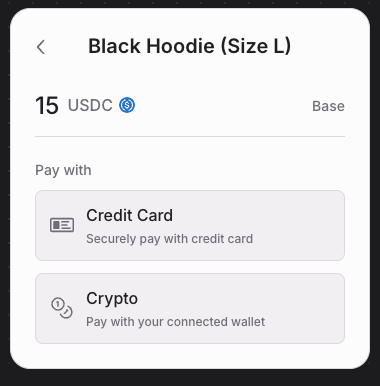
You don't want to limit your customers by their ability to find a way to Base. With thirdweb Pay, anyone can buy with anything in their wallet – crypto or physical:

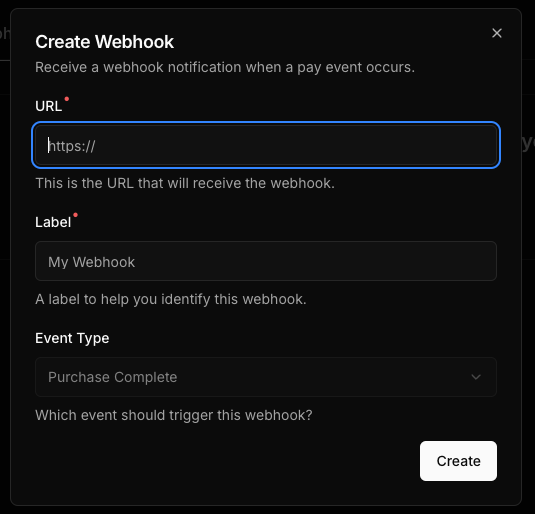
What happens after your customers send you funds? You'll want a secure way to be notified, and kick off your fulfillment flow. This is where webhooks come in.

Create a webhook on your Pay dashboard to securely receive purchase events. Once your webhook is called, kick off your flow to deliver the goods to your customers. You can sell:
- a real-life hoodie
- an NFT of a hoodie
- your custom game token
- anything in your imagination
If you are selling something on-chain, we strongly recommend using thirdweb Engine for delivery.
Get started with thirdweb Pay today. Visit the Commerce section in the Pay playground to start your implementation - it only takes a few seconds. 🔨
 Winston Yeo
Winston YeoPreviously, when querying for user details via the in app wallet backend API, you would get something like:
Now it returns something like:
Note the addition of the linkedAccounts field.
This adds full support for linked accounts which we introduce a while back.
For more details, check out the updated docs here!
 Edward Sun
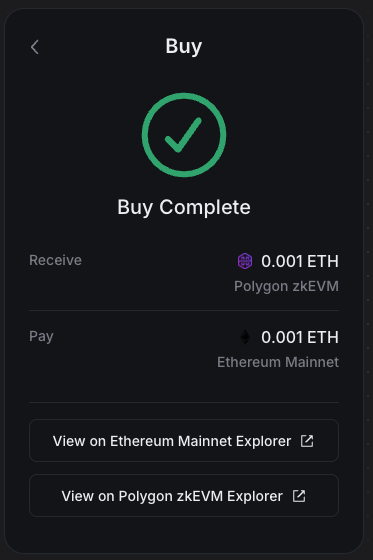
Edward Sunthirdweb Pay now supports any chain built on the Polygon AggLayer.

Allow your users to pay with any cryptocurrency or credit/debit card for transactions or tokens on any chain built on the Polygon stack. If you're building a chain on the Polygon stack, let us know!
 Edward Sun
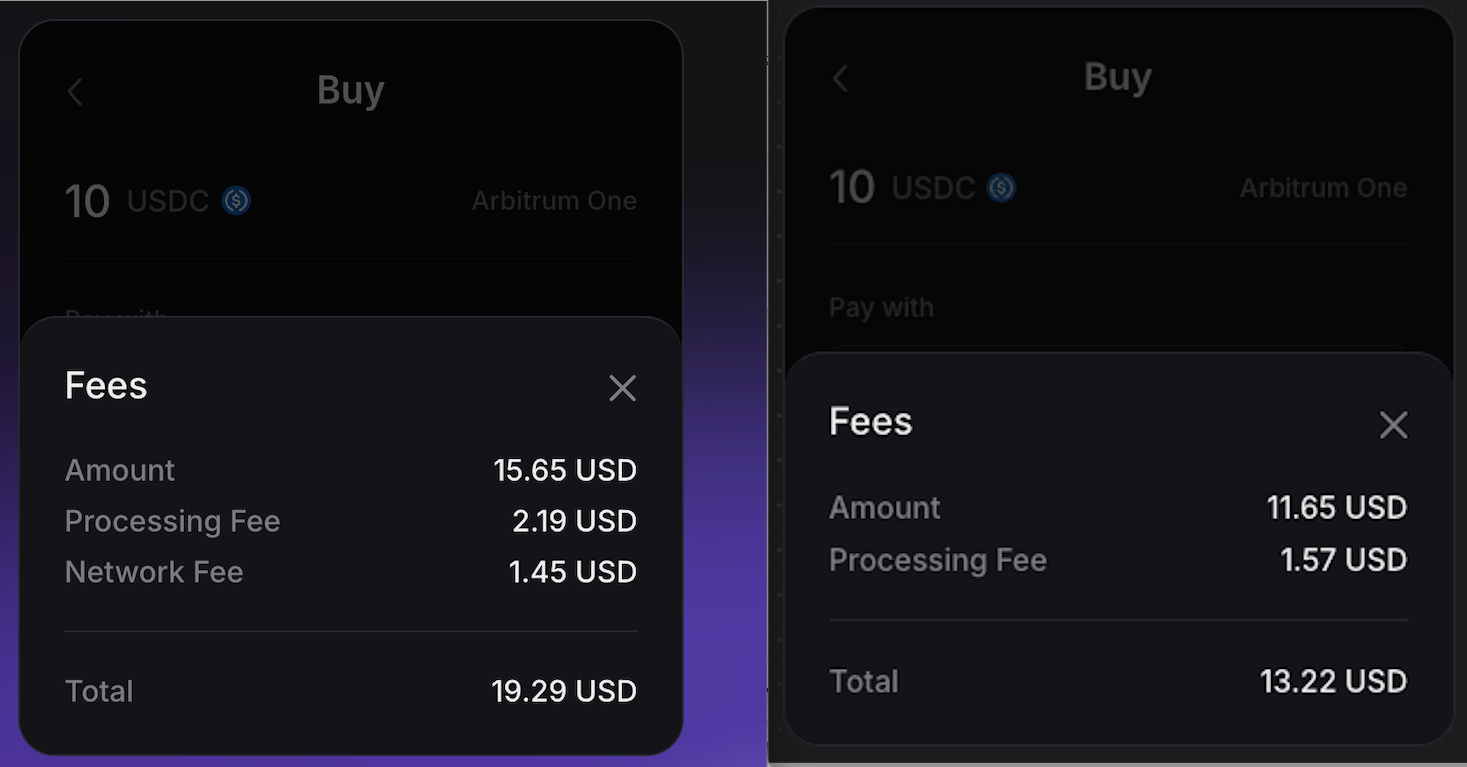
Edward SunWe've dramatically lowered fees on thirdweb Pay for credit card transactions.

This change is especially impactful for non-US customers, where fees are now cheaper by 20 to 30%!
Pay allows your users to purchase cryptocurrencies and execute transactions with their credit card or debit card, or with any existing cryptocurrency in their wallet. Visit the docs to get started 🛠️ 🚀.
 Manan Tank
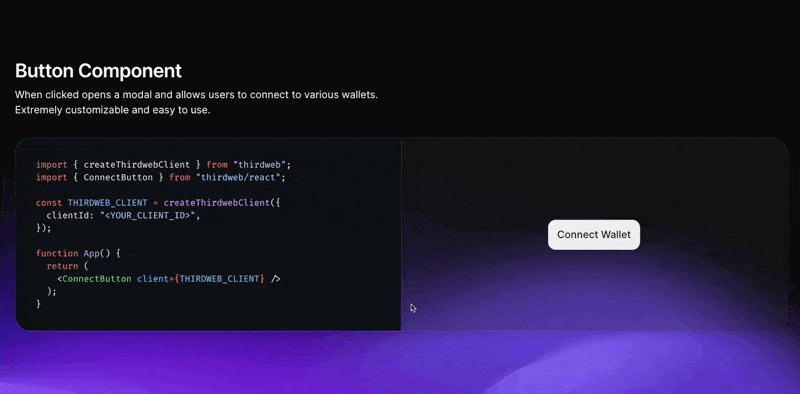
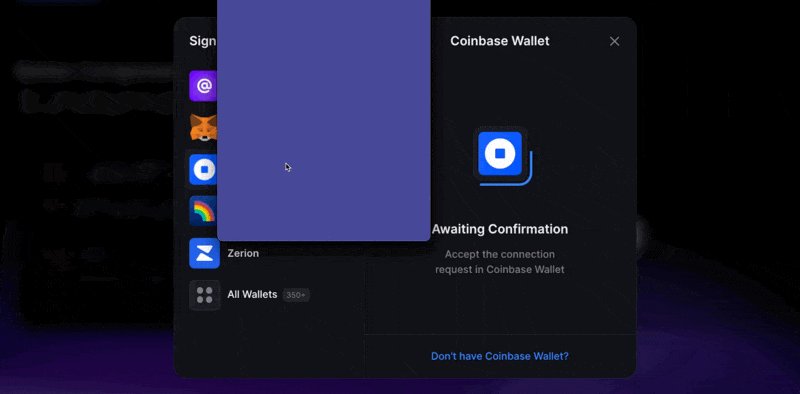
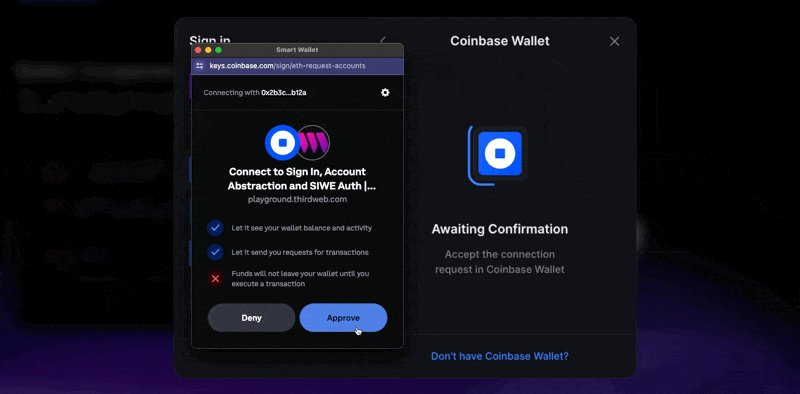
Manan TankWe're excited to introduce the new Connect Button Playground — a powerful new tool designed to simplify the process of configuring the thirdweb v5 SDK's Connect Button
- Easily Customize Wallets: Choose from 350+ popular wallet providers
- Configure In-app wallet sign options: Allow users to sign in using various methods, including Google, Discord, Farcaster, Telegram, Passkey, email, or phone number.
- Real-Time Configuration: Preview and Adjust the appearance and functionality of your Connect Button in real-time, ensuring it perfectly fits your application’s needs.
- Enhanced UI Customization: Fine-tune modal options, appearance, theme, and colors to match the UI perfectly with your app
- Code Generation: Code is generated for your selected configuration so you can easily copy and paste the code and integrate it in your application in seconds!
 Amine Afia
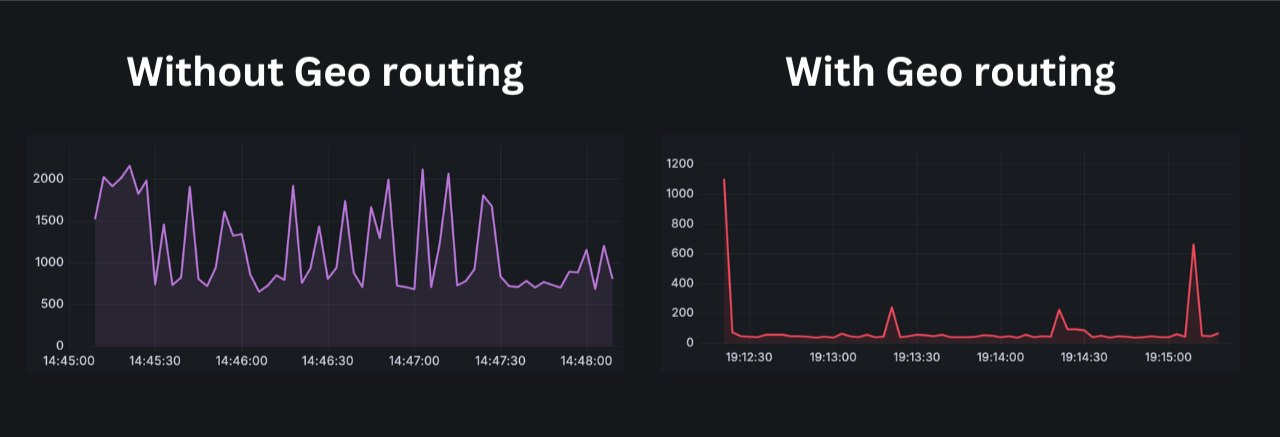
Amine AfiaThirdweb RPC network is rapidly expanding worldwide, enhancing our ability to deliver a more responsive and reliable experience across all regions. With the introduction of Geo Routing, your requests are now intelligently routed to the closest available node, resulting in faster response times.
By routing requests to the nearest node based on the client’s location, RPC Edge achieves reduced latency and enhances global coverage. For example, in regions like Southeast Asia, we've seen up to a 10x improvement in response times. Requests that previously experienced frequent peaks of up to 2 seconds are now consistently processed in under 200 milliseconds.

We remain committed to continually optimizing RPC Edge to seamlessly power every application built on Thirdweb with the best possible performance, no matter where your users are located.
 Greg
GregWe've redesigned the Connect UI for a better user profile experience. Each wallet now receives a unique gradient avatar based on the address (unless the wallet has an ENS profile image). We've also updated the modal and wallet switching UX for easier wallet management. No changes are necessary to take advantage of the new UI, just upgrade to v5.48.0 or later.
You can now associate any injected wallet with an existing in-app wallet. This works just like our new Unified Identity with the new wallet authentication strategy. The user will be prompted to sign a standard SIWE message that adds the wallet address to the current account's connected profiles list.
This same functionality is available in the prebuilt Connect UI.
- The Pay modal will now only appear if the user doesn't have enough funds to complete the transaction.
- Fixed conditionally rendered hook error when buying funds with fiat
 Firekeeper
FirekeeperYou may now opt to use our new Account Factories that are built on top of the 0.7.0 ERC-4337 standard release, by passing Constants.ENTRYPOINT_ADDRESS_V07 as your entryPoint parameter in SmartWallet.Create or through the ThirdwebManager's ConnectWallet function. Note that we will continue supporting AA 0.6.0 - so no rush.
Among various other things, this unlocks:
- Improved gas costs when interacting with Smart Wallets due to packed UserOp structs and more changes.
- Improved gas limit estimations and faster simulation.
- Token Paymasters - though not live on 0.7 until a little later, the API has been exposed to pass a
TokenPaymaster(enum) when creating a Smart Wallet and choose which ERC20 you want users to pay gas with. This is an alternative to the default gasless flow where you sponsor gas for your users.
We've also added support for Abstract Testnet's native account abstraction (ZkSync-based chain).
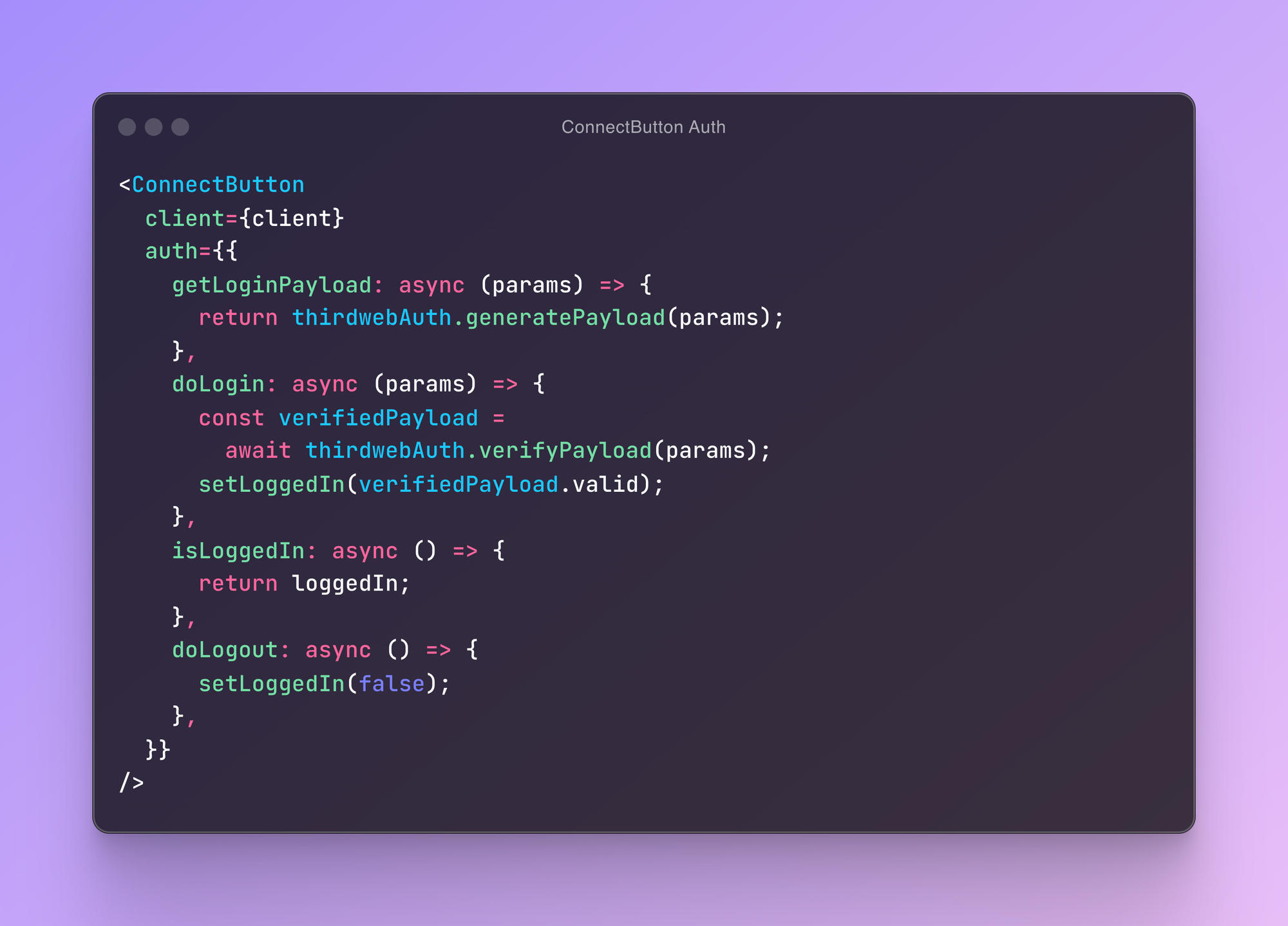
The new API for authenticating with your backend through SIWE in a single call looks like this now.
We've made it a little more flexible so you can hopefully get rid of any custom authentication code you might have and use this helper instead to unlock backend thirdweb auth with any wallet easily.
We've also fixed an issue with some older variants of Smart Wallet factories which resulted in "Invalid SIgnature" being thrown upon personal signing (and by extension, authenticating).
- Low Level - Added
IThirdwebWallet.ExecuteTransactionsupport for external and smart wallets to execute raw low level transaction input rather than going throughThirdwebTransaction. - Low Level - Simplified the
ThirdwebTransactionInputby adding a constructor with user friendly types. - Mid Level - Added
ThirdwebTransaction.Prepare, allowing you to have a quick way to estimate, simulate and populate a transaction without sending it. - High Level - Deprecated
Utils.FetchThirdwebChainAsync, please useUtils.GetChainMetadataas the former will be removed in a future version.
- Stricter coding standards were implemented, making sure the core won't fail you regardless of which .NET version or platform you're on.
- Improved performance and stability across the board.
- Various minor bugfixes were implemented and a couple properties were renamed to improve DX.
.NET Docs: https://portal.thirdweb.com/dotnet
Unity v5 Docs: https://portal.thirdweb.com/unity/v5
.NET Nuget: https://www.nuget.org/packages/Thirdweb
Unity Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0-beta.4
 Phillip Ho
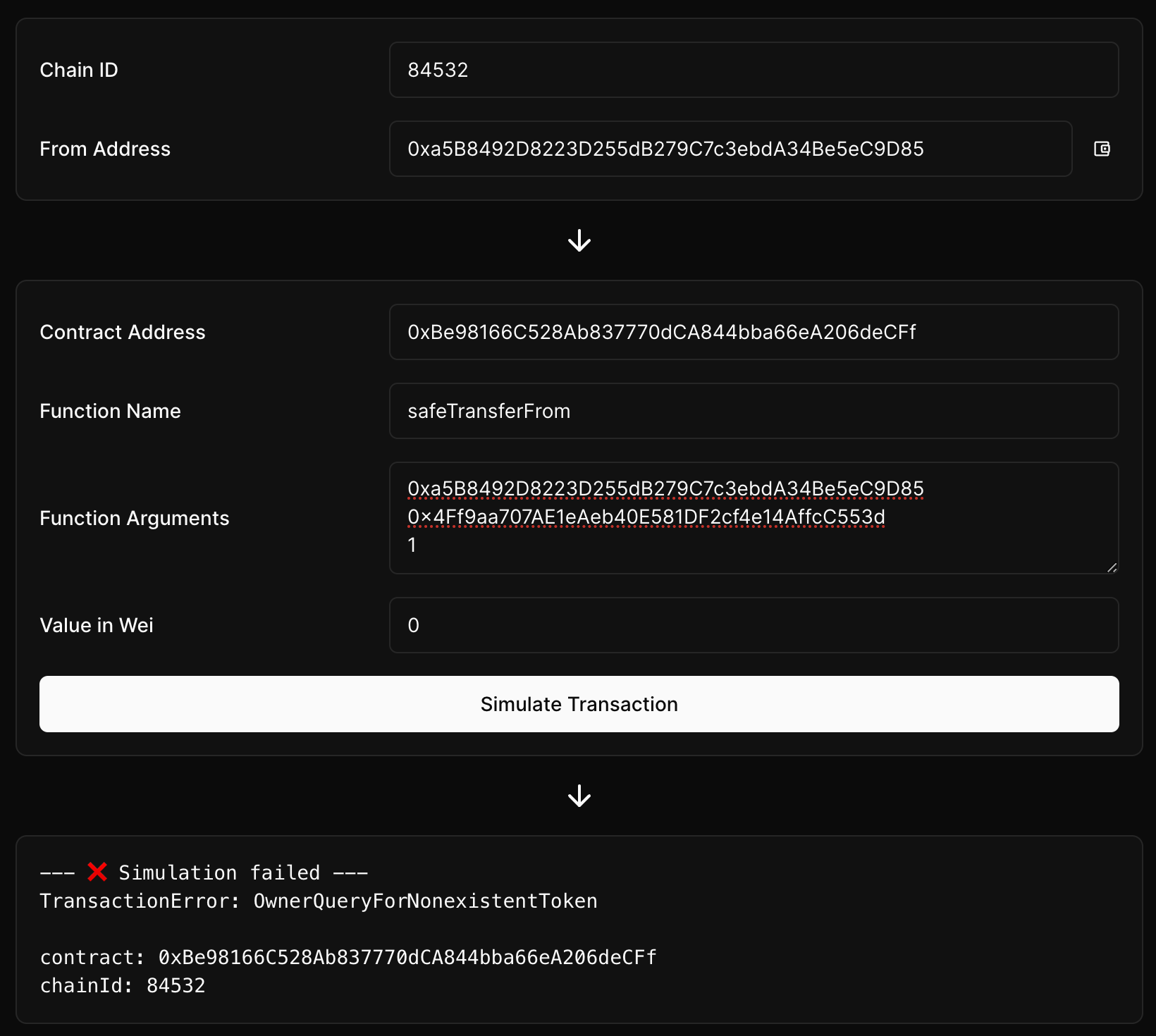
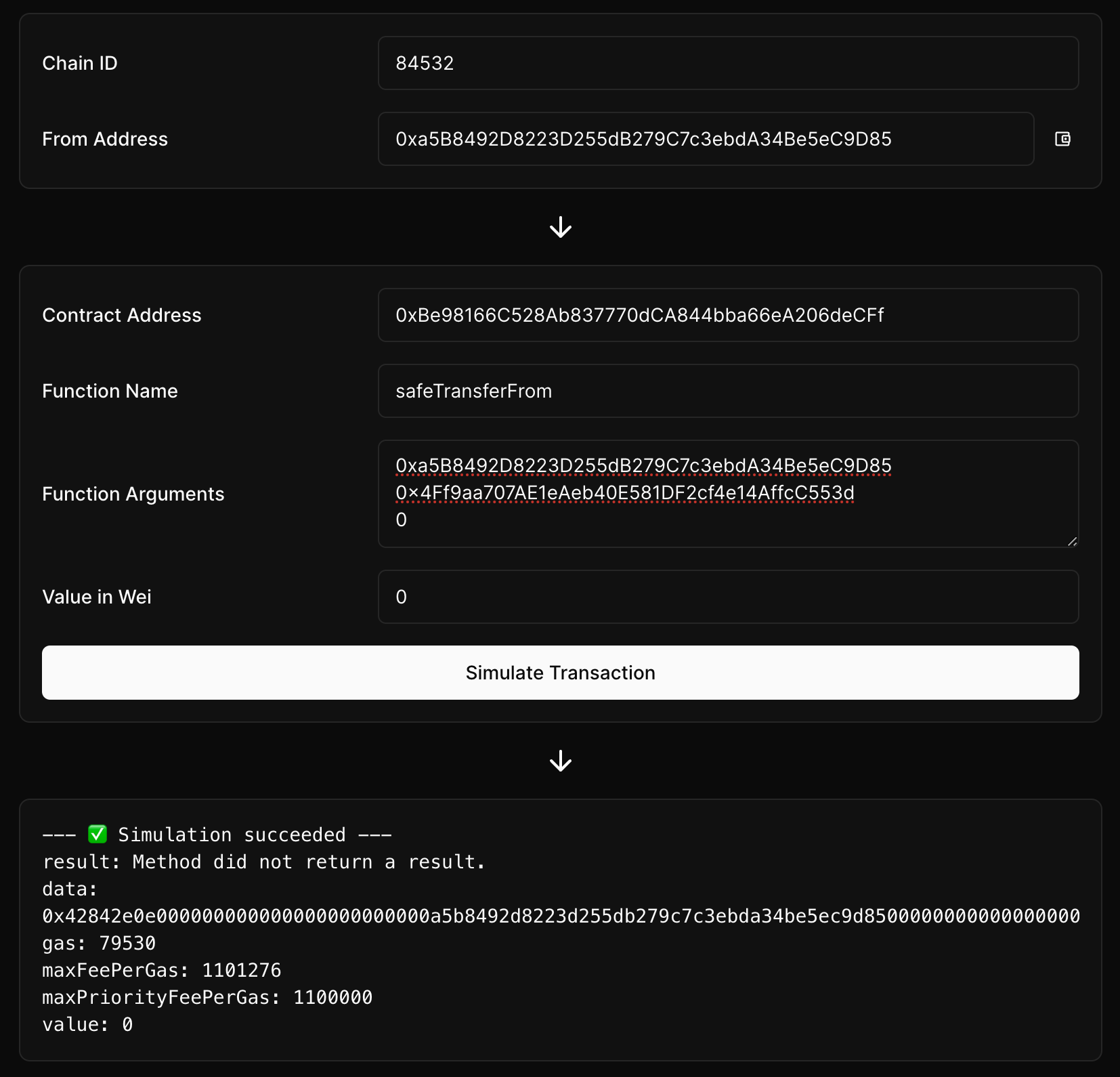
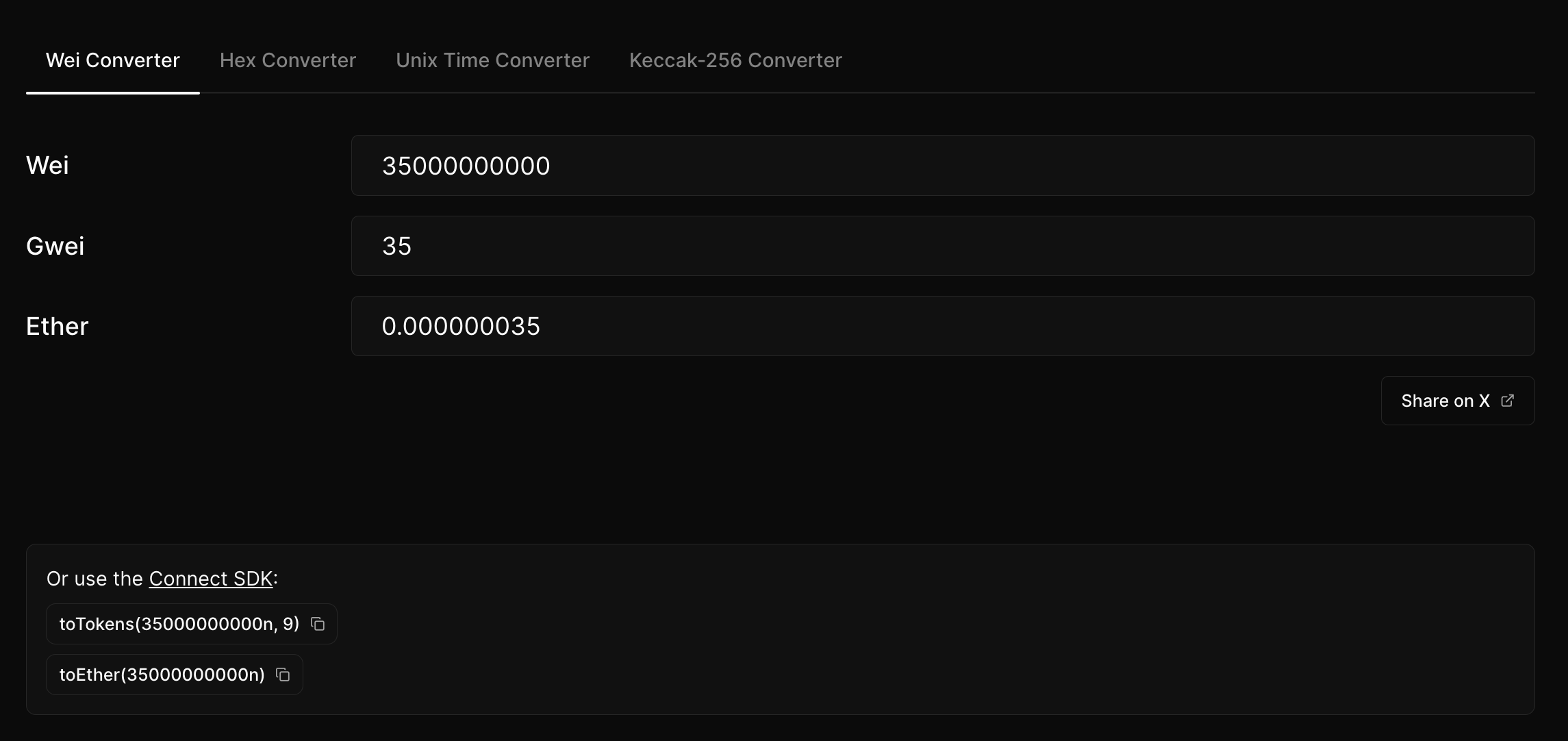
Phillip HoWe’ve added an EOA Transaction Simulator to thirdweb’s collection of free tools!
Provide details about the sender wallet and the contract method to call, and see the precise error that would be returned by the contract call. Successfully simulated calls also return the estimated gas settings for the transaction.
Use Cases
- Rapidly test behavior with different function arguments.
- Debug failing contract calls when using the Connect SDK or Engine.
- Test your contract permissions by simulating calls from different wallet addresses.


Try it out, bookmark the page, and let us know what tools you’d like to see next!
 Joaquim Verges
Joaquim VergesWe just released v5.46 of the thirdweb SDK which adds react native passkey support for in-app wallets.
This means that you can onboard users with just their fingerprint, giving them a full user profile and wallet with just one tap!
You can integrate this using the prebuilt ConnectButton or ConnectEmbed with just one line of code, but it's also very simple to build your own UI and connect using the typescript API.
Here's an example to connect an in-app wallet with passkey, and sponsor all transactions. With this you can make the blockchain completely invisible.
Check out the documentation for more info.
Happy building 🛠️
 Firekeeper
FirekeeperAdded ability to link accounts, creating a Unified Identity across email, phone, social and other authentication options.
The LinkAccount API requires the parameters you typically use to login with a normal InAppWallet. It will authenticate the new wallet and link it directly to the main wallet. This makes it simple to have multiple identities tied a single evm-compatible account.
- Performance and speed improvements for OTP based login methods.
- Added caching for
Utils.FetchThirdwebChainDataAsync. - Added
Utils.IsEip155Enforcedto check whether a chain enforces EIP 155. - Added smarter transaction gas fee defaults based on whether chain supports 1559.
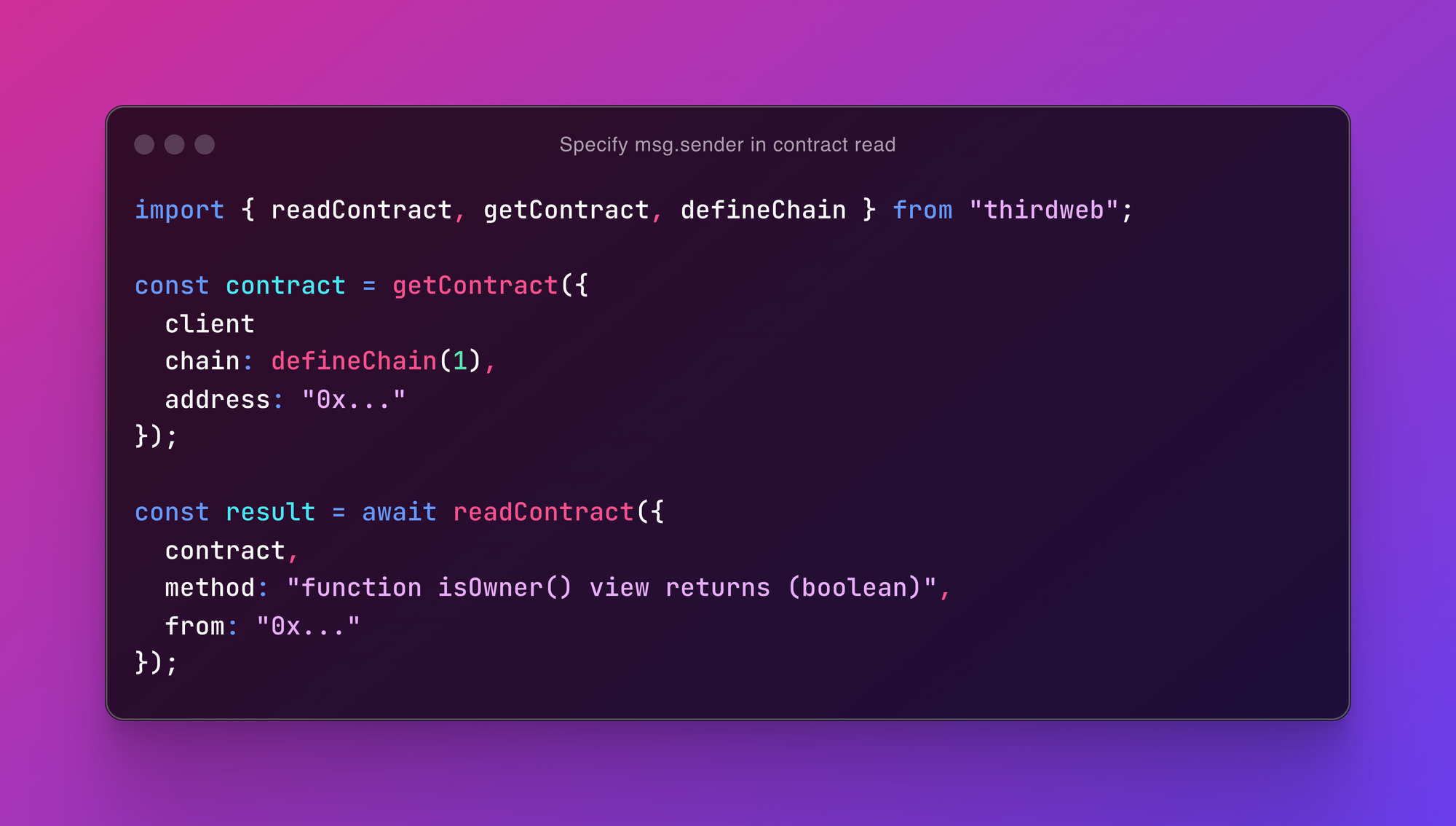
ThirdwebContract.ReadandThirdwebContract.Writecan now take in full or partial method signatures:- still works.
- now also works.
- now also works.
- now also works.
- We still recommend using our awesome extensions for common standards such as
contract.DropERC20_Claimto make life easier!
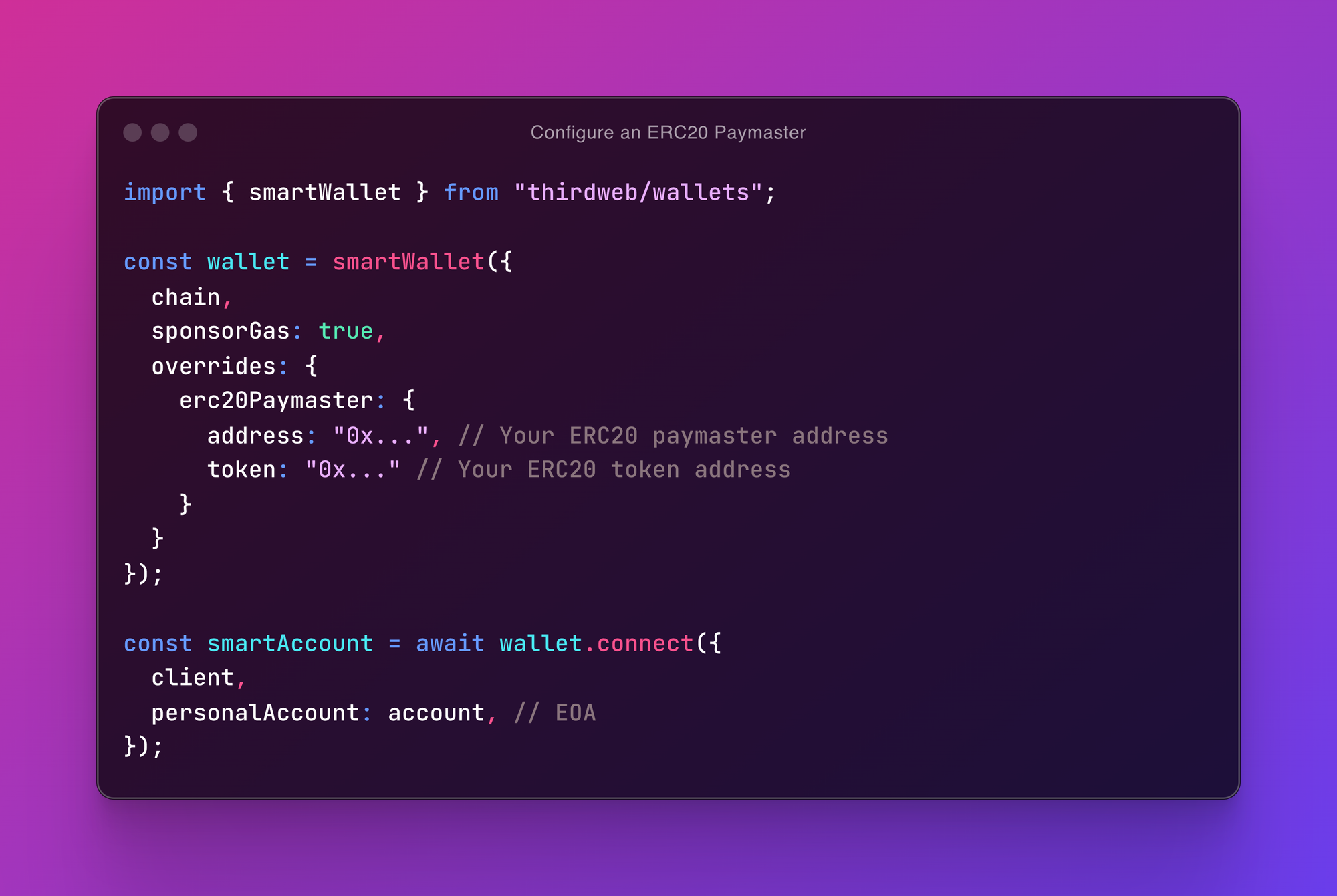
- Added support for ERC20 Paymasters.
.NET: https://www.nuget.org/packages/Thirdweb/1.4.0
Unity: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0-beta.3
 Greg
GregWe've added multi-authentication to the thirdweb SDK. Anyone can now link their in-app wallets to additional profiles like Google, Discord, Telegram, and more. Like all our features, we offer both a prebuilt UI and headless interface for linking profiles. When a user links their profile to an existing in-app wallet, that profile can then be used to authenticate to that wallet.
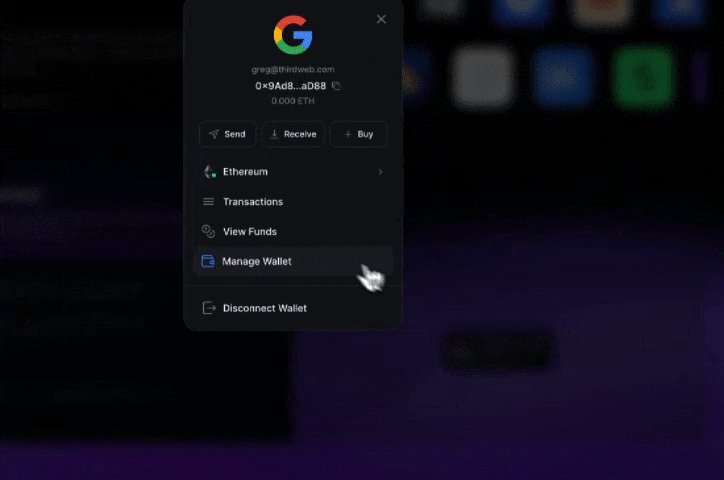
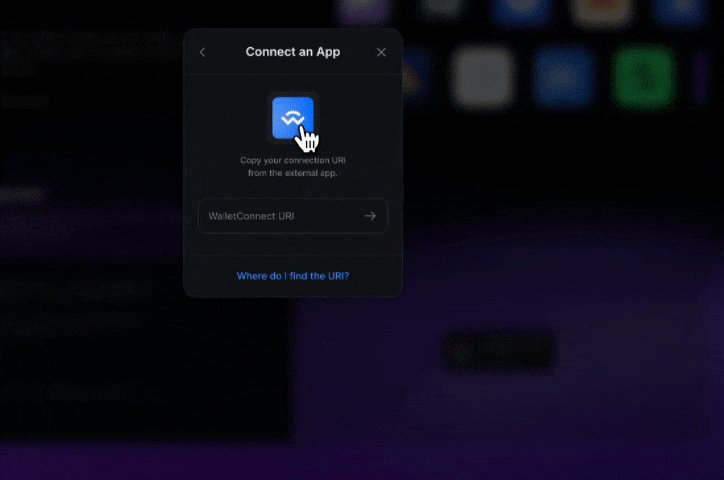
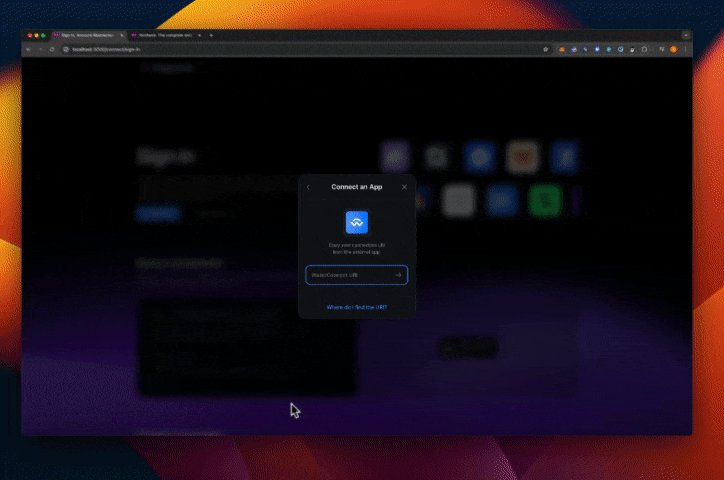
Unified identities come builtin to the React Connect modal. You can link a profile while signed into an in-app wallet by clicking "Manage Wallet" then "Linked Profiles".
If you're not using React or you'd like to build your own UI, we've added two functions and a hook to make it as easy as possible.
To link a new profile to a currently connected wallet, use linkProfile.
This will return all currently linked profiles. To get the linked profiles at any time, use getProfiles.
This will return a profiles array similar to below.
If you're using React, the useProfiles hook fetches profiles for the currently connected wallet and handles caching / revalidation for you.
We've added an extension for the Split contract. See all the available functions in our documentation.
We've added an extension for the Vote contract. See more in our documentation.
- Fixed wallet auto-connect in the React Native SDK
- Updated the
serializeTransactioninterface to include a separate input for signature - Added fallback option to get address in ethers5 contract adapter
- Added Abstract L2, Fractal, and Mode Testnet pre-defined chains
- Fixed issue with "All Wallets" appearing in Pay
- Added
enabledprop touseWalletBalance
 Firekeeper
FirekeeperThirdweb's Unreal SDK is a Code Plugin for Unreal Engine that enables developers to create thirdweb Private Key Wallets, In-App Wallets and Smart Wallets for their games and applications. The plugin provides a simple API and blueprints to interact with wallets, login with email or socials as well as create Smart Wallet session keys.
With this plugin, you can keep the onboarding of your users in-client and grant a session key to your thirdweb Engine powered backend to interact with the blockchain, no signature in sight.
It is built using Rust as its core, while integrating Unreal native framework through its Subsystem and Blueprint functionality.
Our Unreal SDK is distributed as an Unreal Marketplace Code Plugin.
Get started by following the documentation here.

- Generate or Create Private Key Wallets - ephemereal guest wallets.
- Create and Login to In-App Wallets - unlocking email and social authentication to create persistent, cross-platform, cross-device and cross-sdk signless embedded wallets.
- Unlock the power of Account Abstraction - unlock the ability to sponsor gas and interact on behalf of users by upgrading any wallet to a Smart Wallet, and using Session Keys to grant scoped access to your backend - fully compatible with thirdweb Engine or other SDKs.
- Rust Core - the plugin's core logic is built from Rust, making it lightning-fast and minimizing the clutter in your Unreal project.
- Compatible with Unreal Engine 5.4 - the plugin is compatible with the latest version of Unreal Engine, allowing you to leverage the latest features and improvements.

Download the Thirdweb Unreal Plugin from the Unreal Marketplace and install it into your Engine.
Grab an API key from https://thirdweb.com/create-api-key and make sure to allowlist a bundle id to use from within unreal.
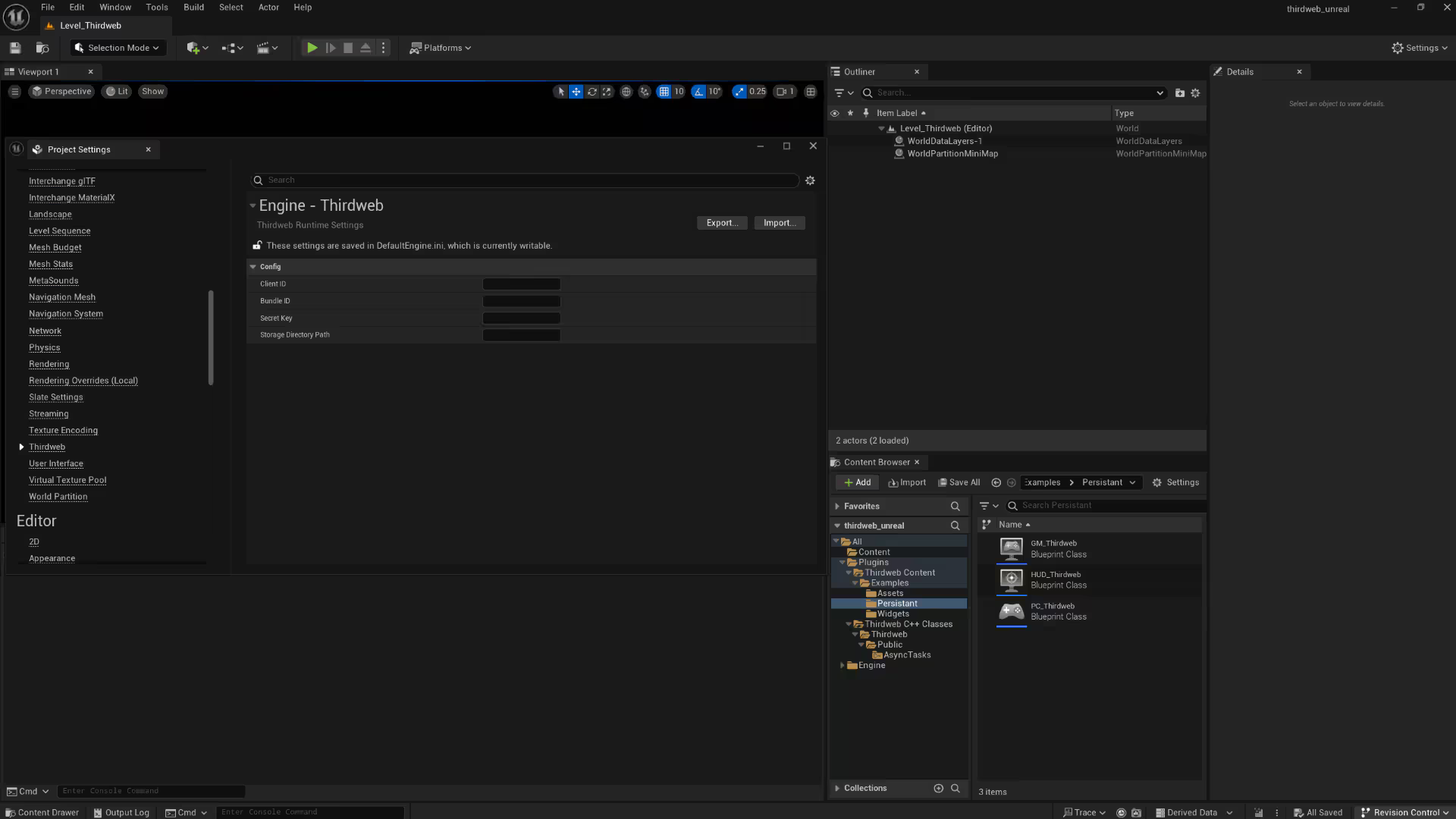
Integrate your API key from the editor's project settings Thirdweb section. You only need to set your client id and bundle id to get started.

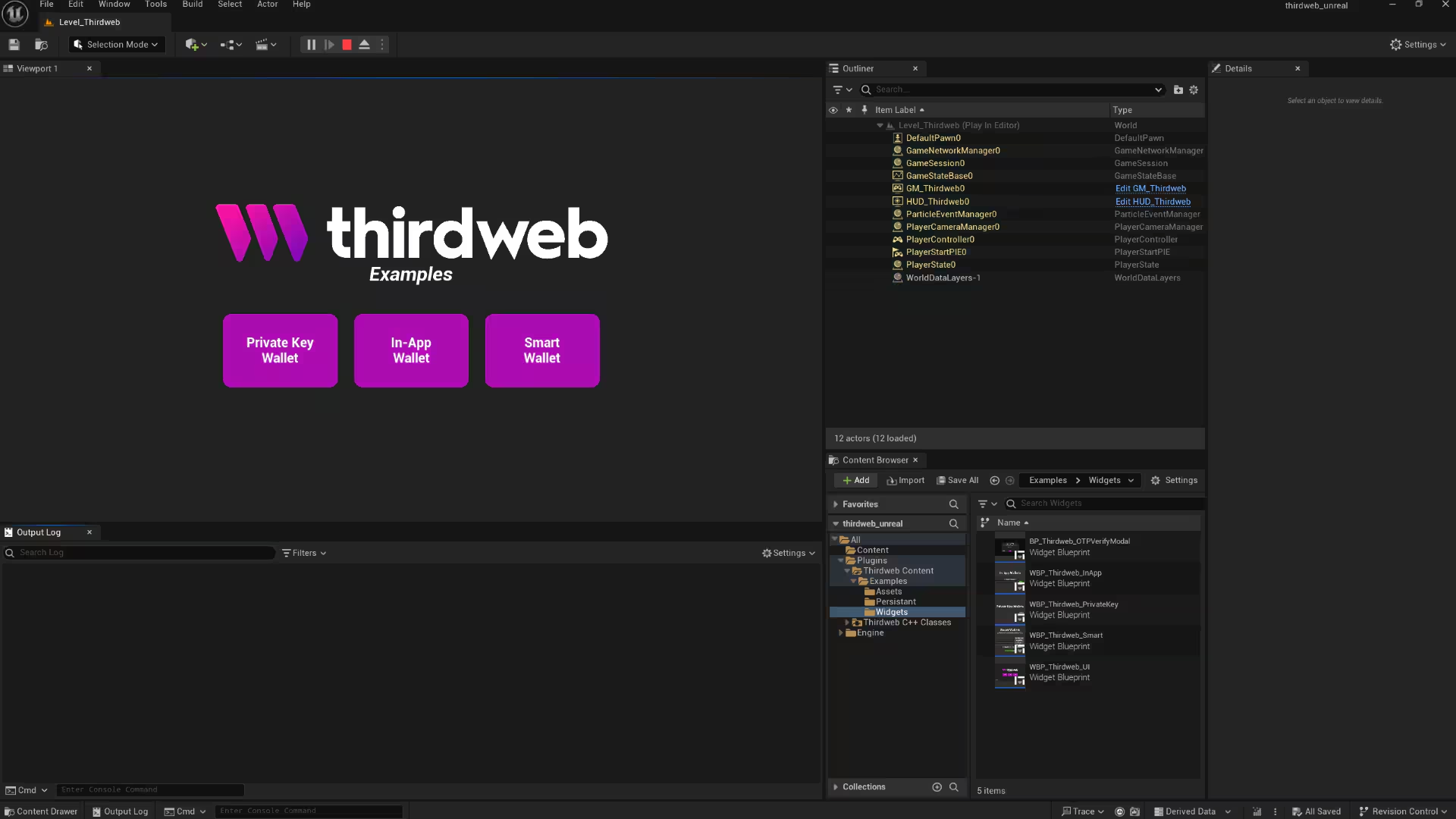
Run Level_Thirdweb to try out some example functionality and explore our code!
Our Plugin is programmed as a subsystem, allowing you to interact with it very easily.
For more information visit https://portal.thirdweb.com/unreal
 Firekeeper
Firekeeper- [Native] Upgrade MetaMask SDK to 2.1.0 by @ecp4224 in https://github.com/thirdweb-dev/unity-sdk/pull/207
- Utilizes MetaMask's new ConnectWith functionality to connect and switch to the right network within a single call.
- Improves network switching behavior and handled errors better.
- Fixes errors encountered when switching to a MetaMask default chain such as Sepolia.
- Refactored internal code to use new MetaMaskSDK APIs.
- [Cross-Platform] Added support for new chains.
Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.20.0
 Firekeeper
FirekeeperYou can now use AuthProvider.Farcaster and AuthProvider.Telegram when creating your InAppWallet with the .NET SDK (v1.3.0+) or related platforms like Godot and Unity (Cross Platform v5.0.0-beta.2+)
It's that simple!
NuGet Release: https://www.nuget.org/packages/Thirdweb
Unity Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0-beta.2
 Greg
Gregv5.44.1 of the thirdweb SDK brings a number of bug fixes and improvements across surface areas:
- Fixed wallet info retrieval for adapter wallets
- Added additional account switcher handling for SIWE auth states
- Fixed EIP-6492 signature verification for undeployed accounts
- Updated the pay interface to include optional gas token
 Firekeeper
FirekeeperBuilding on our .NET SDK, we've minimized dependencies and reduced the package size by 90%. This beta is the first step toward truly unleashing the potential of blockchain technology in games, offering composable, simple, and clean APIs that can be utilized from anywhere.
- Seamless Integration Across Platforms: Enjoy a consistent experience across WebGL, Desktop, and Mobile without the need for the WebGL Bridge. Develop once, deploy everywhere.
- Chain-Agnostic Interaction: Our APIs are designed to work seamlessly with multiple chains, removing the complexities of state management.
- Stable and Predictable Upgrades: Utilizing our .NET core, the SDK offers a native experience, ensuring stability and predictability with each upgrade.
- Intuitive API Changes:
ThirdwebManager.Instance.SDK.GetContractis nowThirdwebManager.Instance.GetContract, returningThirdwebContract.ThirdwebManager.Instance.SDK.Wallet.Connectis nowThirdwebManager.Instance.ConnectWallet, returningIThirdwebWallet.
- Enhanced Wallet Management: Effortlessly manage multiple wallet connections and track the active wallet.
- Streamlined Setup: The prefab setup is now more intuitive, making it easier for developers to integrate and get started.
- Lighter and Faster: A cleaner, lighter Unity package with minimal dependencies, significantly enhancing performance.
- Refined Architecture: We've taken control of all layers, excluding the AWS SDK and using Nethereum only for types/encoding. Libraries like Newtonsoft.Json and EDM4U are included to ensure efficiency.
- Uniform Behavior Across Platforms: Enjoy consistent behavior across all platforms—what you see in the editor is what you get in WebGL, Standalone, and Mobile runtime environments.
- Fully Customizable: The SDK can be white-labeled to match your branding needs.
- Universal Compatibility: All chains are supported, and no patches are needed to support newly deployed chains.
Our v5 SDK is still in active development, and we invite you to be part of this journey. For more details, visit our v5 branch readme.
- Unity SDK v5 Documentation: Read the Docs
- .NET SDK Documentation: Read the Docs
- Support and Feedback: Contact Support
 Firekeeper
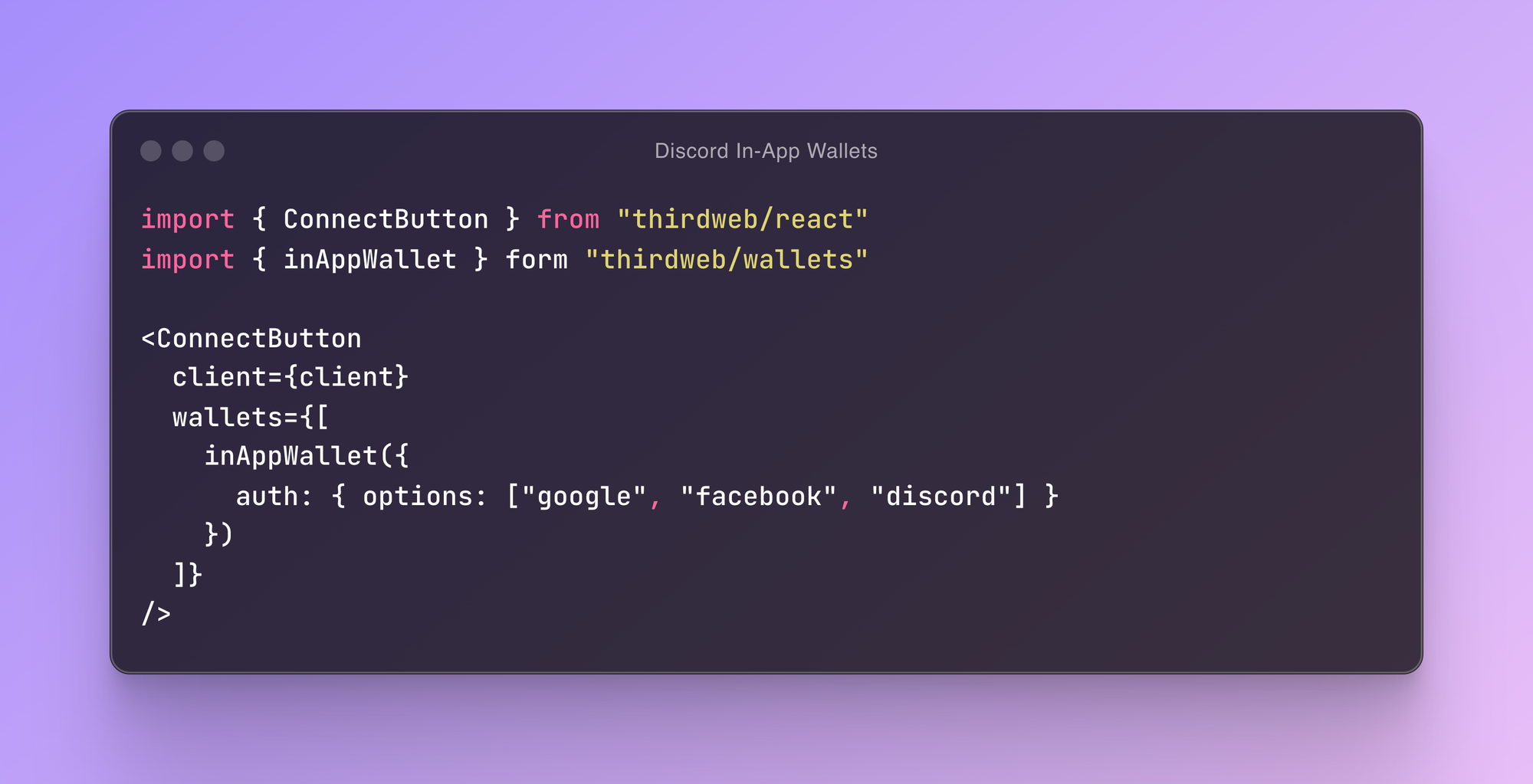
FirekeeperThis update adds AuthProvider.Discord to the InAppWallet list of default auth methods you can use.
It also comes with a new and improvement OAuth flow that streamlines the experience across all target platforms and includes speed improvements.
We've also updated the Godot integration example to showcase additional OAuth methods.
These features will also be part of the Unity SDK v5 initial release and will be supported across all runtime platforms.
NuGet Package: https://www.nuget.org/packages/Thirdweb
.NET SDK Source: https://github.com/thirdweb-dev/thirdweb-dotnet
.NET SDK Documentation: https://portal.thirdweb.com/dotnet
Godot Integration: https://github.com/thirdweb-example/godot-starter
 Prithvish Baidya
Prithvish BaidyaWe're excited to announce the public beta for Engine v2 with a redesigned worker architecture that dramatically increases transaction processing capacity by up to 700x.

Nonces are now assigned in parallel to send a batch of transactions from a single backend wallet at once. This update sends dramatically more transactions per block than Engine v1 (see benchmarks below).
Engine v2 introduces multiple mechanisms to recover if the onchain and Engine wallet nonces differ. It also recycles unused nonces instead of immediately cancelling them, reducing gas used during failed transactions.
API calls are more performant to send transactions (< 40ms server latency) or read transaction status (< 10ms server latency). This speedup means increased throughput with fewer server resources.
With these improvements, Engine v2 is able to send significantly more transactions per second.
Here's a benchmark on B3 Sepolia with 2s block times on a single Starter Cloud-Hosted Engine:
- Engine v2 received 1500 transactions in 10s. Nearly all transactions were sent within 2s and filled up a block (700+ tx/sec)!
- Engine v1 received 250 transactions in 7.7s. Two transactions sent per block (1 tx/sec).
Note: Your results may differ based on chain, transaction type, and sustained load. Some chains and RPC providers may impose additional throughput limits.
- Scale your dApp without worrying about infrastructure limitations.
- Handle traffic spikes and sustained high-volume transactions.
- Optimize gas usage to reduce operational costs.
- Build new use cases that require high-scale transactions.
- Avoid managing nonce synchronization and RPC errors in your backend.
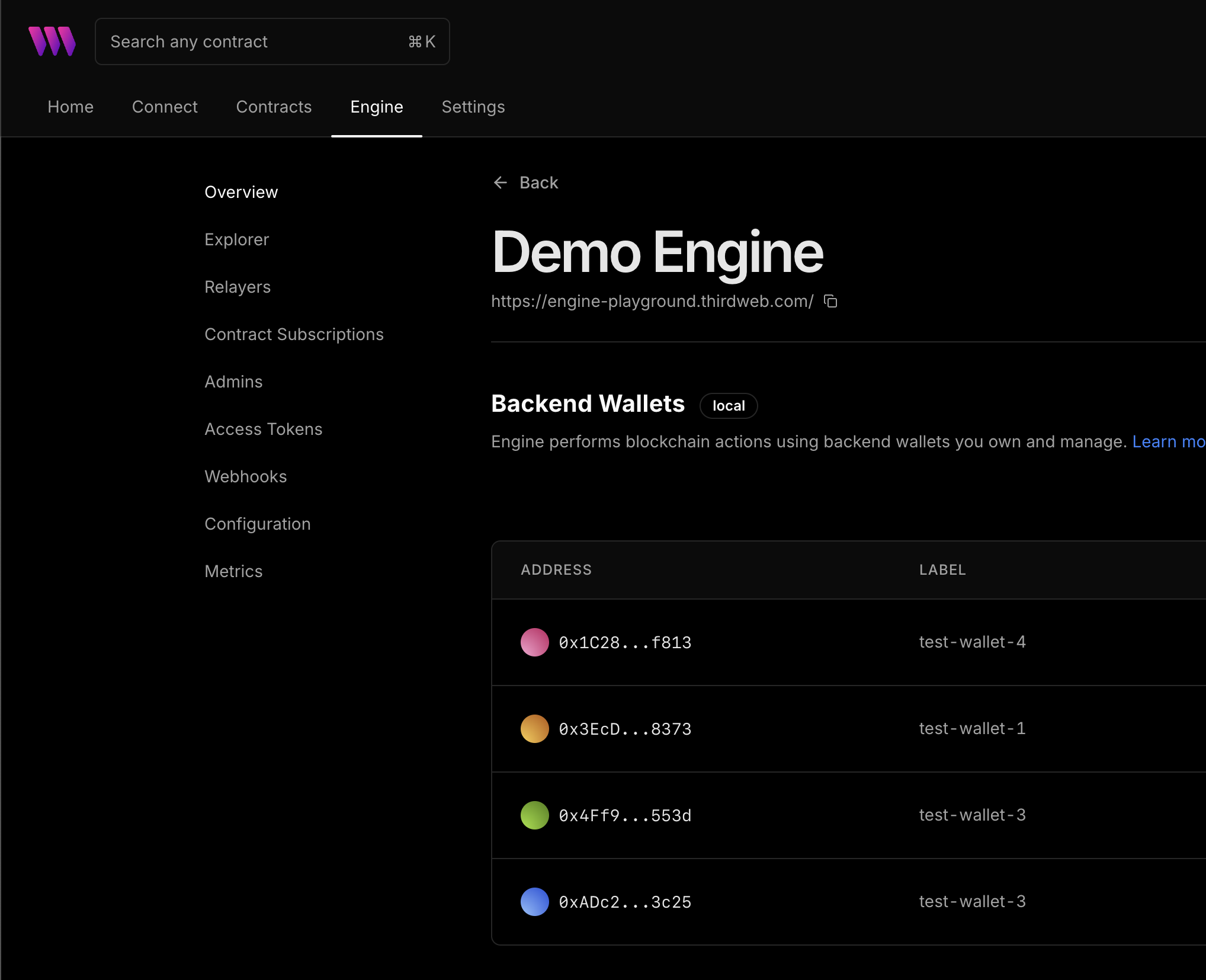
- Cloud-hosted Engine
- Contact support@thirdweb.com to be upgraded.
- Developers will be able to upgrade to v2 from the dashboard soon.
- Self-Hosted
- Pull the latest
v2.0.0-beta-rc*image from Docker Hub.
- Pull the latest
Please share any feedback or contact support for technical issues with Engine v2. We are continuing to test Engine v2 internally and encourage developers to treat Engine as pre-release software.
There are no breaking changes to existing documented interfaces to APIs or webhooks. Pending queued transactions will continue to be processed after the upgrade.
The team is continuing to test Engine on internal production environments.
Engine v2 will be released to the stable release channel after more bugfixes and incorporating customer feedback.
Stay tuned for a technical deep dive on our throughput breakthrough. Your feedback is invaluable as we refine Engine!
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale.
Self-host for free or get a cloud-hosted Engine for $99/month.
 Firekeeper
Firekeeper- [Native] Added support for Discord Login.
- [Cross-Platform] Added support for new chains.
Discord has been added to Prefab_ConnectWallet and can be tested in Scene_Prefabs
Discord login also utilizes a brand new internal flow that should allow you to login faster than you otherwise would with different providers.
 Greg
GregAs of version 5.44.0, the thirdweb SDK supports Telegram with in-app wallets! Use Telegram like any other auth method.
 Greg
GregThe CreateDirectListingButton makes it easy to list an NFT on your thirdweb Marketplace contract. Pair it with the BuyDirectListingButton and you can build an entire Marketplace UI in seconds.
We've added more language options to our built-in Connect UI localization. Just specify the language identifier on whatever component you're using.
- Fixed an issue with
ethers5adaptertransaction result nonces - Improved error messages when connection management hooks are used outside
ThirdwebProvider - Fixed
autoConnectfor wallets that are connected from the "All wallets" screen - Temporarily disabled login via the CLI
- Fixed an issue with OTP validation in React Native Connect UI
- Added Handling for gas free chains where
baseFeePerGasis 0 - Fixed occasional iFrame error when logging in with OAuth
 Firekeeper
FirekeeperThis update comes with a couple additions and changes that should make your developer experience slightly better.
Added SmartWallet.GetAllAdmins and SmartWallet.GetAllActiveSigners helper functions, to respectively get all the admins that might have been added using SmartWallet.AddAdmin and all the temporary signers that were added using SmartWallet.CreateSessionKey and are still unexpired.
GetAllAdmins returns a List<string> of all your admins.
GetAllActiveSigners returns permissions similar to the inputs of CreateSessionKey
Furthermore, these functions now throw when called directly on the Smart Wallet, to make sure signatures are 1271 compatible and not confuse developers by forwarding these calls down to the personal wallet acting as a signer.
Functions: SmartWallet.EthSign, SmartWallet.RecoverAddressFromEthSign and SmartWallet.PersonalSign(byte[])
As we begun implementing the .NET SDK on different platforms, we ran into an issue when integrating external wallet types on such platforms - EIP-712.
We've added a utility to remedy this: Utils.ToJsonExternalWalletFriendly<TMessage, TDomain>(TypedData typedData, TMessage message)
This method will convert any typed data parameters into correct and verifiable formats, specially in cases of EIP-1271 Smart Wallet type signatures. If you're implementing an external wallet, we recommend using this util in your IThirdwebWallet.SignTypedDataV4<TMessage,TDomain> overrides.
This has been confirmed to work with MetaMask (native and extension) and WalletConnect.
Thirdweb.Pay specific constants have been removed.
Previously, adding using Thirdweb and using Thirdweb.Pay made it annoying to accesss Thirdweb.Constants - this is no longer the case.
 Firekeeper
Firekeeper- [WebGL] Added support for Coinbase Smart Wallets
- Simply use the existing
WalletProvider.Coinbasein WebGL to test it out! - If you do not have a Coinbase wallet browser extension, you will be prompted to create a Coinbase Smart Wallet.
- Note that to test this locally you must add a CORS header, see our WebGL Build Instructions for example code.
- Simply use the existing
- [WebGL] Updated bridge.
- [Cross-Platform] Added support for new chains.

Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.18.0
 Firekeeper
FirekeeperThis patch introduces the ability to call static ThirdwebContract methods as extensions.
For instance ThirdwebContract.Read, ThirdwebContract.Write and ThirdwebContract.Prepare can now be used directly on the ThirdwebContract object.
Furthermore, the IThirdwebWallet interface now supports Disconnect directly, so you no longer have to cast to InAppWallet to explicitly call disconnect and clear your local sessions.
Finally, SmartWallet.GetPersonalAccount is now SmartWallet.GetPersonalWallet - this function is used as a simple way to access the IThirdwebWallet acting as the signer for your smart account.
 Amine Afia
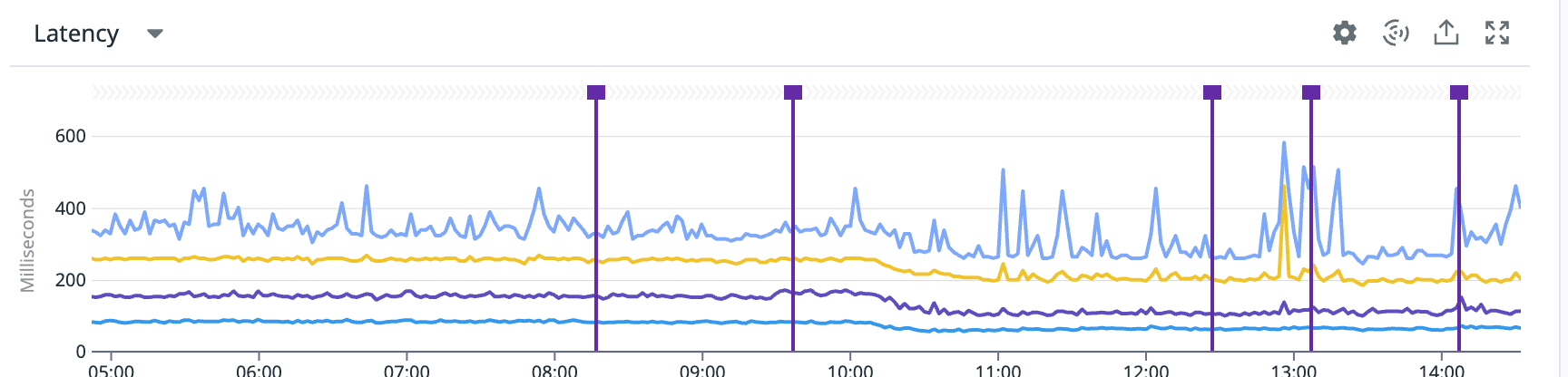
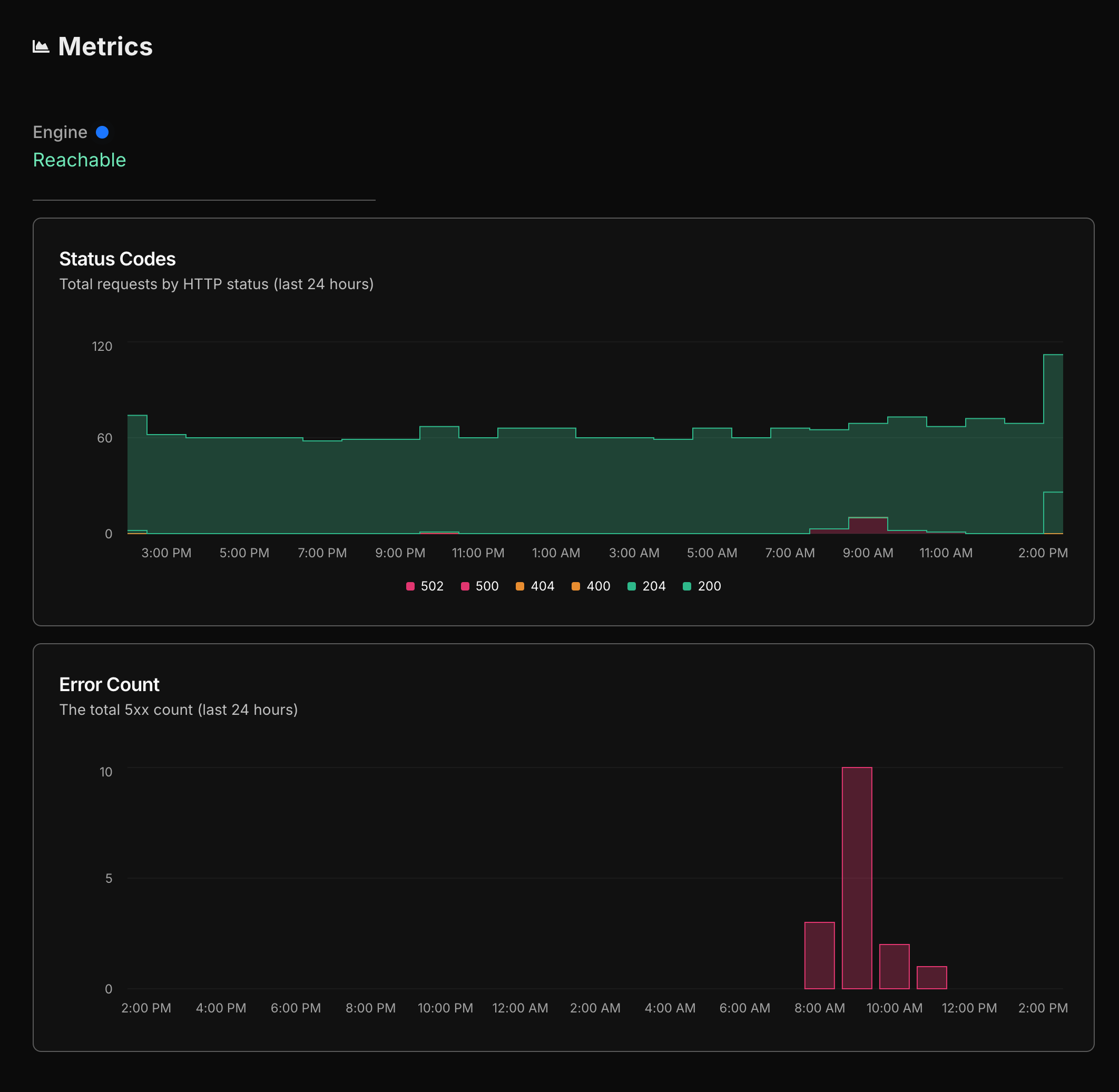
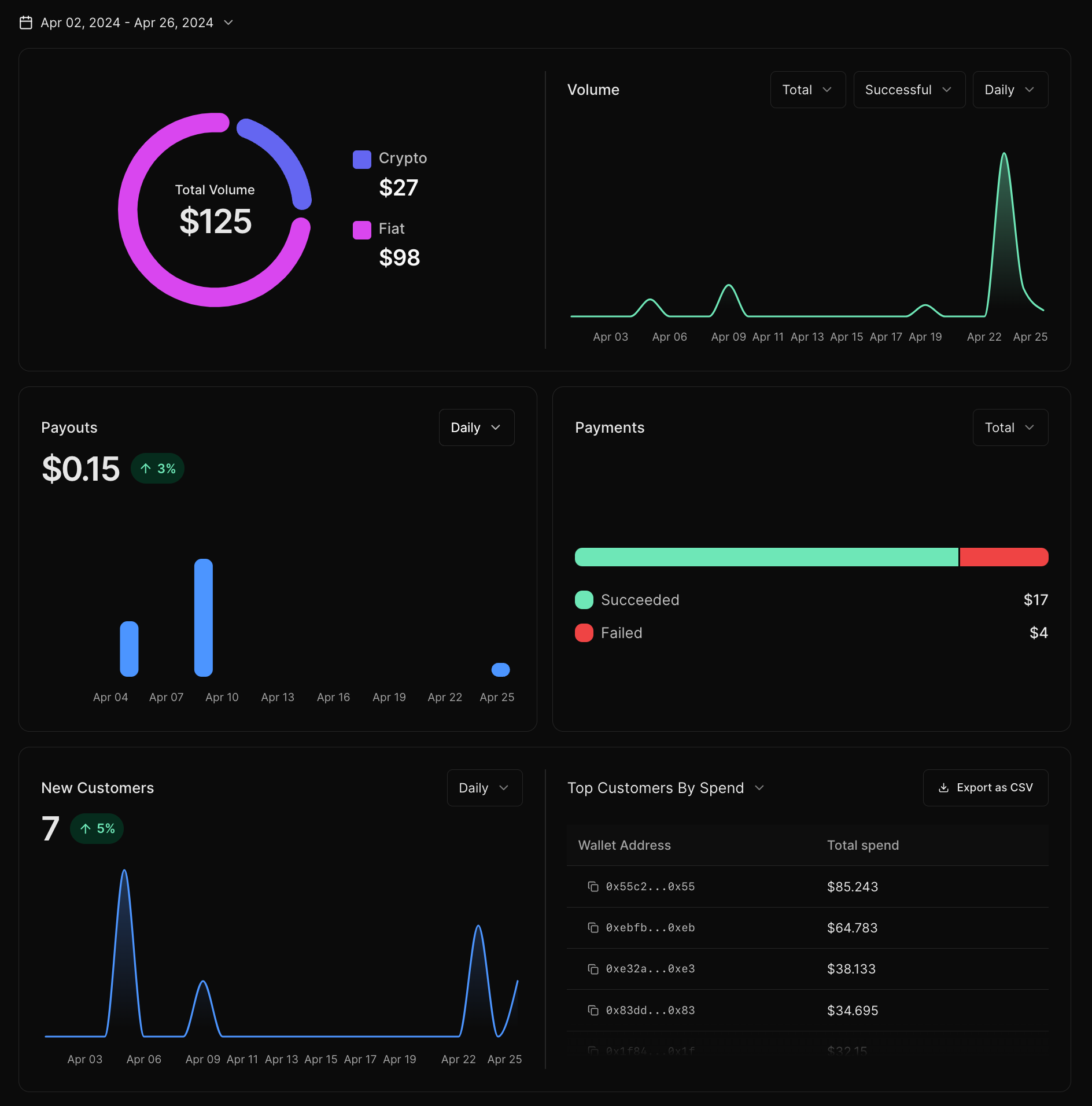
Amine AfiaWe are excited to announce a significant update designed to bring greater transparency and control to your managed engine instances. At the heart of this update is a suite of new features aimed at giving you deeper insights into the performance and health of your engine instances.

Starting today, you will be able to see the load on your engine instance broken down by status code. This granular view allows you to understand how your traffic is distributed across different types of responses. Whether it’s a successful request or an error, you can now pinpoint exactly where traffic spikes happen. This information is crucial for optimizing performance and ensuring that your services are running smoothly.
In addition to load monitoring, you can now track the error rate over time. This feature provides a historical view of how errors are occurring within your instance. By analyzing error trends, you can identify patterns and potential issues before they become critical. This proactive approach helps maintain a high level of service reliability and reduces downtime.
Finally, we’ve introduced a comprehensive health check feature. This tool gives you a real-time snapshot of your instance’s health. health checks help you stay informed about any potential problems and allow for timely interventions to keep your instances running at peak performance.
These new features are part of our ongoing commitment to providing you with the best tools and insights to manage your infrastructure effectively. We believe that transparency is key to operational excellence, and with these enhancements, you are better equipped to monitor, diagnose, and optimize your managed engine instances.
Explore these new features today and take control of your engine instances with clarity and confidence.
 Greg
GregWe've kicked off a total overhaul of our v5 documentation. In the coming weeks, we'll continue to add content to make building with thirdweb easier than ever. Check out the TypeScript, React, and React Native docs and let us know your thoughts!
We're continuing to add prebuilt components to our Connect UI to make building fully functional apps easier than ever. Today we released the BuyDirectListingButton to buy any token listed via our Marketplace V3 contract.
We've added the useChainMetadata hook to the React SDK to fetch metadata for any chain including name, icon, available faucets, block explorers, and more.
- Fixed the Connect UI modal when using more than 4 in-app wallet social auth options
- Fixed a bug with passkey, email, and phone number in-app wallet login
- Added ERC20 approval handling in the
ClaimButton - Added the
parseAbiParamsutility function
 Greg
GregWe've added Farcaster as an authentication option for in-app wallets. Use the same syntax you'd use for Google, Facebook, Apple, or Discord login.
To connect via farcaster with your own UI:
To connect using the Connect UI components in React or React Native:
Or, try Farcaster login in our playground.
- Improved tab styling on the Connect UI "View Assets" page
- Significant performance improvements for wallet connection management
- Added the
getApprovalForTransactionextension
 Samina Kabir
Samina KabirToday we are introducing new pre-built contracts created by the recently released modular contracts framework to Explore.
Please note these contracts are only available in beta meaning they are only deployable through testnets for a short period of time before we enable it on mainnet.
Why are we making this change?
Modular contracts are a more efficient and improved way of creating and deploying contracts that is highly customizable and upgradeable. All new pre-built modular contracts are deployed with a core and set of extension contracts that enable users to customize their contracts functionality by adding or removing extensions later.
Modular contracts are how we will be offering thirdweb contracts to customers for the indefinite future. All legacy or previous existing pre-built contracts will be replaced with the new modular contracts in the coming year — and soon we are making it easier for contract developers and partners to contribute to the entire ecosystem.
For users who want to create custom core contracts or extensions outside of pre-builts, we recommend reading our Write and Deploy Modular Contracts guide.
We encourage all of our contract users to try out the new pre-built contracts or build your own and provide feedback. Please let us know how we can improve the contract development experience for you!
Get Started with pre-builts
Navigate to the Modular Contracts collection on Explore

Choose the modular contract you want to deploy

Fill out contract parameters and deploy the contract

Configure your contract's functions post-deployment through Explorer

Navigate to the Manage tab to manage your contract's extensions

FAQs
- What will happen to my non-modular contracts that I previously deployed?
- Those contracts will still be available through the dashboard
- Do I need to update my existing contracts to use the new modular contracts?
- To use the modular contracts, you must deploy the modular contract version of your previous contract. Existing contracts will still be supported through dashboard.
- I cannot find the ______ button on the new modular contract version of the contract. What do I do?
- We are currently implementing custom UIs for each contract that will be available in the next update. For now you can interact with the contract using Explorer. Hang tight!
 Yash Kumar
Yash KumarWe've enabled a way to refresh metadata / ABI from the contract page.
Navigate to the sources tab on your contract page, and click the "Refresh Contract Data" button as shown below:


This will clear any cached metadata and fetch the contract ABI / functions again.
 Greg
GregThe Pay Embed now directly supports three separate use cases or "modes".
"Fund wallets" allows any connect wallet to buy tokens with their wallet's existing funds or credit card.
"Direct payment" allows any wallet to accept payments via crypto or credit card.
"Transaction" lets users pay for a specified transaction using credit card or crypto on any chain.
You can also configure the TransactionButton component to show metadata to personalize the transaction payment flow.
Our default social login uses a popup to prompt the user to complete OAuth sign-in. This can cause issues on certain browsers or embedded experiences such as telegram. For these cases, we've added the ability to use a redirect rather than popup window when authenticating users.
NFTInputandNFTMetadatatypes are now available
Users can now change their wallet in the ConnectEmbed "Sign In" auth step
 Joaquim Verges
Joaquim VergesVersion 5.40 of the thirdweb TypeScript SDK brings 2 new modes for Pay that enable commerce use cases and facilitate transactions payments within your apps.
Let your users onramp to any token with credit card or from any wallet.
This is the default behavior and doesn't require any extra input. You can use the prebuilt UI or build your own. Can be configured to onramp to any token, on any chain.
Sell physical goods, services or perform onchain actions upon receiving a payment in the token of your choice, while letting your users pay with fiat or crypto.
Define the payment token, amount and receiver address. Get notified of every purchase via webhook to your backend where you can verify and finalize the sale.
Use this mode to sell physical goods, enable services or even trigger onchain actions from your backend using Engine.
Let your users pay for an onchain transaction with fiat, a different wallet, token or chain. Automatically execute the transaction once ready.
Automatically picks up the price, currency, fees and chain from the transaction. Optionally pass metadata to enrich the flow, works with NFT metadata out of the box.
Use this flow for any onchain transaction that requires the user to be the initiator, great for NFT or token mints, marketplace purchases or other contract calls.
This flow is also available when using the TransactionButton and the useSendTransaction hook.
Learn more in the pay documentation.
Happy building! 🛠️
 Greg
GregThe thirdweb React SDK components are some of the most used across all of web3. We're working to expand our component library to include more capabilities you can already do with the TS SDK. With version 5.39, we've added the ClaimButton component for claiming airdropped ERC20, ERC721, or ERC1155 tokens.

We've improved our RPC caching significantly, allowing major speed-ups across all apps on v5.39 and above with no necessary changes.
- Fixes gas
effectiveGasPricevalues on XDC networks - Fixes gas estimation on Arbitrum Sepolia
- Allows overriding nonce for smart contracts
- Fixes thirdweb domain overrides
- Fixes gas estimation on Polygon Amoy
- Minor styling improvements on the Connect UI Send Funds page
- Fixes CLI bun detection
 Firekeeper
FirekeeperLong story short, you can now do things like this
- [Cross-Platform] General improvements and cleanup of the low-level
Transactionbuilder class, typically created from Contract.Prepare.- Added Transaction.Populate - a way for you to prepare a transaction by populating all its fields without sending it.
- Added Transaction.GetGasFees to get EIP-1559 max fee per gas and max priority fee per gas.
Contract.Preparewill now return fully populated Transaction includingDatacross platform, instantly.- Fixed edge case where if a chain did not support EIP-1559, and no max fee/max priority fee were explicitly set but a gas price was explicitly set, the gas price would be recalculated and overriden.
- [Cross-Platform] Added Wallet.GetNonce - a simple way to get the connected wallet's nonce, defaults to
pendingblockTag but can be overriden. - [Cross-Platform] Removed the
Contract.Preparevariant that takes in afromaddress override to avoid confusion and simplify syntax. - [Cross-Platform] Added support for new chains.
- [WebGL] Updated bridge.
Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.17.0
 Greg
GregWe've dramatically improved our in-app wallet authentication and generation, it's now more than twice as fast! This will make way for several new in-app wallet features to drop soon
We've added 30 new preset chains. You can directly import any of these chains with their preset configurations from thirdweb/chains.
thirdweb/chains? You can generate any EVM chain's config with its chain ID using defineChain- Astria
- Blast Sepolia
- Celo
- Cronos
- Degen
- Fantom Testnet
- Fantom
- Frame Testnet
- Gnosis Chiado Testnet
- Gnosis
- GodWoken
- GodWoken Testnet
- Hokum Testnet
- Localhost
- Loot Chain
- Manta Pacific
- Manta Pacific Testnet
- Moonbeam
- Palm Testnet
- Palm
- Polygon zkEVM Testnet
- Polygon zkEVM
- Rari Testnet
- Rari Chain
- Scroll Alpha Testnet
- Scroll Sepolia Testnet
- Scroll
- Xai Sepolia
- Xai
- zkCandy Sepolia
We've added extensions for the Lens contracts. Check out all out extensions here.
- Adds
getRoleHashfor retrieving the hashed representation of a given Permissions extension role - Fixes deterministic deploys that use a specified version with
prepareDeterministicDeployTransaction
Fixes implementations resolution of proxied contracts
 Greg
GregYou can now create in-app wallets via Discord! To get started, specify Discord as an auth option on your inAppWallet when using the Connect UI.

If you'd prefer to build a custom UI, you can connect via Discord directly.

- Moved the wallet switcher component in the Connect UI
- Improved handling for the minimum buy amount in Pay
- Adds ERC20 paymaster supports to the Pay components
- Improves transaction tab styling
- Fix Disconnect React Native button color in light mode
- Enable sending extra calldata in
prepareContractCall
 Prithvish Baidya
Prithvish BaidyaWe've added IP Allowlist to enhance your Engine instance security. This feature lets you control which IP addresses can access your Engine API while keeping it accessible from Dashboard .
What it does:
- Restricts API access to specified IP addresses
- Keeps Engine accessible from the Dashboard regardless of IP
- Works with both cloud and self-hosted Engine instances
How to use it:
- Configure IP Allowlist from the Configuration section in Engine Dashboard or using the API
- Add or remove IP addresses as needed
- Save changes to apply the new access rules
For setup details and best practices, see our IP Allowlist documentation. Self-hosting behind a reverse proxy? Check our self-hosting guide.
 Greg
GregLast week we launched Ecosystem Wallets, enabling anyone to use the same in-app wallets across unlimited apps and games while controlling individual permissions for each integrator. We're continuing to build on Ecosystem Wallets and released the ability to modify your ecosystem's existing partners today. You can now change domains, bundle IDs, partner names, and wallet control permissions from your ecosystem's dashboard.
 Joaquim Verges
Joaquim VergesA common use case for onchain apps is to securely store the user's wallet address on a backend. To do so we recommend using Auth, which streamlines setting up the Sign in with Ethereum (SIWE) protocol between your app and your backend.
In v5.35 of the connect SDK, we added first class support for Auth in react native.
You can now setup the ConnectButton and ConnectEmbed to automatically show a sign in button to authenticate with your backend using SIWE.
And of course you can also use the Auth utility methods to build your own UI flow.
Learn more about setting up Auth in the documentation.
Happy Building! 🛠️
 Greg
GregUsing Account Abstraction, you can now pay for gas using any ERC20! Just set the erc20Paymaster override to the paymaster of your choice when sending a smart account transaction.

Quick demo of the ERC20 Paymasters support in the @thirdweb connect SDK!
— Joaquim (@joenrv) July 16, 2024
What if @circle $USDC was all you ever needed to use onchain apps? pic.twitter.com/Yj2nai2fkk
The Connect UI now shows transactions completed during the current session. This is enabled automatically, there's no additional configuration needed! We're working on making this history persistent beyond a single session.

You can now specify a from field when reading contracts with readContract or useReadContract. This is useful for contract methods that may behave differently based on the msg.sender.

- Connect UI components now respect custom RPC passed via the
chainprop - Improved gas buffer when gas estimation fails on Pay transactions
 Greg
GregAuth allows any app to authenticate users on the backend through their wallets. With v5.35.0, we're bringing the same Auth capabilities from web to mobile. Use Auth in React Native just like you would in your React apps. Learn more about integrating Auth in the docs.

The Airdrop extension provides helper functions for getting claim conditions and claiming a token for a user, but there was previously no easy utility for determining if a user is eligible for a given drop. Now, you can use the fetchProofs helpers (available on all token types) to get the claim proof for a user if that user is on the allowlist. If the user is not eligible to claim, fetchProofs will return null.

The Pay Embed lets any app add a full-featured on-ramping and swapping UI in a single line of code. We're continuing to build on Pay's feature set by adding a recipientAddress parameter. Apps can now allow users to on-ramp funds to one wallet, while signed in with another.

getOwnedNFTs is one of the most used extensions in the thirdweb SDK. It fetches a user's owned NFTs for a specified contract by determining which methods the contract supports for efficient ownership retrieval. We're now adding support for Zora ERC1155 NFTs to the getOwnedNFTs function. Use the function just like before with any ERC1155 Zora NFT contract.

To continue supporting developers across the globe, we've added support for Vietnamese across our Connect UI components.

The thirdweb SDK is great for quick and easy Account Abstraction implementations, but sometimes you need to directly access UserOps and their inputs. We've added several utility functions to get the unsigned user op, overwrite the call gas limit, and directly sign a user operation.

- Coinbase Wallet connection now properly supports universal links on iOS
- In-app wallet typed-data signatures now properly handle domains with no chain ID
- Connect UI network switcher now shows all search results for an active search query
useWalletBalancehook type expects an explicit address and chain- Custom network button now closes the Connect UI modal
- Transaction reverts now properly return the revert error message
 Amine Afia
Amine AfiaWe’re thrilled to announce our latest dev tool: a new multi-chain faucet designed to to be self sustained. The faucet supports every EVM testnet, and makes it fun to claim testnet funds. You can claim funds once per testnet chain every 24 hours, ensuring a consistent flow of resources for your projects.
To access it visit: thirdweb.com/<chainId>/faucet
Example: https://thirdweb.com/sepolia/faucet
We’ve also added a playful twist to the claiming process—each time you claim funds, you’ll get to spin the wheel to determine the amount you receive.
What is a Faucet?
A testnet faucet is an essential online service for Web3 app and blockchain developers. It allows you to access free testnet funds, enabling you to experiment with and test your smart contracts and apps on any EVM testnet without the need for real cryptocurrency. This vital resource ensures you can build, test, and iterate without financial constraints.
Easy Refill Process
We invite every person that wants to fund in the crowd funded faucet by sending tokens to the following address:
How Does the Faucet Work?
Our faucet is powered by the robust thirdweb engine, which provides a multi-chain backend to manage all the transfers. When you request testnet funds, a small amount of tokens is transferred to your account, ensuring you have the necessary resources to continue your development seamlessly.
We are excited to provide this essential tool every developer needs.
 Farhan Khwaja
Farhan KhwajaWe’re thrilled to announce the launch of the Try Demo (READ only Sandbox) feature for thirdweb Engine.
Engine Demo provides users with the opportunity to explore and interact with an Engine instance through the thirdweb Engine Dashboard. This experience requires no additional infrastructure or setup costs, allowing users to quickly and easily evaluate the capabilities of Engine.
Here’s what it can do:
- Perform any READ action
- View
transactionstable for an overview on the state (i.e.,queued,sent,mined,failed,cancelled) - Use the interactive
Explorerto interact with Engine API - View and manage
contract subscriptions,access-tokens,configuration,webhooksand other settings/features which can be configured for Engine.
Next up, enable users to perform transactions using AA, Relayers, or EOA wallets via Engine. Stay tuned!
 Firekeeper
Firekeeper.NET 1.0.1 patches an issue that was found whereby the main thread would be blocked when using the SDK in Godot.
Feel free to update to the latest version of our package.
It also brings you a chain metadata fetching utility:
This can be helpful to display additional metadata about the chain you're using, as most of the SDK is chain-agnostic at compile time. This also returns native currency metadata which can be useful to display in UI.
We've also added utility to any IThirdwebWallet when it comes to signature recovery. This is typically done server side, when you want to validate a signature's signer matches a specific address.
Note: RecoverAddressFromPersonalSign will use EIP-1271's isValidSignature which is useful in a SmartWallet context, as Smart Wallet PersonalSign signatures are specially wrapped in EIP-712 fashion and verified as such.
 Phillip Ho
Phillip Hothirdweb now offers a collection of free tools that web3 developers (including the thirdweb team!) use daily.
- Wei Converter: Convert between wei, gwei, and ether numeric values. These units are commonly used to represent precise currency amounts, gas and transaction fees, and human-readable currency amounts.
- Hex Converter: Convert between hexadecimal and decimal numeric values. Hex values are commonly used to represent numbers in block and transaction payloads.
- Unix Time Converter: Convert a Unix timestamp from seconds or milliseconds to a human-readable local or UTC time.
- Keccak-256 Converter: Convert a string to a Keccak-256 hash, commonly used in Solidity logic.

Try them out, bookmark the page, and let us know what tools you’d like to see next!
 Greg
GregIn-app wallets are a great way to onboard anyone to your apps and games, but what happens afterward? They'll likely collect NFTs, tokens, and other on-chain data while using your app, but those assets are stuck inside the app that created the wallet. With v5.X.0 of the thirdweb SDK, you can share in-app wallets across apps and games via Ecosystem Wallets. To learn more about what Ecosystem Wallets are, check out our docs. Below, we'll dive into integrating how to add an ecosystem to an existing app.
Connecting to an ecosystem wallet is just like any other wallet. Pass your ecosystem ID (the ecosystem creator should provide this to you) to the createWallet function.

That's all it takes! You now have an ecosystem wallet you can use throughout the SDK. Check out the docs to learn how you can use this wallet. The simplest usage of this wallet is to pass it to our ConnectButton. The sign-in page will contain the ecosystem's specified branding and login options.

Some ecosystems only allow certain apps to integrate with them. You'll need to specify a "partner ID" for these ecosystems. This will set permissions for your app's wallet usage. The ecosystem creator/owner will provide you with this ID.

 Isaac Dubuque
Isaac DubuqueWe’re flipping the script on thirdweb Pay Fee sharing. Previously set at 30%, developers now earn 70% of all thirdweb Pay fees collected through your application!
Here’s how it works: thirdweb collects a 1% fee per end-user transaction, and 70% of these fees are shared with you and instantly transferred to your wallet.
Example: If a user purchases $100 worth of Polygon through your application, thirdweb charges a total fee of $1.00. Of this, thirdweb collects $0.30 and sends $0.70 to you.
Integrate thirdweb Pay into your application and start earning more today!
 Joaquim Verges
Joaquim VergesWe just released prebuilt UI components to make it simple to connect users to your react native applications.
The components come it 2 flavors: ConnectButton and ConnectEmbed
All in one component that handles wallet connection and connected state.
- Sign in button that opens a modal for connection
- Connected wallet button that opens managing the user's wallets
- Supports ENS name and avatar resolution
- Support displaying balance on any chain and any currency
- UI to view all assets with configurable currencies
- UI to send any currency to another wallet
- UI to receive funds
- Can create wallets for your users based on social / email / phone login
- Can connect to 300+ external mobile wallets
- First party support for ERC4337 smart accounts
- Themable and customizable
Check the Documentation for all configuration options.
Connection component only, embeddable into any screen.
- Great for building custom login screens
- Can create wallets for your users based on social / email / phone login
- Can connect to 300+ external mobile wallets
- First party support for ERC4337 smart accounts
- Themable and customizable
Check the Documentation for all configuration options.
As always you can also build your own connection flow using the useConnect hook for full control over your UI.
You can try this out in our expo-starter repository on Github.
Happy building! 🛠️
 Edward Sun
Edward SunWe've dramatically improved the performance of onrampping to Base on thirdweb Pay. It is now a one-step flow that takes seconds to process. Try it out in the Pay Playground, and visit the Docs to start building today.
 Firekeeper
FirekeeperThirdweb's .NET SDK has been in development for a couple of months now, and we're finally releasing the first major version packed with a ton of features!
If you want to jump straight into the docs, click here.
The NuGet Package is available here.
All internal classes and some external APIs have been reworked to be more generic and target even more platforms and frameworks. These changes allow for maximum customization and will also lay the ground work for our upcoming Unity major release.
Outside of gaming frameworks, we've also drastically improved performance when it comes to both networking and cryptography, respectively implementing throttling, batching and caching techniques as well as better algorithms for encryption and decryption. We've also made sure nothing blocks the main thread — specially useful for single threaded environments.
Finally, we've simplified some external APIs, so you may notice less required parameters and more optional parameters.
We've added a very large amount of extensions that makes interacting with any contract much easier. These extensions simplify the process of interacting with smart contracts by providing a more intuitive and user-friendly API.
Contract extensions for common ERC20, ERC721 and ERC1155 have been added.
Contract extensions for thirdweb's TokenERC20, DropERC20, TokenERC721, DropERC721, TokenERC1155, DropERC1155 have been added.
Contract & Wallet extensions to get the native or ERC20 balance has been added.
NFT Extensions to get all 721 or 1155 NFTs from a contract or user address has also been added (supports enumerable contracts too). The returned type is a List of NFT which contains all your NFT details and metadata. Extensions for that type also exist to download the image bytes, rather than going through our storage classes.
Speaking of storage, we've also added UploadRaw for in-memory uploads.
Unlocking OnRamps and Cross-Chain crypto swaps!
Thirdweb Pay is now available in .NET.
Buy With Crypto Example
Buy With Fiat Example
InAppWallet now includes additional login methods to support custom authentication features thirdweb offers, including OIDC-compatible auth or your own generic authentication.
Learn more here.
SmartWallet creation no longer requires an AccountFactory - on most chains, you may use thirdweb's default Account Factory.
AWS-related code has been migrated to their REST API, the AWS SDK is no longer a dependency, making our SDK a lot more portable (specially to web frameworks).
Large amount of fixes and improvements that we hope you'll notice as you go!
Unity 5.0!
Always refer to the Portal documentation to get started.
For a deeper insight into every class that is updated frequently, see the Full API Reference.
The source code is available on github, as always!
 Greg
GregIn-app wallets are one of the most used features in the thirdweb SDK, allowing anyone to create a wallet within your application using their email, phone number, social logins, or passkey. However, these wallets are siloed to the application they were created in unless the user exports their private key to use with another wallet provider. Now, we're changing that by enabling Wallet Connect for all thirdweb wallets so your users can connect to apps across the web3 ecosystem.
This capability will be enabled by default in the Connect UI for all wallets (backwards compatible). For developers creating a custom UI, we expose everything you need to easily establish and manage connections between your users' wallets and other apps.
If using the connect UI, users will see a "Manage Wallet" button when opening their wallet details. When they navigate to the manage wallet screen then "Connect to an app", they can paste a WalletConnect URI to establish a connection between your app and the one the user connects to. Learn where to get a WalletConnect URI here.

To establish a connection with WalletConnect using a custom UI, you first need to create a WalletConnectClient. This client manages your WalletConnect sessions behind the scenes, similar to how a ThirdwebClient manages your RPC connections behind the scenes.

Once you have a WalletConnect client, you can establish a WalletConnectSession between your wallet and another application with a URI (found in the connecting app).

You're now connected to the external app. When a request is made on the app that generated the URI, it will be sent to the wallet that created the WalletConnectClient.
You can view your active sessions at any time using getActiveWalletConnectSessions, and you can disconnect from any sessions with disconnectWalletConnectSession.
You can add custom event handlers to your WalletConnectClient, enabling things like custom approval or transaction UI elements. To set your own handlers, pass an object of each request you'd like to override to createWalletConnectClient. You can even add additional request handlers that aren't accounted for in the defaults.

We also export the default handlers so you can add additional behavior while maintaining the existing handler function.

We can't wait to see the incredible wallet experiences you build!
 Manan Tank
Manan Tank

We're thrilled to announce the launch of Pay Dashboard, a powerful new addition to the thirdweb dashboard. This comprehensive suite of analytics empowers you to understand Crypto and Fiat transactions via thirdweb Pay
- Transaction Volume: Track the total value of transactions processed through thirdweb Pay, including a breakdown of crypto and fiat payments.
- Volume Trends: Gain insights into how your transaction volume fluctuates over time, allowing you to identify growth patterns and optimize your offerings.
- Payment Performance: Analyze successful vs. failed transactions to pinpoint areas for improvement and ensure a seamless user experience.
- Customer Acquisition: Monitor the trend of new customers acquired through thirdweb Pay, helping you measure the effectiveness of your marketing efforts.
- Customer Insights: Identify your top spenders and analyze the wallet addresses of new customers for targeted marketing and loyalty programs.
- Transaction History: Access a detailed log of all transactions processed through thirdweb Pay
Unlock the power of Pay Analytics by going to thirdweb pay dashboard. Select your API key to gain instant access to this wealth of information 🚀
 James Sun
James SunToday, we are excited to launch a collection of updates to the chainlist page that will make your experience of building with 2000+ EVM chains supported by thirdweb much better.

The first big visual change is that you'll be able to see all the enabled services for each chain. You can now easily see this at the front page or use the filters to find thirdweb support by a specific product. We've also conveniently listed chains with full product support at the top so you can easily find chains that are fully supported by thirdweb's entire full stack development tools from front-end to onchain tools.
When you visit any chain page in our chains database, you’ll be able to see a list of all the thirdweb products supported on the chain, metadata, as well as useful links to any faucets & the explorer. If a chain has claimed and verified this page, you’ll also be able to read additional information provided by the chain about what makes their chain a great ecosystem to build on.

Finally, you’ll be able to add specific chains to your favorites. Now, anywhere that you have to select a chain on our dashboard for testing or contract deployment, you’ll see your favorited chains at the top of the list. No longer do you have to manually find your chain every time and override it when you switch browsers!
If you are a chain looking to claim and verify your page to enrich the data for devs or add more developer support, please contact us using this form: https://share.hsforms.com/1o01TyfsZRAao2eCrzuXSVgea58c.
If you are a dev, you can experience the latest and greatest updates on the chainlist page today at thirdweb.com/chainlist!
 Farhan Khwaja
Farhan KhwajaThe Engine v0.9.5 update brings some new features and improvements.
The /contract/write endpoint (docs) now accepts an optional contract ABI which allows calling methods on unverified contracts where the ABI can't be auto-resolved.
The Engine dashboard now supports ngrok URLs to tunnel your locally running Engine instance.
Keypair authentication is used to create short-lived access tokens. Now these tokens accept a bodyHash argument to ensure it can only be used for a specific use case. Read more about keypair authentication
Cloud-hosted Engine users can view their CPU and memory usage under Configuration on the Engine dashboard.

The /transaction/:chain/send-signed-transaction endpoint now supports sending signed transactions on zkSync.
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale.
Self-host for free or get a cloud-hosted Engine for $99/month.
 Firekeeper
FirekeeperSmart Wallets on ZkSync Sepolia and Mainnet are now officially supported cross-platform in Unity.
To enable, simply set your Smart Wallet gasless option to true in your ThirdwebManager - and connect to a Smart Wallet of any kind - voila!
No account factory needed, no additional setup, your EOA address is preserved.
Try it out in our latest 4.16.1 release.
 Firekeeper
FirekeeperThe Unity 4.16.0 release brings you an upgrade to the MetaMask SDK which improves the connection flow, network switching functionality as well as the session persistence behavior.
We highly recommend upgrading if you were using WalletProvider.MetaMask in your project and running into such issues on Desktop or Mobile.
We appreciate the Consensys team's efforts for their help integrating this upgrade!
Since 4.15, various improvements were also made, the main one being a substantial improvement to caching behavior in WebGL, speeding up initial requests by 10x or more.
 Joaquim Verges
Joaquim VergesCoinbase Smart Wallet is officially live on mainnet, and you is available out of the box in the Connect SDK.

The easiest way to let your users connect to Coinbase Smart Wallet is using the ConnectButton or ConnectEmbed component. Easy to setup and highly customizable React components. Just drop it into your app and done.
You can also build your own UI and craft your login flow straight into your app using React hooks:
You can give it a spin it on our live playground!
Happy building! 🛠️
 Yash Kumar
Yash KumarWe've improved our contract verification and import tools to support any EVM chains (L1, L2, L3) with a Blockscout explorer.
Easily verify contracts deployed with the thirdweb deploy CLI on the chain's Blockscout explorer. Go to the thirdweb dashboard and click the 'Verify contract' button under sources.
Contract import on all chains that support blockscout based explorers will now be auto-enabled once added to thirdweb's list of supported chains. As long as a contract is verified on blockscout, thirdweb dashboard will be able to automatically resolve its sources and abi.
 Greg
GregWant to integrate Coinbase Smart Wallet and other EIP-5792 wallets into your app? In a previous release, we added built-in support for EIP-5792 to the TypeScript SDK. Now, we're making it even easier with built-in react hooks like useCapabilities, useSendCalls, and useCallsStatus. These hooks cover the most fundamental questions an app must ask:
- What can the user's wallet do?
- How can I tell the user's wallet to do something?
- How do I update my UI when those actions are pending or completed?
The introduction of smart wallets has made it increasingly difficult to know what a user's wallet is capable of. useCapabilities gives your front-end immediate access to which advanced wallet features (think batched transactions or paymasters) a user's currently connected wallet is capable of.

useSendCalls returns a function to send any number of transactions to the user's connected wallet. When the calls are completed, they'll automatically trigger revalidation of all reads from contracts that were interacted with. No more inefficient requests every render and no more cache invalidation struggles! All while using the latest wallet capabilities available.

You can optionally await the confirmed result of send calls.

Add gas sponsorship in a single line.

sendCalls so you can control domain restrictions for anyone using your proxy.Once you send a set of calls, you'll likely want to provide users with real-time information on which calls are pending, which are confirmed, and what the final settlement state was. The useCallsStatus hook does this for you with the same built-in efficiency you can expect with all thirdweb React SDK hooks.

Want to try these and other EIP-5792 features for yourself? Check out our demo app here or fork its GitHub repository and start experimenting!
 Joaquim Verges
Joaquim VergesThe latest release of the typescript and dotnet connect SDK enable smart accounts with sponsored transactions on zkSync with no extra code.
We made incredibly easy to take advantage of the native account abstraction feature of zkSync chains. You can use the same smart account API already present in the connect SDK with no other changes, we handle the complexity for you.
Here's an example using our in app wallet API, which let's your users connect to their smart account with email, socials, phone or passkey.
And here's one using our prebuilt UI component to connect to any wallet with native account abstraction and sponsored transactions enabled:
We're excited to see what you can build with native account abstraction!
Happy building ⚒️
 Firekeeper
FirekeeperThe .NET SDK 0.4.0 brings you an enhanced version of ZkSync AA.
In a recent release, we announced ZkSync (DIY) Account Abstraction support, where you had to deal with the paymaster contract and inputs yourself.
With this release, we bring you an amazing alternative provided by thirdweb infrastructure.
Instantiating a Smart Wallet using the SDK will now automatically have all the paymaster infra ready for you, so all you have to do is send transactions!
Here's how easy it is to achieve:
Smart Wallets created on zksync chains will now... just work!
 Firekeeper
FirekeeperIn previous versions of our SDK, choosing WalletConnect was akin to choosing MetaMask as a WalletProvider when connecting. We wanted to make sure we captured most of the WalletConnect features and have the two connection methods achieve different things, respectively:
- Provide a simple interface for a single MetaMask connection using the native MM SDK, where you can easily customize the prefab, and in WebGL use the browser extension instantly without UI.
- Make WalletConnect the option to support now over 400 wallets using a standalone modal that fits right into your desktop and mobile games.
We've now reached the point where we can gladly say WalletConnect is a stable option for developers who want to support external wallets, perhaps alongside web2 login options thirdweb provides - it has been customized to be fully integrated with the thirdweb Unity SDK, and you can now reach a wider audience easily.
To connect using WalletConnect, as usual, simply call SDK.Wallet.Connect and the magic will happen automatically.
- Support for additional wallets: you can now connect to 400+ different wallets using their respective deeplinks, cross-platform.
WalletProvider_WalletConnectnow fully utilizes the WalletConnect UI Modal.- You can customize which wallets to include, this feature was previously only available for WebGL, add the wallet ids to your ThirdwebManager's WalletConnect Options to use this.
- Support for selecting different accounts for wallets that integrate this feature.
- Support for connecting to multiple chains, and switching networks without being prompted until the next request comes in (big UX difference specially on mobile!)
- All issues with reconnection have been fixed, disconnect and reconnect as you please, with any wallet you like!
- All issues with mobile deeplinking and redirection have been fixed.
- UI adapts to screen size and orientation.
Special thanks to the WalletConnect team for help with debugging and integration to get this to the finish line.
- [WebGL] Updated bridge.
- [Native] Improved network switching functionality for the MetaMask WalletProvider.
- [Cross-Platform] Added support for new chains.
Try it out: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.14.0
 Greg
GregIn-app wallets are a great option to quickly onboard users who might not have an existing wallet. The problem is, users eventually need a way to use their existing in-app wallets with wallet providers like Rabby or Rainbow. Starting with version 5.25.0 of the thirdweb React SDK, users can export their in-app wallets' private keys in the Connect Modal.
This option is shown to users by default, but if you don't want to expose the private key export, you can easily disable it by setting the in-app wallet hidePrivateKeyExport option to true.

 Joaquim Verges
Joaquim VergesWe just released v5.25.0 of the connect SDK which allows connecting to hundreds of mobile wallets including Metamask, Coinbase wallet, Rainbow, Trust and many more, directly from your react native app.

You can use the same API as the web to connect to any external wallet.
Any WalletConnect v2 compatible wallet is supported, and we've also added native support for Coinbase Wallet proprietary app communication protocol.
Check out the demo app to see a reference working implementation.
Happy building! 🛠️
